
フォントの追加方法 – フォーマットやAdobe Fontsの利用について!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」での慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、フォントの追加方法とAdobe Fontsの利用についてです。
Premiere Proへのフォントの追加手順を今すぐ知りたい方は、目次の2番をクリック。フォントを追加する方法自体はとても簡単なので、今回は種類や歴史にも触れて「フォント」そのものを深掘りしていきたいと思います。この記事の目次はこちら!
「Adobe Fonts」は誰でも使えるの?
Adobe Fontsとはその名前の通り、Adobe社が提供するフォントライブラリサービスのことです。下記は英文ウィキペディアからの一文です。
Adobe Fonts was launched as Typekit in November 2009 by Small Batch, Inc.,[1] a company run by creators of the Google Analytics service.[4] In October 2011, the service was acquired by Adobe.[5] On 15 October 2018, Typekit changed its name to Adobe Fonts.[6]
日本人ひいてはコテコテの大阪育ちの私にとっては、何のこっちゃ分かりません。翻訳して明らかになったのは、昔は「Typekit」という別のサービスだったということ、そして2018年10月に「Adobe Fonts」が誕生したということです。と、かなりざっくりとした歴史をご紹介したところで、続いて現在の利用規約についてざっくり知っていただこうと思います。

実質無料!サブスクリプションに含まれるサービス
Adobe Fontsは、Creative Cloudのサブスクリプションプランで利用が可能です。つまりPremiere Proを使っているなら、追加料金は発生せず実質無料で使えるということです。また各種Adobeアプリを利用していないユーザーでも無料でAdobe会員(Adobe IDを登録)になることはでき、Adobe Fontsも利用可能です。ただし有償ユーザーと無償ユーザーでは、使えるフォントの数は異なります。
Creative Cloudのいずれかのサブスクリプションで契約している有償ユーザーは、15,000以上のフォントを無制限で使用できます。無償ユーザーは6,000フォントが使用可能です。
そもそも「Adobe Creative Cloud」のサービス内容や仕組みがよく分からないという方は、ぜひこちらの記事を併せて読んでみてくださいね。
Adobe Fontsはウェブフォントとしても使える!

Adobe Fontsでアクティベート(追加)したフォントは、Premiere ProではもちろんPhotoshopやIllustratorなど、その他Adobeアプリの中で自由に使えるだけでなく、「Google Fonts」同様にウェブフォントとして利用することもできます。
また、このあと紹介しますがAdobe Fontsではフォントをダウンロード・インストールする必要がなく、Adobe Fontsサイト内のボタンをオンにするだけで、すぐに各種アプリで使用することができるようになります。
ウェブフォントとして利用する場合は、フォントのコードを専用の場所(<head>タグ内)に貼り付けることでウェブサイトに反映させることができます。もし個人ブログなどを運営されている方で多少のウェブ知識がおありであれば、ぜひ試して素敵なデザインをつくってくださいね。
Premiere Proにフォントを追加する方法
Adobe Fontsのフォントを追加するにしても、ネットで見つけたイケてるフォントを追加するにしても、その方法は拍子抜けしてしまうほど簡単です。まずは通常のネットなどからダウンロードしたフォントの追加手順から紹介したいと思います。
ネットで見つけたフォントをインストールする

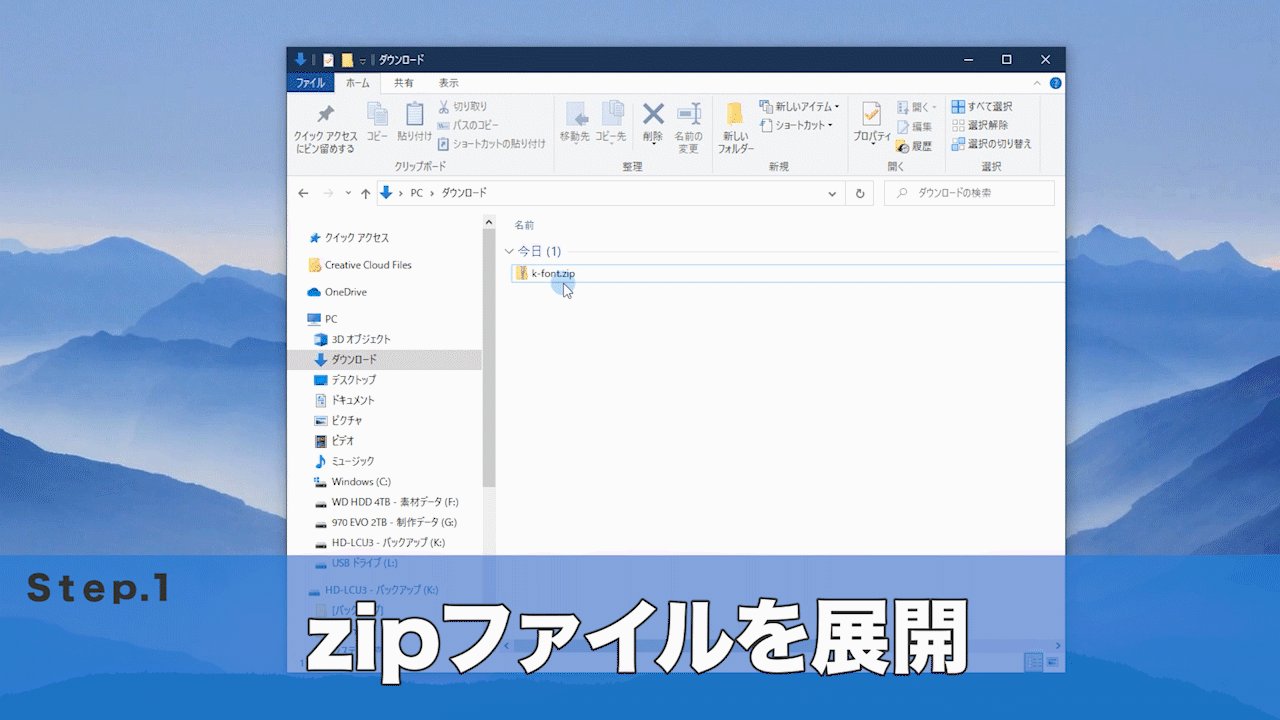
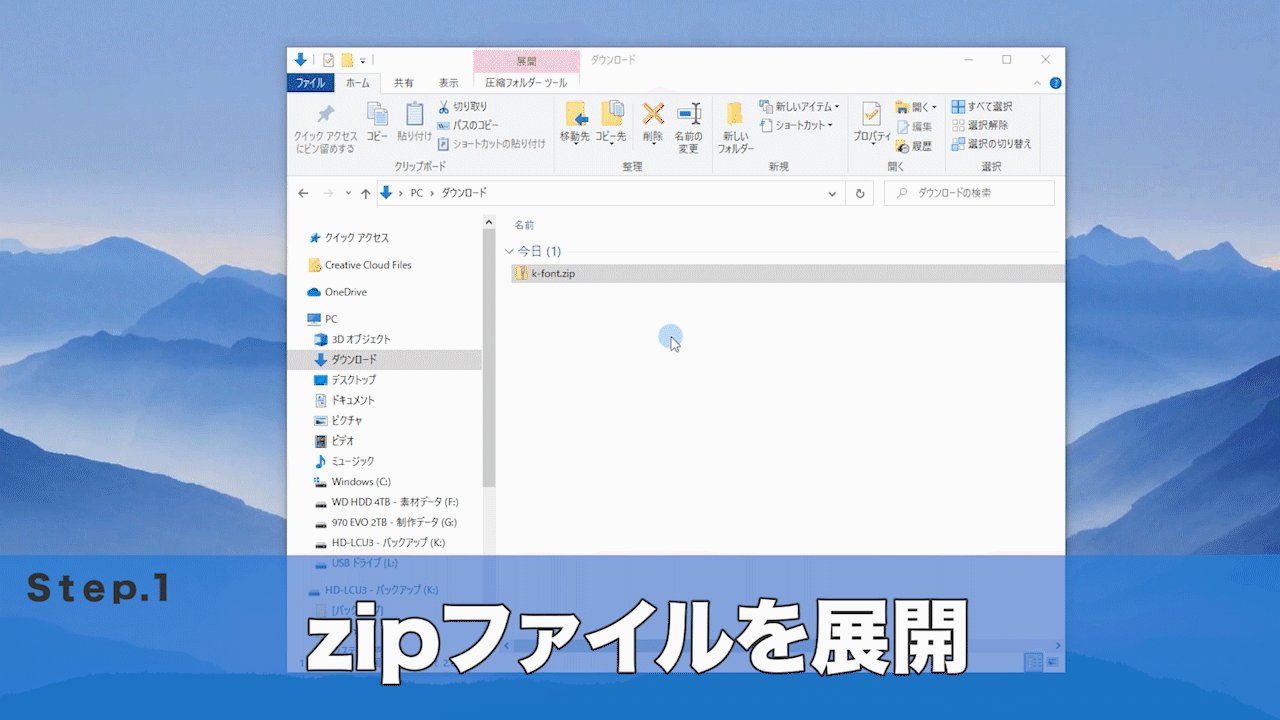
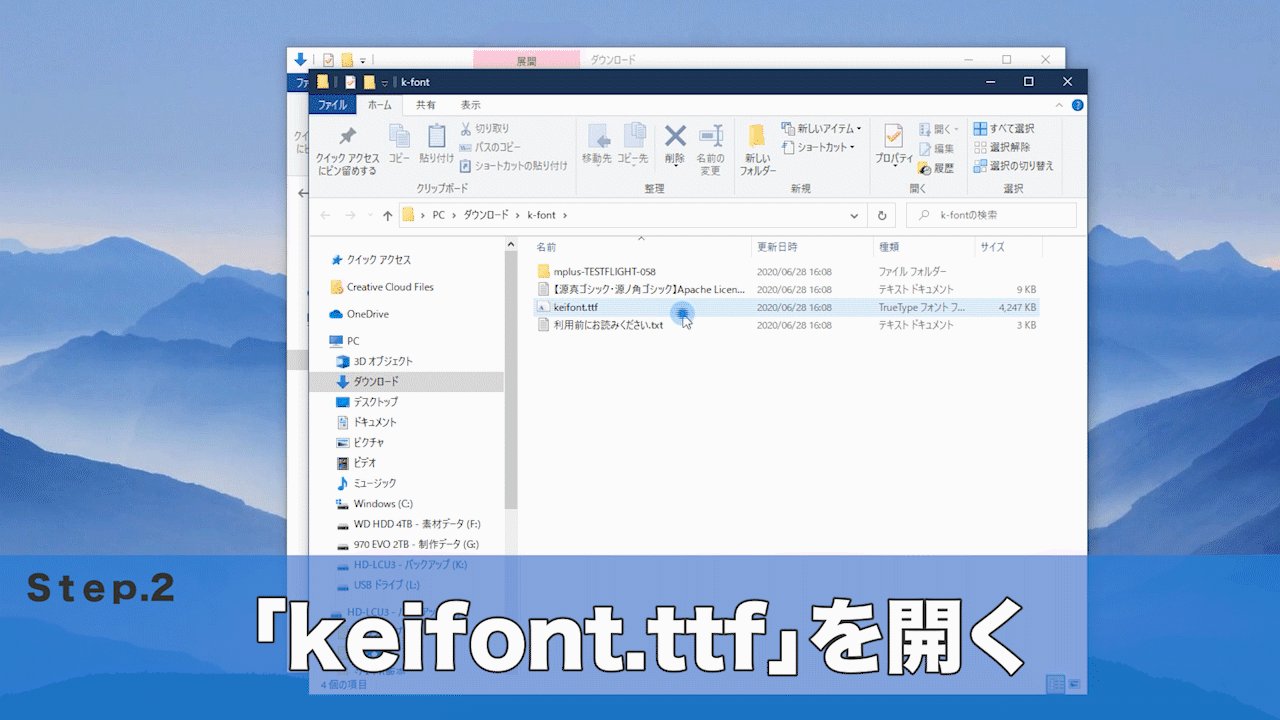
- ダウンロードしたzipファイルを解凍(展開)します。
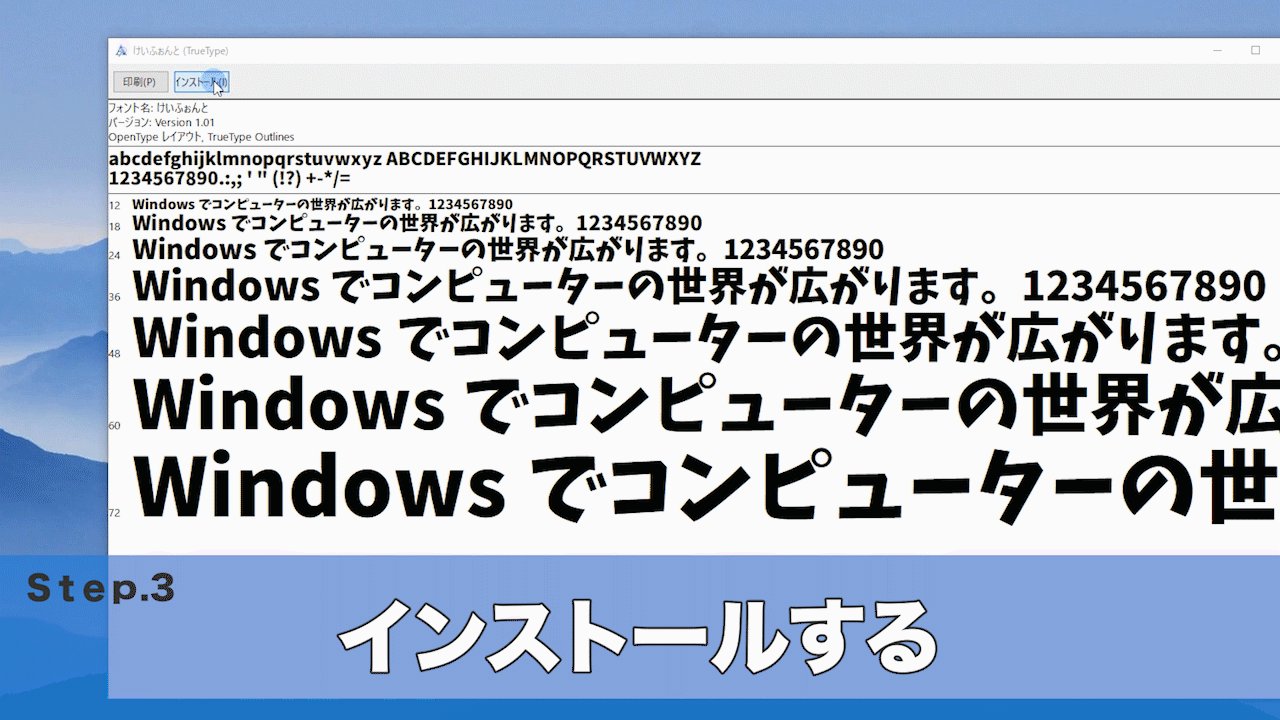
- 中身のデータを開き「インストール(I)」をクリックします。
- これでフォントのインストールが完了です。
とっても簡単ですよね!上の画像は後半で紹介するフォントの一つである「けいふぉんと!」を使用しています。続いてAdobe Fontsのフォントを追加する方法をご紹介します。
Adobe Fontsのフォントをアクティベートする
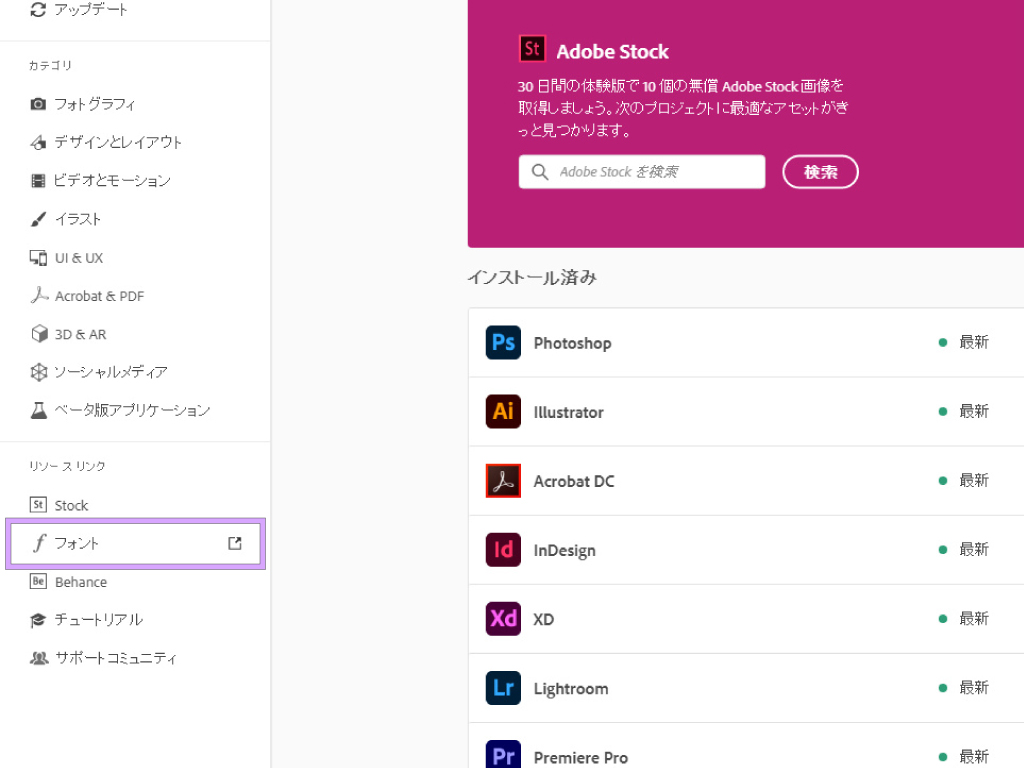
Adobe Fontsは、Premiere Proのようなアプリがあるわけではないので、Googleなどのブラウザで検索するか、Creative CloudアプリからAdobe Fontsに移動します。

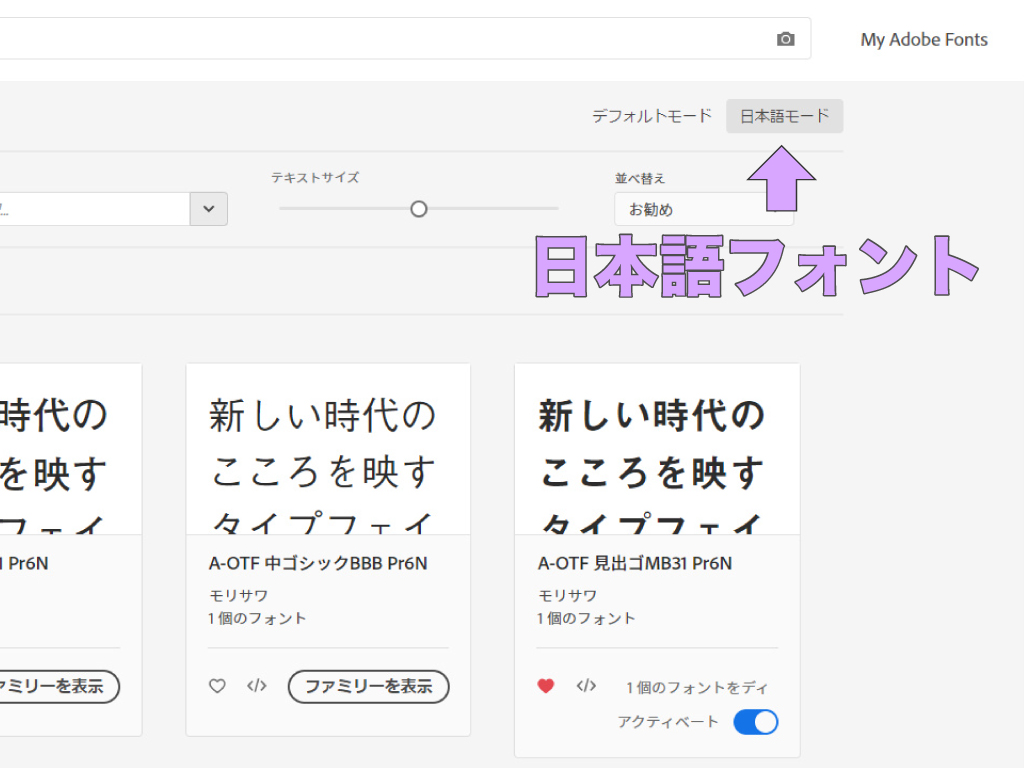
Adobe Fontsが開いたら、好みのフォントや目的のイメージに合うフォントを探します。デフォルトでは英語フォントが表示されていますが日本語フォントを表示したい場合は、右上にあるタブを「デフォルトモード」から「日本語モード」に切り替えます。

使いたいフォントが見つかったら、あとは「アクティベート」という表示の横にあるスライドボタンをクリックするだけ。たったこれだけの手順で、PremiereProなどの各種Adobeアプリでアクティベートしたフォントを使用できるようになります。
フォントはお気に入りに追加することもでき、アクティベートしたフォントも含めて「My Adobe Fonts」で管理することができます。また「フォントパック」には、「動画用パック」もあるので要チェックです!
フォントが追加されない場合の対処法
確かにアクティベートしたはずなのにPremiere Proのフォント一覧になぜか表示されない・・・とお悩みの方も安心してください。フォントが追加されない問題は「同期できていない」ことが原因ですので、次の3つの対処法で解決できるはずです。
Creative Cloudを起動する

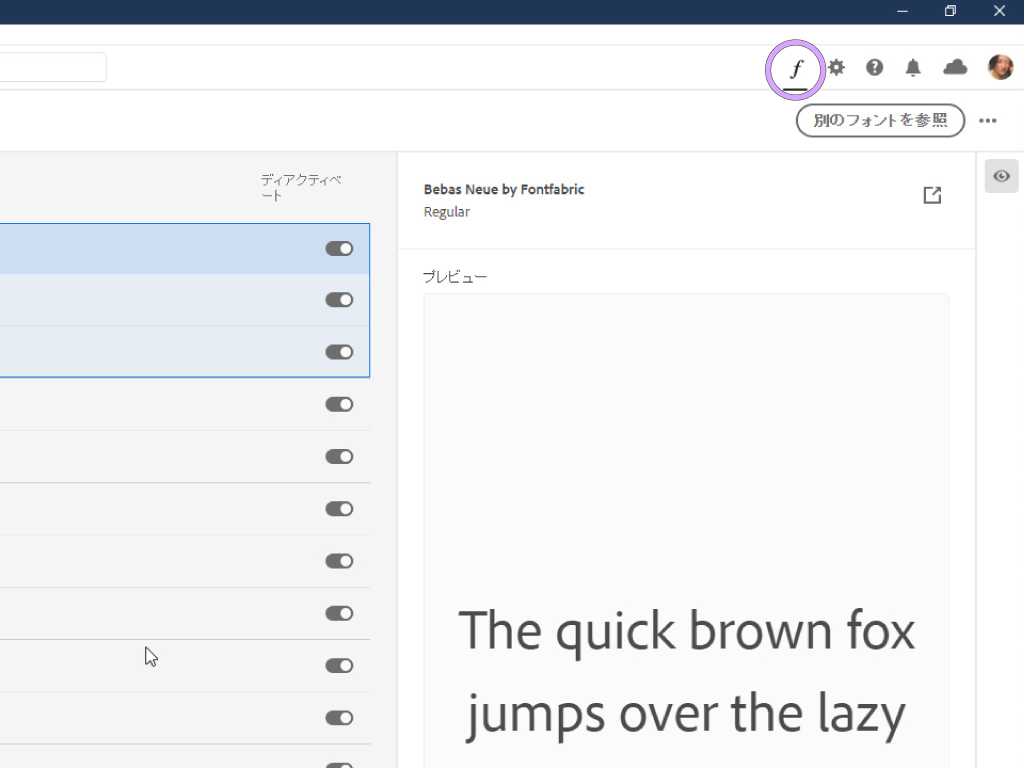
ブラウザ検索やブックマークから直接Adobe Fontsを利用している場合、Creative Cloudアプリを起動していないということはよくありますよね。が、アプリが起動していないと上手く同期されないことがあります。Creative Cloudアプリを起動したら右上の「フォント」ボタンから、目的のフォントが同期されているかを確認してPremiere Proを再起動します。
Adobe Fontsを有効化する

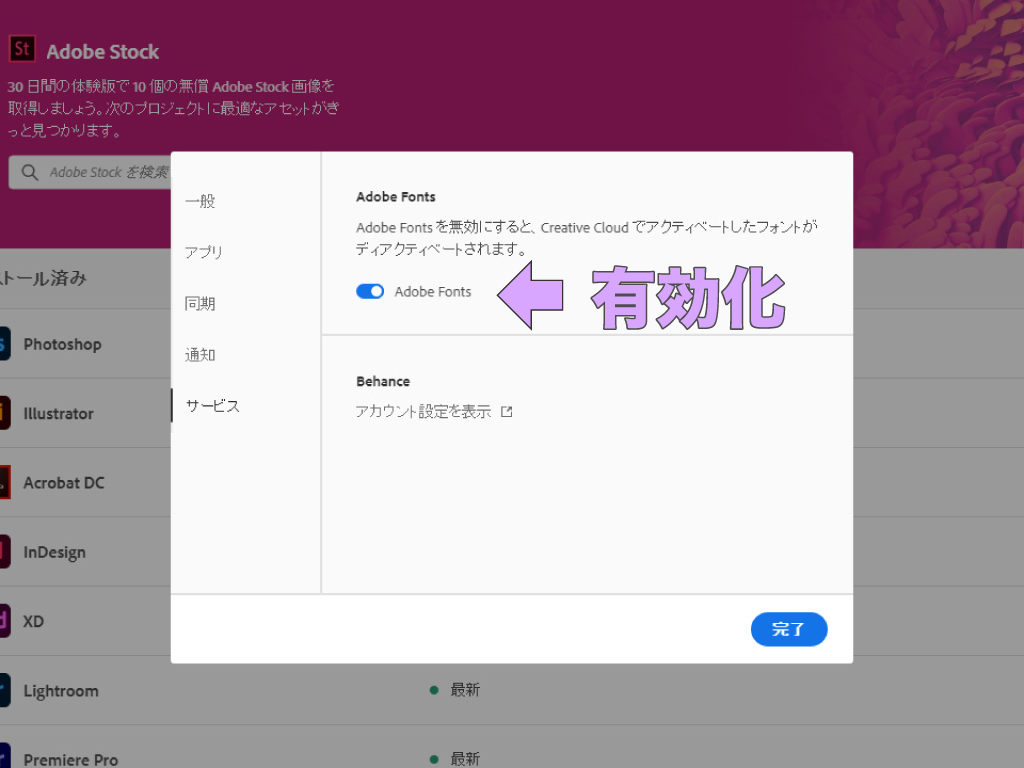
Creative Cloudアプリの環境設定でAdobe Fontsの同期が無効になっていることがあるので、まずはCreative Cloudアプリを起動して、右上にある歯車の形をした「環境設定」ボタンをクリックします。環境設定ウィンドウが表示したら「サービス」タブに移動し、スライダーボタンをクリックで「Adobe Fonts」を有効にします。
Creative Cloudにログインし直す

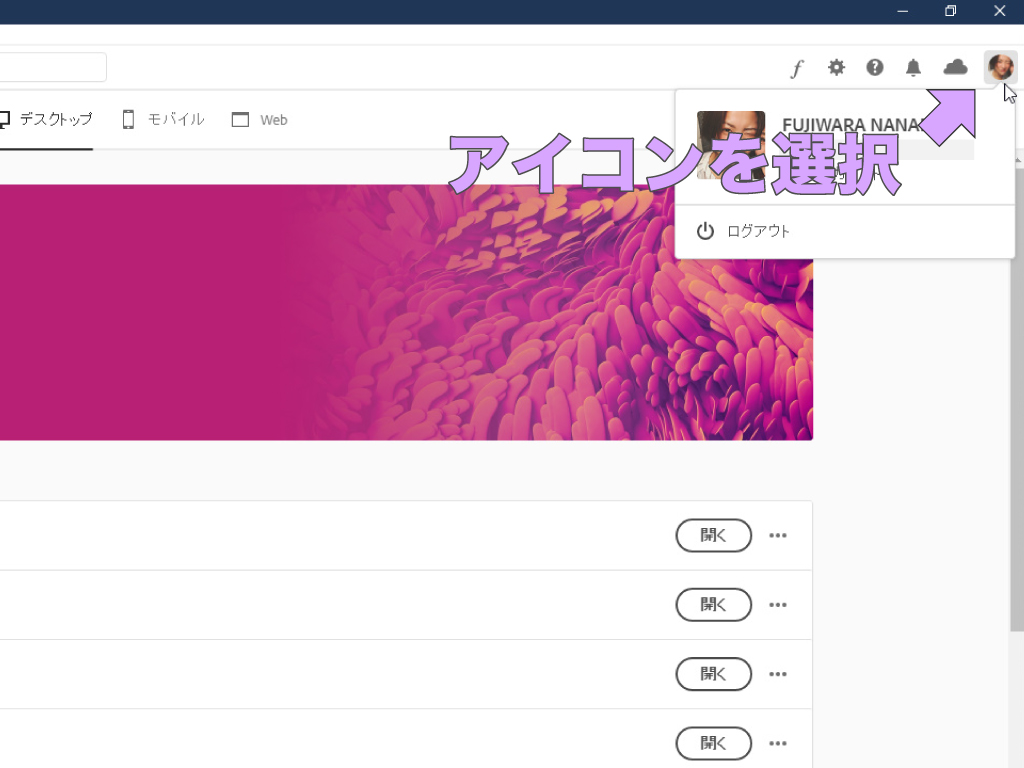
ほとんどの場合は上の2つで解決しますが、どうしてもフォントが追加されない場合は、Creative Cloudアプリから一旦ログアウトしてからログインし直しましょう。それでも解決しない場合は、パソコンがインターネットに接続していないかシステム的な問題があると思うので、いま一度、確認してみてください。
フォントのフォーマットには4種類ある
まず、フォントの造りという意味では、点の集まりで文字の形が構成される「ビットマップフォント(ドットフォント)」と、文字の輪郭を線で表現する「アウトラインフォント」があります。ビットマップとアウトラインという言葉はグラフィックに対しても使われますが、平たく言うと拡大したときに文字(画像)が荒れるか否かということです。

Posts Scriptフォント
1984年に、Adobe社が開発したアウトラインフォントのフォーマットです。主にDTP(印刷物)用の高機能プリンタのページ記述言語として使われるフォントフォーマットで、一般的に高額で販売されます。
ATMフォント
ATM(Adobe Type Manager)フォントは、Post Scriptフォントの画面表示用フォントです。当時、画面表示がビットマップフォントだったPosts Scriptフォントの文字が荒く表示されていまう欠点を改善するために開発されたアウトラインフォントです。プリンタにPosts Scriptが内蔵されていない場合は、ATMフォントで印刷されます。
True Typeフォント(.ttf)
1991年に、Apple社とMicrosoft社がAdobe社のPosts Scriptフォントに対抗するために共同開発し、現在Windowsで使用される主流のフォントフォーマットです。
Open Typeフォント(.otf)
1996年に、Adobe社とMicrosoft社がPosts ScriptフォントとTrue Typeフォントを統合する意味で共同開発した、アウトラインフォントの次世代フォーマットです。WindowsとMacの両プラットフォームで使用することができます。
普段Premiere Proなどで私たちが使用しているのは、True TypeフォントとOpen Typeフォントの2つです。歴史があり汎用性が高いのはTrue Typeフォントですが、Open Typeフォントは機能性が高く、動画編集を含めてクリエイティブ系の仕事などで使用されることが多いです。
動画編集に使えるオススメのフォント
ではでは、個人的にオススメな動画編集に使えるフォントを4つ厳選してご紹介したいと思います。動画のおもしろさや演出に直結するテロップを作成するなら、デザインだけでなく使用するフォントにもこだわっていきましょう!
テロップの追加方法は、こちらの記事で紹介しています。Premiere Proで動画編集を始めたばかりの方には必見の内容になっていますのでぜひ。
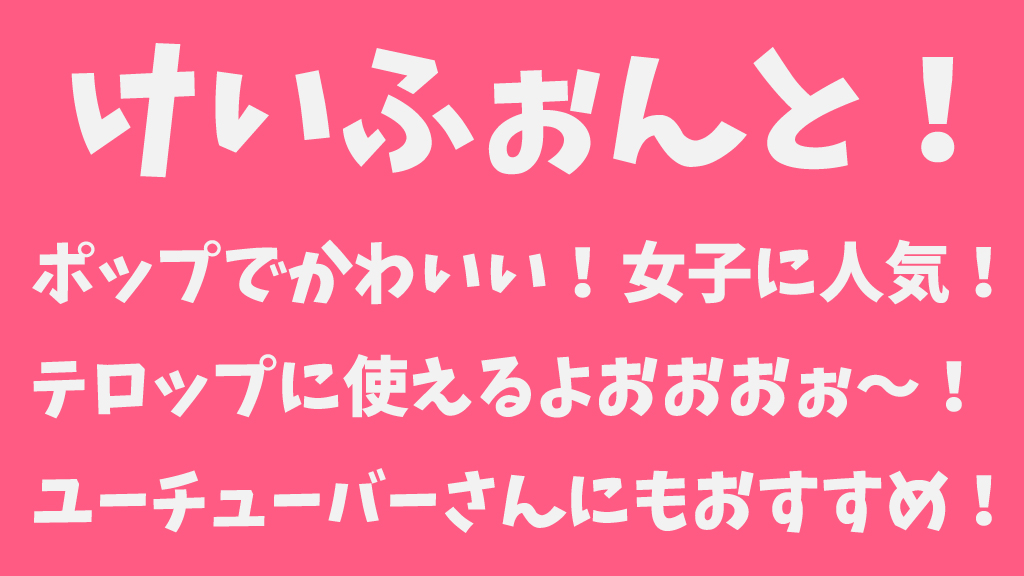
常時テロップに使える「けいふぉんと!」
流行アニメの「けいおん!」のロゴタイプをヒントに作成された、無料のポップ体フォントです。跳ねるような形のひらがなとカタカナは個性的なのに癖がないので、動画内で頻繁に表示するようなテロップに使うのがオススメです。
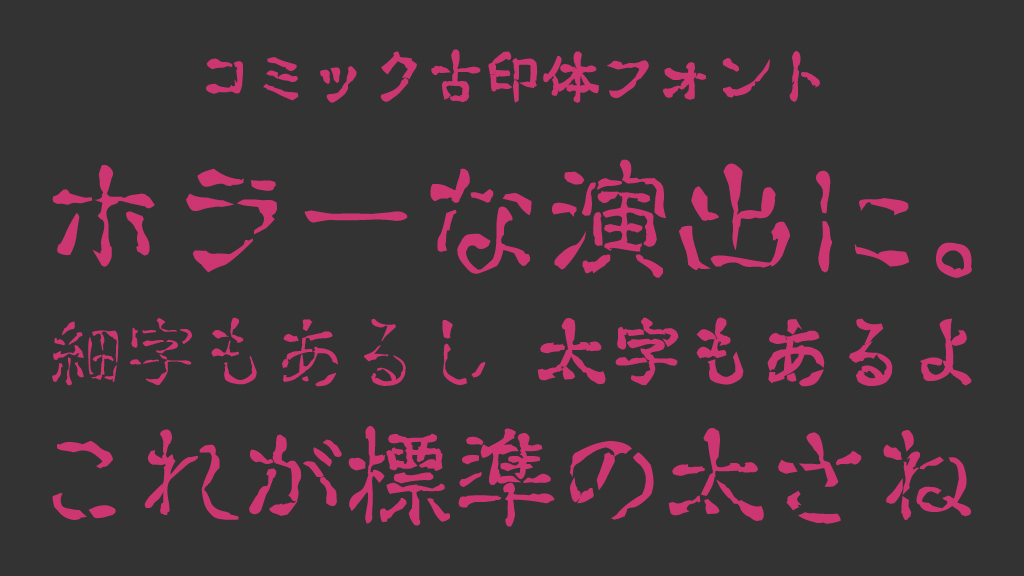
ホラーっぽい演出に「コミック古印体フォント」
ホラーな演出だけでなく歴史や古さを感じる演出にも使える、無料の古印体フォントです。赤系統と黒系統の色を組み合わせるとホラーっぽい感じなります。動画ではざぶとん(テロップベース)を利用した方が文字は見やすくなりますよ。
シンプルにイケてる英語フォント「Montserrat」
Google Fontsから入手できる無料の英語フォントです。文字の太さのバリエーションも多く、すべてにイタリック(斜字)もあります。汎用性が高い上にスタイリッシュなので、私はシネマチックな映像のタイトルなどによく使います。
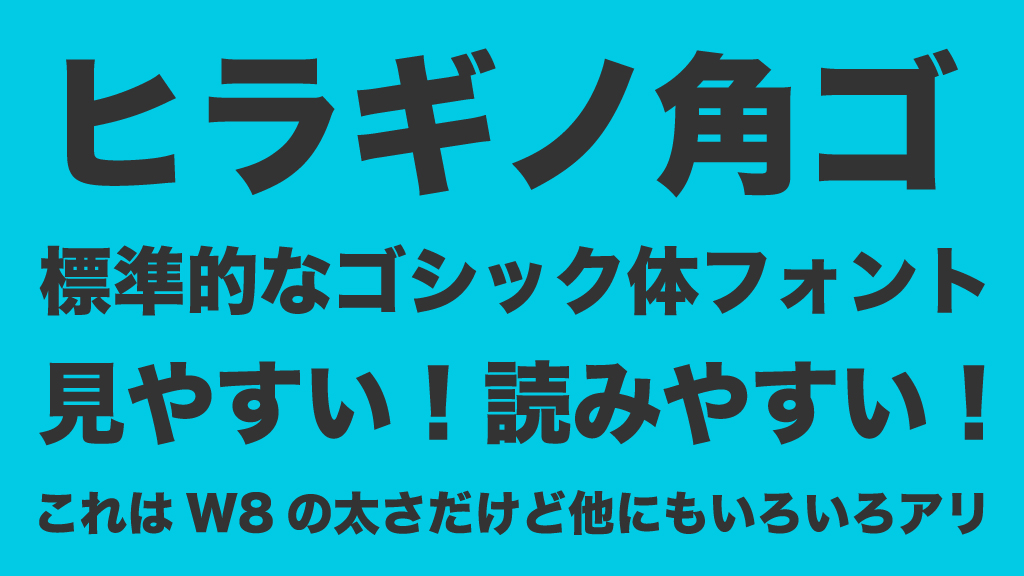
なんにでも使える鉄板ゴシック「ヒラギノ角ゴ」
オーソドックスな有料のゴシック体フォントです。ヒラギノフォントは種類が豊富で、動画以外にもDTPなどで利用できます。個人的によく使うフォントで、実はこのメディアの記事で使っている画像内の文字もすべてこの「ヒラギノ角ゴシック体 W8」です。
フリーフォントとは無料で公開されているフォントのことですが、著作権が放棄されているわけではないので、利用規約などを必ず確認してから使用するようにしてください。

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!
これも読んでって!あなたにオススメの記事
これから本格的な動画編集やYouTubeをはじめとするSNSへの動画投稿に本腰を入れて取り組みたいと考えているあなたには・・・以下4つの記事をオススメします!
他にもたくさん読んでいただきたい記事があるので、もしまだ情報に渇望していれば・・・過去の記事がすべて整理されているサイトマップページも、ぜひ覗いて行ってくださいね!


















































































コミック古印体フォントがadobeにありませんでした。
どちらで購入されましたか?
また Adobeってそんなに日本語のフォントの数多くないなって印象でした、いかがですか?
ご質問ありがとうございますー!
まず「コミック古印体フォント」はAdobe Fontsではなく、主様が一般公開されているフリーフォントです!
見出し下の画像をクリックしてもらえればリンク先に飛べますので、そこでダウンロード後パソコンにインストールしてみてくださいね!
Adobe Fontsの日本語フォントは、デザイン性の高いフォントも含め種類は豊富だと個人的には感じていますよ(/・ω・)/