
基本のアニメーション例 – キーフレームを使って文字や図形を動かそう!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」をはじめとする専用アプリでの慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、After Effectsで作る基本のアニメーションです。
さっそく見本アニメーションの作り方を知りたい方は、目次の2番をクリック。After Effectsでの編集作業がまったくの初めてという方やよく分からないという方は、目次の1番からじっくり読んでみてくださいね。では、この記事の目次はこちら!
アニメーション作成前の下準備って?
ご存じの通り、After Effectsでは高度なアニメーションを作成することができます。しかし、それが故に独学による習得は容易くなく、個人差はあれど一人で魅力的なアニメーションを作れるようになるまでには、数年単位の時間がかかってしまうものです。そう思うと少し困難に感じるかもしれませんが、全員スタートラインは同じですのでご安心を。

いかなるプロも最初は初心者だったように、上達への道は、After Effectsの基本構造を理解した上で、作れるアニメーションを一つずつ増やしていく以外ありません・・・!いち早く高度な技術を身につけたい気持ちはすごく分かりますが、焦らず一歩一歩、After Effectsでの「できなかった」または「わからなかった」という難関をクリアしていきましょう!
After EffectsとPremiere Proの違いや使い分けについては、こちらの記事をご参照ください。両アプリの連携方法についても紹介しています。
平面レイヤーで背景を追加する
まずは映像の背景を追加しましょう。背景は、平面レイヤーを追加して作成します。ちなみにコンポジション作成時に設定する背景色は、あくまでAfter Effects内でのプレビュー画面の背景色ですので、実際の映像の背景色とは関係がありません。

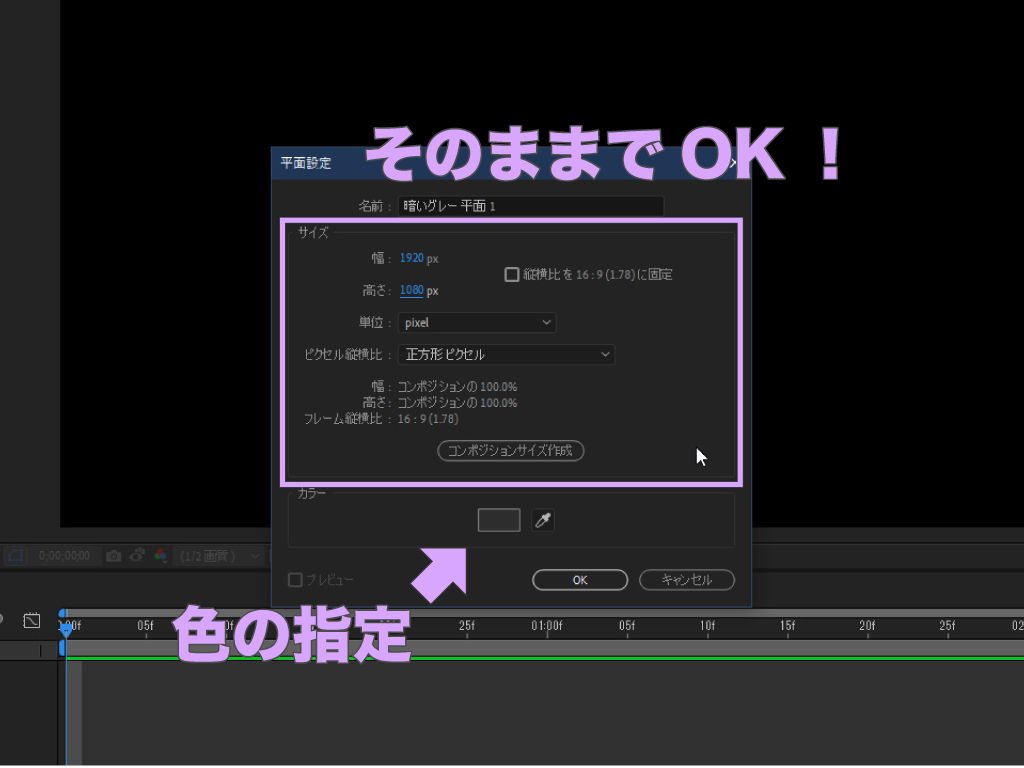
平面レイヤーは、タイムラインパネルで右クリック>「新規」>「平面」を選択し、表示されるダイヤログで「カラー」を指定して追加します。「サイズ」グループの設定は、そのままで現在のコンポジションに一致していますが、設定を変更してしまった場合は「コンポジションサイズ作成」ボタンをクリックすると、デフォルト値に戻ります。
新規平面レイヤーは「レイヤー」メニューから追加することもできますが、ショートカットキー「Ctrl / Cmd + Y」を使用した方が、作業効率は格段にアップします。
After Effectsでの編集には必ず必要になる「コンポジション」の作成や設定方法については、こちらの記事で紹介しています。
動かしたいオブジェクトを配置する
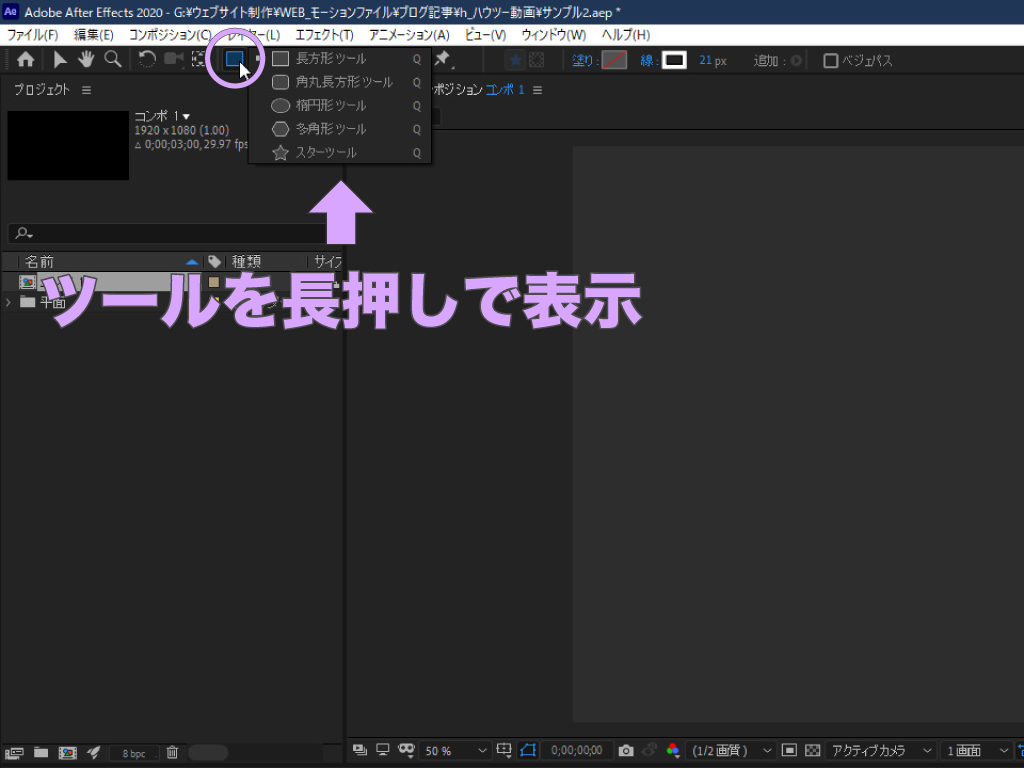
次は、実際にアニメーションを作成して動かすシェイプ(図形)やテキストを追加します。シェイプもテキストも、基本的にツールパネルで「長方形ツール」や「横書き文字ツール」に切り替えて、コンポジションパネルのプレビュー画面に直接描画また入力します。
オブジェクトを追加した後は、アンカーポイントを「Ctrl / Cmd + Alt / Opt + Home」でオブジェクトの中心に設定し、続けて「Ctrl / Cmd + Home」でオブジェクトをコンポジションの絶対的な中央に配置することができます。

自由な形状を描画できる「ペンツール」に慣れるには多少時間が要りますが、基本はクリックで直線を、ドラッグで曲線を描画することができます。また、シェイプレイヤーの作成時は、タイムライン上の他のレイヤーを選択していると「マスク」になるので、単にシェイプを追加したい場合は全レイヤーの選択を解除します。
「長方形ツール」や「楕円形ツール」など、各図形ツールでシェイプレイヤーを描画する際は「Shift」キーを押しながらドラッグすると、縦横比の等しいシェイプを作成できます。
After Effectsの厳選ショートカットキーの一覧は、こちらの記事でご確認いただけます。ショートカットキーは、なるべく早い段階で身につけた方がお得ですのでぜひ!
キーフレームを打つ位置をマークする
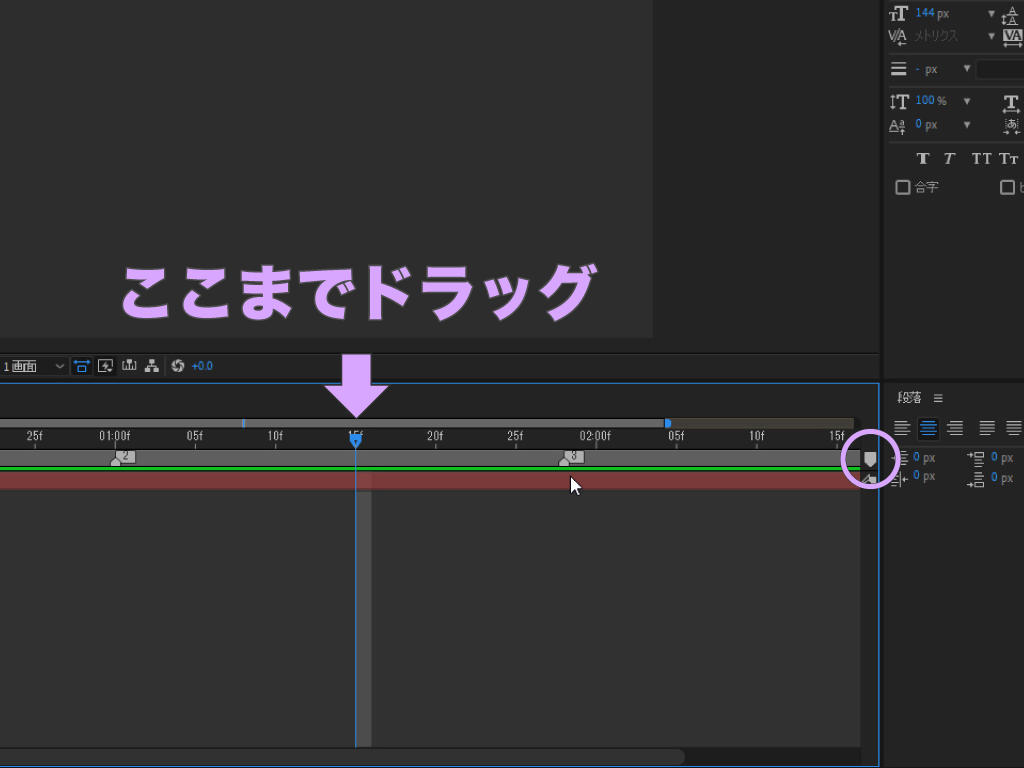
最初にマーカーを追加しておくと、アニメーションを作成しやすくなります。マーカーは、タイムラインパネル右上のアイコンからドラッグするか、アイコンをクリックで再生ヘッドの位置に追加されます。今回は15フレーム間隔で3つのマーカーを追加します。

マーカーを追加する際は、タイムラインパネル左上の時間に「0;00;00;15(15フレーム)」などと直接入力して再生ヘッドの位置をコントールし、「Shift」キーを押しながらマーカーをドラッグすると再生ヘッドにスナップします。また不要なマーカーは「Ctrl / Cmd」キーを押しながらクリックで削除します。
マーカーのショートカットキーは、テンキーの「*(アスタリスク)」です。またマーカーに番号をつけいたい場合は、通常のキーボードで「Shift + 数字」で設定します。
もっとも基本的なアニメーション例
前の手順で下準備ができたら、実際にアニメーションを作成していきましょう。まずは基礎編と称して、すべてのレイヤーにデフォルトで追加されている「トランスフォーム」を使った、もっとも基本的なアニメーションの作成例をご紹介します。
今回は分かりやすくマーカー通りにキーフレームを打ちますが、数フレームずつ前後にずらしたり、あえて規則性を無視したキーフレーム値にすると、より自然なアニメーションになるので、慣れてきたら自己流のアレンジで色々なアニメーションを作ってみてくださいね!
トランスフォーム
左からスライドインした後、回転しながらズームしていくアニメーションです。

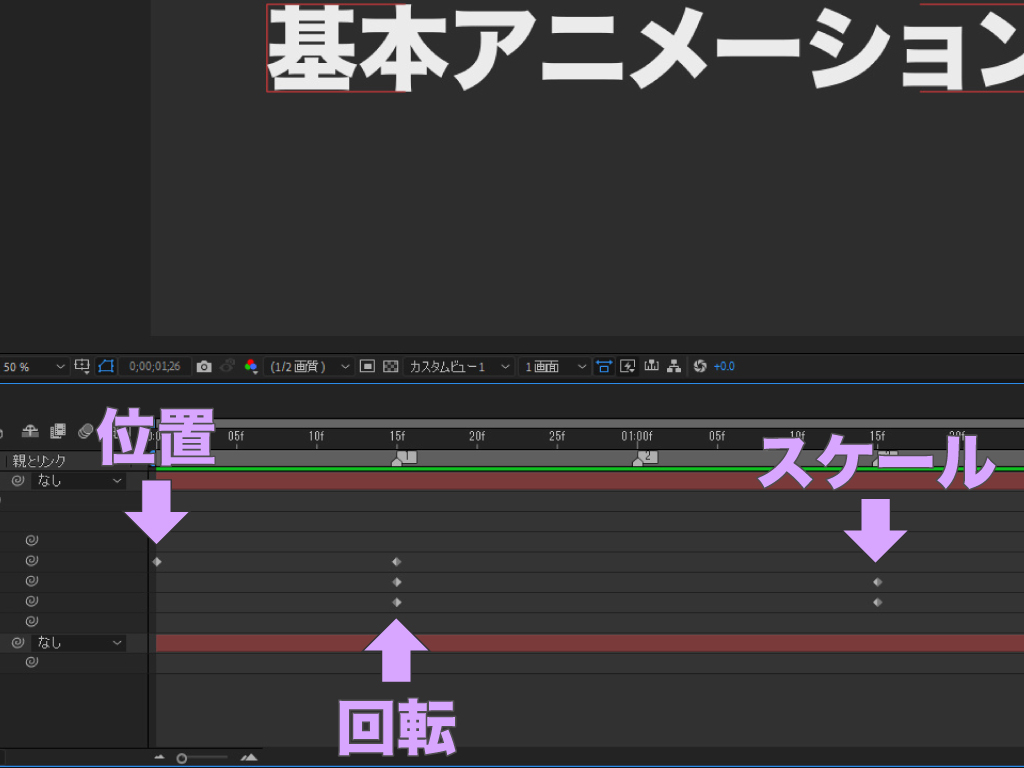
- 0秒地点と1つ目のマーカー地点に「位置」のキーフレームを打ちます。
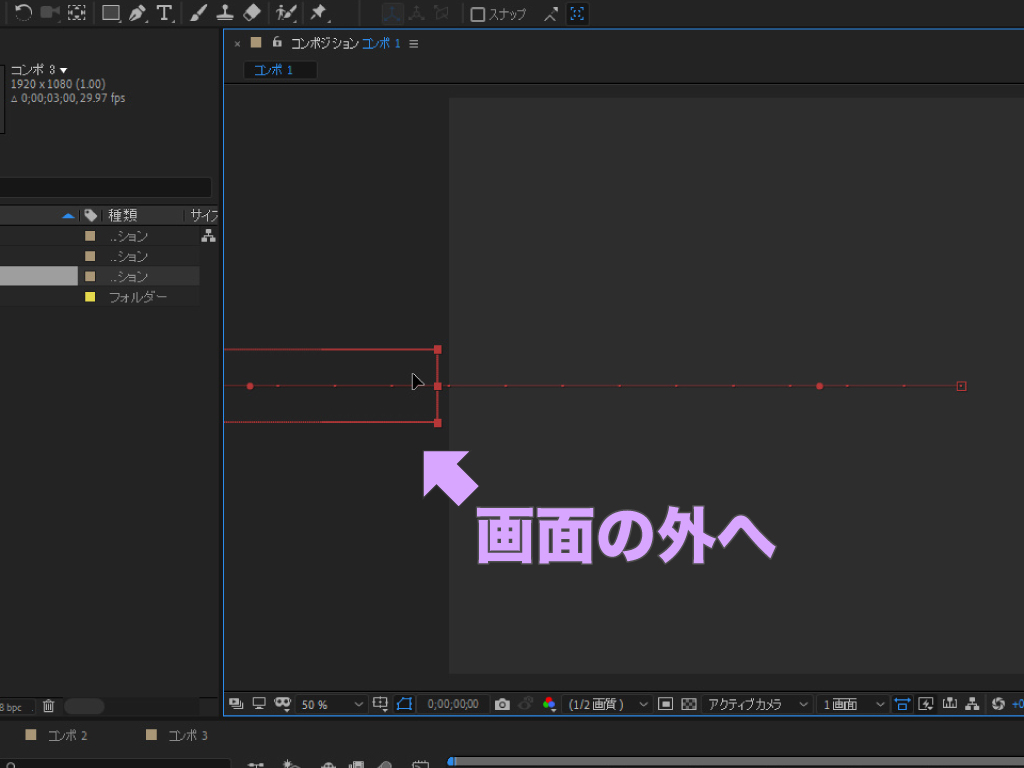
- 0秒地点の「位置」を調整し、テキストレイヤーを画面の外へ出します。
- 1つ目と3つ目のマーカー地点に「回転」のキーフレームを打ちます。
- 「回転」の2つ目のキーフレームを「2x+0.0°(2回転)」に設定します。
- 1つ目と3つ目のマーカー位置に「スケール」のキーフレームを打ちます。
- 3つ目のマーカー地点の「スケール」を1.2倍程度に大きくします。
- 任意でイージーイーズ及びモーションブラーを適用して、完成です。
まずは1つ目のマーカー地点で「位置」のストップウォッチアイコンをオンにし、テキストレイヤーのアニメーションを有効にします。次に0秒地点で2つ目のキーフレームを打ち、そのままX軸(左側)の数値を左方向にスクラブするか、プレビュー画面上のテキストを「Shift」キーを押しながらドラッグで、画面の外へ水平に移動させます。
アンカーポイントは「Ctrl / Cmd + Alt / Opt + Home」でオブジェクトの中心に、オブジェクトは「Ctrl / Cmd + Home」でコンポジションの絶対的な中央に配置することができます。

続いて、1つ目と3つ目のマーカー地点に「回転」のキーフレームを打ち、後のキーフレームを「2x+0.0°」に設定してテキストを2回転させます。さらに1つ目と3つ目のマーカー地点に「スケール」のキーフレームを打ち、後のキーフレームを1.2倍程度に大きくなるよう設定すれば、アニメーションは一先ず完成です。

ではイージーイーズとモーションブラーで、よりリアルなアニメーションに仕上げます。すべてのキーフレームを選択して、いずれかのキーフレームを右クリック>「キーフレーム補助」>「イージーイーズ」を選択、もしくは「F9」キーでイージーイーズを設定し、「グラフエディター」で速度グラフを調整します。
グラフエディターの表示が「値グラフ」になっている場合は、下部のオプション設定メニューで「速度グラフ」に変更した方が、編集は比較的しやすくなります。

最後に、テキストレイヤーの「モーションブラー」をオンにして完成です。
タイムンラインパネル上部のモーションブラーのアイコンは、オンにすると、レイヤーごとの「モーションブラー」アイコンがオンになっているレイヤーのモーションブラーをプレビューできます。ただしAeの動作が重くなるため、基本はオフにしておき、確認する際にオンにするようにしましょう。
ちょっと応用編のアニメーション例
次は、少しだけ難易度がアップしたアニメーションを作成してみましょう。とはいっても基本編のアニメーションをマスターできた人にとっては難しくない内容ですので、身構えずに読み進めてみてくださいね!
パスのトリミング
円形のシェイプのパスがトリミングするアニメーションです。

- 「楕円形ツール」で正円のシェイプを描画し、基本のデザインをします。
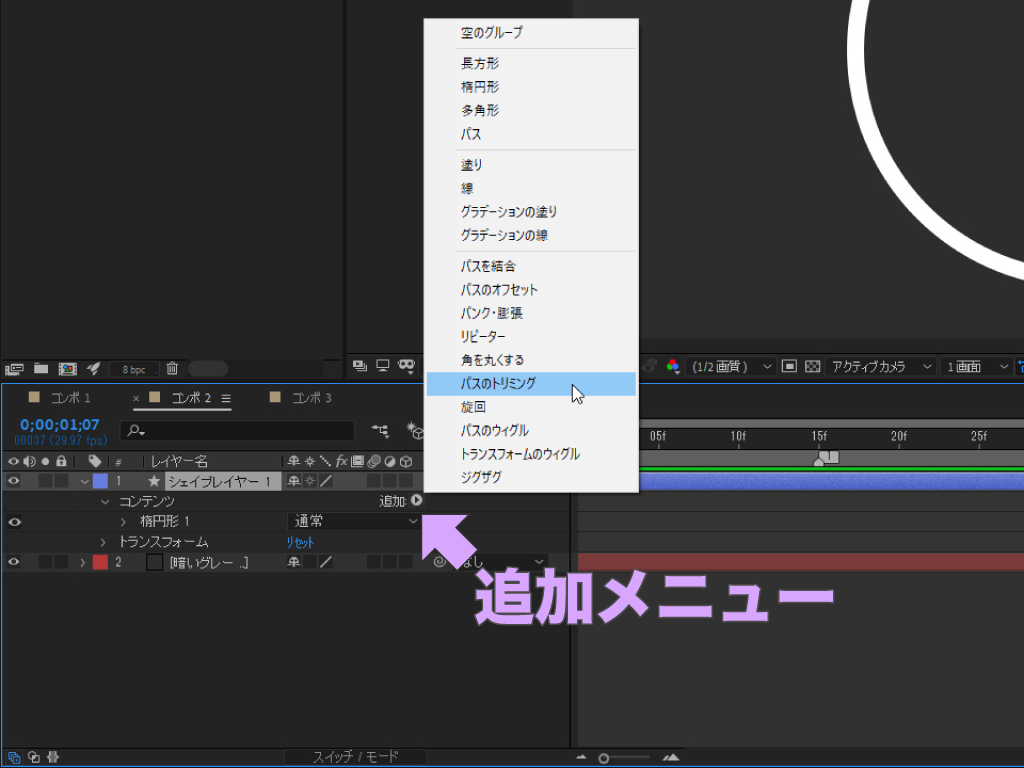
- シェイプレイヤーの「コンテンツ」>「追加」>「パスのトリミング」を選択します。
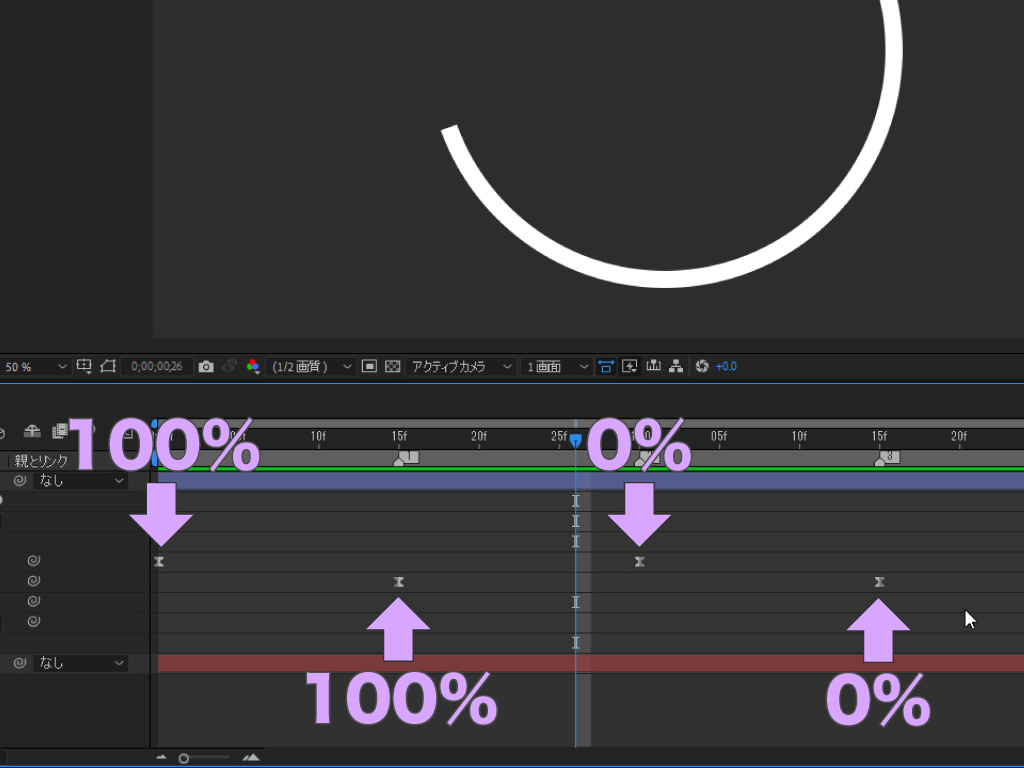
- 0秒地点と2つ目のマーカー地点に「開始点」のキーフレームを打ちます。
- 1つ目と3つ目のマーカー地点に「終了点」のキーフレームを打ちます。
- 0秒地点の「開始点」を「100.0%」に、2つ目の「終了点」を「0.0%」にします。
- 任意でイージーイーズを適用し、シェイプレイヤーを複製します。
- 複製したシェイプレイヤーの「スケール」と「回転」を調整して、完成です。
「楕円形ツール」で正円のシェイプレイヤーを1つ追加します。シェイプに塗りが設定されている場合は、ツールパネル右側の「塗り」をクリックして「なし」に、線は「20px」前後に設定します。続いてタイムラインパネルで、シェイプレイヤーの「コンテンツ」の右横にある「追加」メニューから「パスのトリミング」を選択し、プロパティを追加します。
シェイプは「Ctrl / Cmd」キーを押しながらでアンカーポイント基準の描画になりますので、アンカーポイントをシェイプの中心に配置して「Shift + Ctrl / Cmd」で描画すると便利です。

0秒地点と2つ目のマーカー地点に「開始点」のキーフレームを打ち、最初のキーフレームを「100.0%」にします。続けて、1つ目と3つ目のマーカー地点に「終了点」のキーフレームを打ち、後のキーフレームを「0.0%」にします。さらにイージーイーズの適用とグラフエディタ―で、動きに緩急をつけましょう。
タイムラインパネルのレイヤー項目は、「U」キーでキーフレームを追加した項目のみ、また「E」キーでエフェクトを適用した項目のみを表示することができます。

続いて、円のシェイプを2重にします。タイムラインパネルのシェイプレイヤーを「Ctrl / Cmd + D」で複製し、いずれか一方の「スケール」の値を-20%前後で縮小した後、「回転」の値を「0x+90.0°」にして完成です。
チャレンジ!マスクで作るアニメーション
では最後は、ここまでの基礎テクニックを活かしつつ「マスク」を使ってテキストを出現させるアニメーションをつくってみましょう!

- 直線のシェイプレイヤーに「パスのトリミング」プロパティを追加します。
- 0秒地点と1つ目のマーカー地点に「開始点」及び「終了点」のキーフレームを打ちます。
- 1つ目のマーカー地点の「開始点」と「終了点」を、ともに「50.0%」にします。
- テキストレイヤーを最終的な出現位置に配置し、マスクを作成します。
- 1つ目と2つ目のマーカー地点に「位置」と「マスクパス」のキーフレームを打ちます。
- 「アンカーポイントツール」に切り替え、1つ目の「位置」キーフレームを選択します。
- プレビュー画面のテキストレイヤーをスライドし、マスクの外へ移動します。
- 任意でイージーイーズ及びモーションブラーを適用して、完成です。
マスクとは、シェイプレイヤーで指定した範囲を表示する機能です。マスクは始めての方には少し理解しづらい機能だと思いますが、頭で理解しようとするよりも実際に使ってみて納得する方が身につきますので、一度頭をまっさらにして挑戦してみてくださいね。
ラインは「パスのトリミング」で出現させる
まずは「ペンツール」で縦に直線を描画します。直線はクリックで描画しますが、2点目をクリックする際に「Shift」キーを押すと垂直な線を描画できます。アンカーポイントはシェイプの中心に配置し、続けてシェイプをコンポジションの中央に配置します。

ではシェイプレイヤーに「パスのトリミング」プロパティを追加します。「開始点」と「終了点」ともに、0秒地点と1つ目のマーカー地点にキーフレームを打ち、最初のキーフレームを「50.0%」にします。あとは任意でイージーイーズを適用してください。
ここでは復習のために「パスのトリミング」を利用しましたが、実際には「スケール」の縦横比の固定を解除後、1つ目のキーフレームのY軸(右側)を「0.0%」にする方が早いです。アニメーションの作り方は1つとは限りませんので、色々なエフェクトやプロパティの効果を知っておくと応用が効きやすくなります。
テキストは「マスク」を利用して出現させる
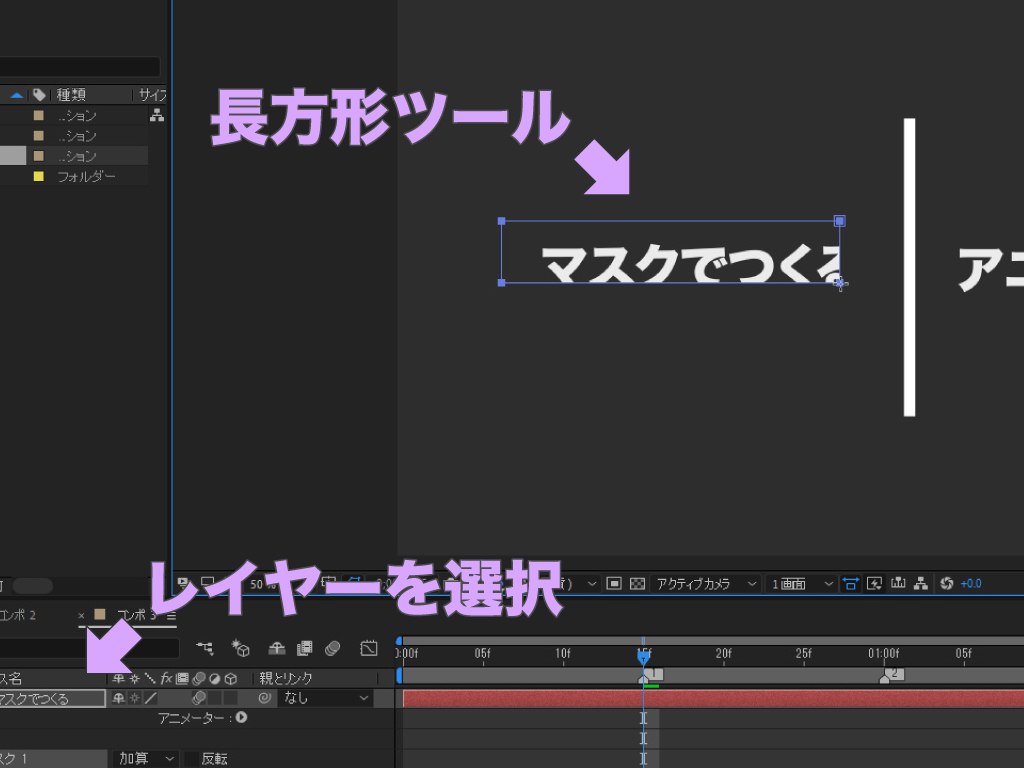
まずは、テキストを最終的な出現位置に配置します。この時点ではテキストレイヤーにキーフレームは打ちません。次にテキストレイヤーを選択した状態で「長方形ツール」を使ってテキストを囲うように長方形を描画し、マスクを作成します。

1つ目と2つ目のマーカー地点に「位置」と「マスクパス」のキーフレームを打ちます。「マスクパス」は、マスク作成後にレイヤーに追加される「マスク」の中にあります。
ちなみに、レイヤーを選択して右クリック>「マスク」>「新規マスク」を選択するか、または「Ctrl / Cmd + Shift + N」で、オブジェクトサイズのマスクを作成することもできます。

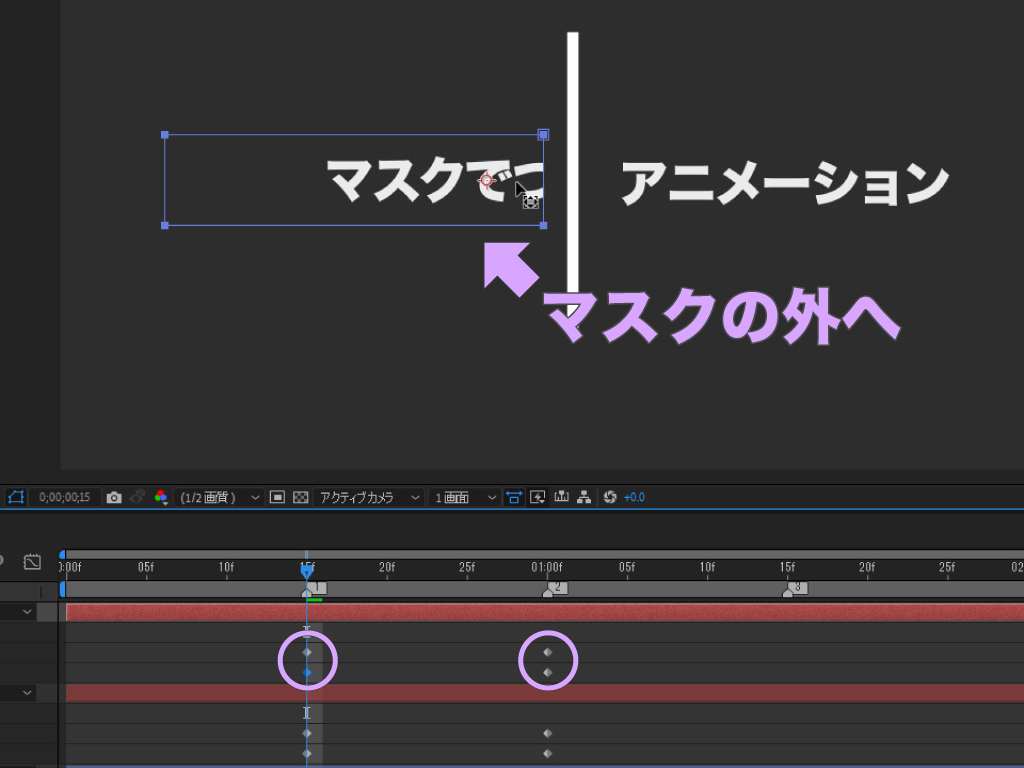
1つ目のマーカー地点に再生ヘッドを置き、「位置」のキーフレームを選択した状態で、ツールパネルの「アンカーポイントツール」を選択してツールを切り替えます。そのままプレビュー画面のテキストをアニメーションの開始位置までドラッグし、マスクの外へ移動させます。このとき「Shift」キーを押しながらドラッグすると、縦方向のズレがない状態で水平に移動できます。

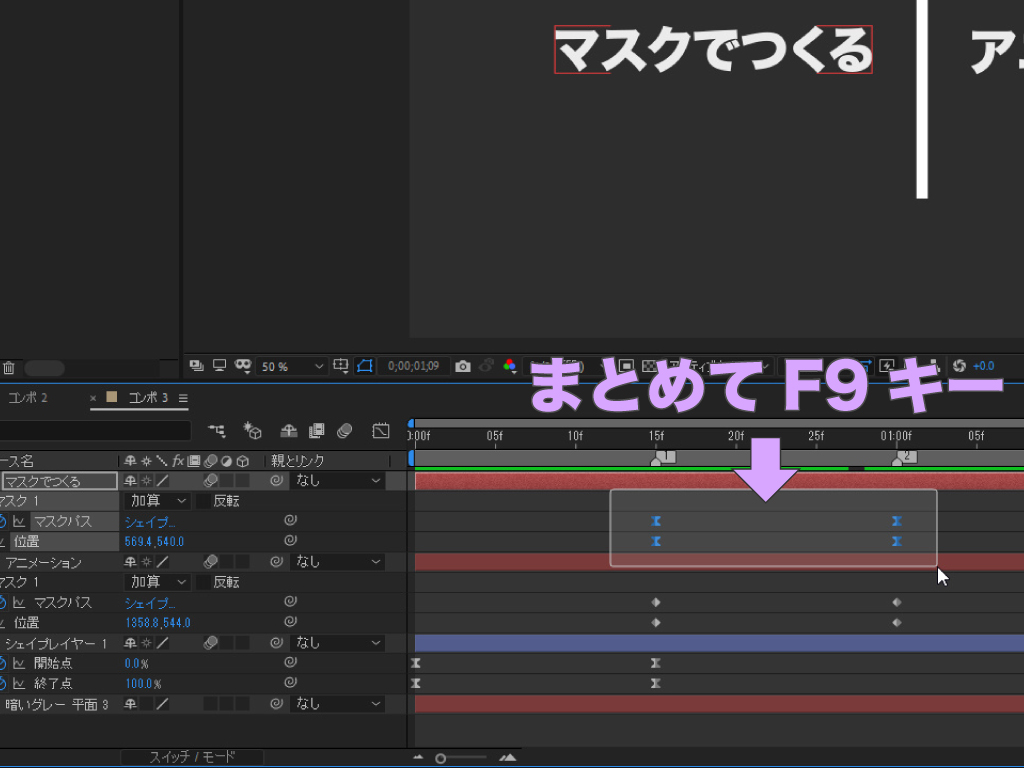
あとは同じ手順で、反対側のテキストにもアニメーションを作成し、イージーイーズ及びモーションブラーを適用すれば完成です。ただし「マスクパス」と「位置」のキーフレームは、個別にイージーイーズを適用すると動きがズレてしまうので、4つのキーフレームすべてを選択して、まとめてイージーイーズを適用しましょう。
こちらの記事では、作成したコンポジションの書き出し手順を紹介していますので、ぜひ併せて読んでみてくださいね。

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!














































































この記事へのコメントはありません。