
メタリックな表現 – 標準エフェクトで金属の質感をリアルに再現したい!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」をはじめとする専用アプリでの慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、After Effectsで金属を表現する方法です。
今すぐメタリックな表現方法を知りたい方は、目次の2番をクリック。今回ご紹介するスキルをマスターできれば、格段とスキルアップできるはず。この記事では独自テンプレ―トもご紹介しますので、ぜひ最後までじっくり読んでみてくださいね。では目次はこちら!
どういう加工をしたらメタリックになる?
After Effectsの基本機能を一通り理解できた頃、誰もが一度は挑戦したくなるのがロゴやテキストを用いたメタリックな表現だと思います。しかし「金属」と一括りに言っても、ゴールド(金)・シルバー(銀)・ブロンズ(銅)といった色合いの違いや質感、また使用するフォントとも相まって受ける印象も様々ですので、メタリックな表現の幅はとても広いと言えます。

今回、After Effectsの標準機能のみで金属を表現する方法を2つご紹介しますが、その前にお断りしておきたいことが一つあります。もしかすると初心者の方にとっては意外かもしれませんが、ただのテキストを金属っぽく仕上げるには、複数のエフェクトを組み合わせながら緻密にプロパティを調整するなど、それなりの段階を踏む必要があります。料理に手間がかかるのと同じように、理想の結果を得るためには一つずつ必要な工程をこなしていくしかありません。
編集効果をプリセットとして保存する方法
・・・とはいえ、作業の効率化は必要です。高度で多機能なアプリを使う場合、作業が複雑化しやすいのは事実です。だからこそプラグインやスクリプトといった拡張ツールが重宝するのですが、安くないものが多いので、最初からそこに投資するのは賢明ではないということもまた事実です。ですが、お金も時間もかけずに作業時間を短縮する方法はあります。

- レイヤーに適用・調整したエフェクト等(キーフレーム他)を選択します。
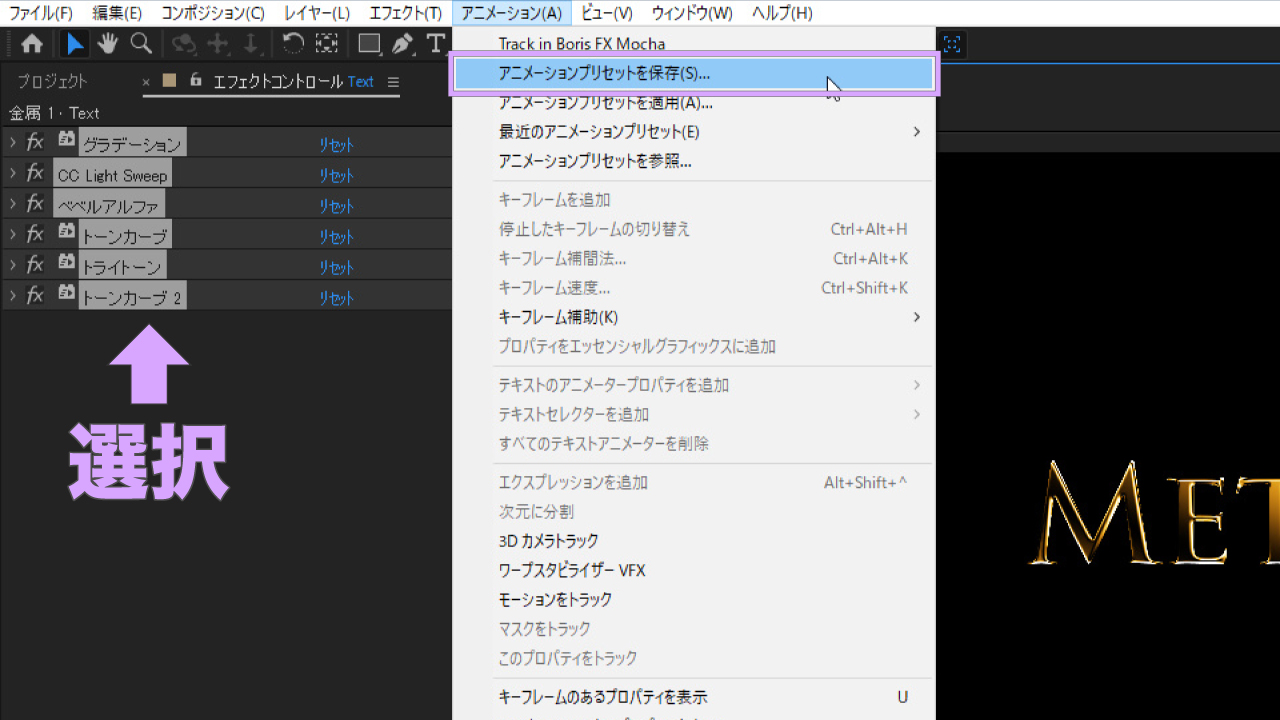
- 「アニメーション」>「アニメーションプリセットを保存」を選択します。
- 表示されるウィンドウで、任意の名前を付けて「保存」をクリックします。
- エフェクト&プリセットパネルの「アニメーションプリセット」に保存されます。
ちなみにプリセットの保存機能は、キーフレームやエクスプレッション、レイヤースタイルやアニメーターにも適用可能です。つまり、手間のかかった編集効果もプリセットとして保存さえしてしおけば、次回からはたったワンステップで再現できるということです。ですので「塵も積もれば山となる」ということわざの通り、積極的に時短編集していきましょう!
手順1の時点で、プリセットとしてキーフレームを保存したい場合はタイムライン上のキーフレームを、エクスプレッションを保存したい場合は記入したエクスプレッションをドラックで選択します。レイヤースタイルやアニメーターは、レイヤーパネル内で選択しましょう。
その1 手軽に作れる金属表現のテクニック
ここで紹介する方法は1つのレイヤーだけで完結しますので、プリセットとして保存しておけば、次回からはテキストの大きさや太さに対する微調整だけで簡単に再現できます。
後述ではゴールドにする方法を紹介しますが、エフェクトの性質上、シルバーの方がクールなイメージになるので、細めの筆記体フォントなどと組み合わせるのもオススメです。
ステップ1 金属の質感を表現する
さっそく金属の質感を作っていきます。テキストレイヤーは予めプリコンポーズしておけば、後々プリコンポジションの中身を変更するだけで素材を差し替えられるので、編集が楽になります。テキストの背景には、平面やフッテージなどを自由に配置してくださいね。
グラデーション
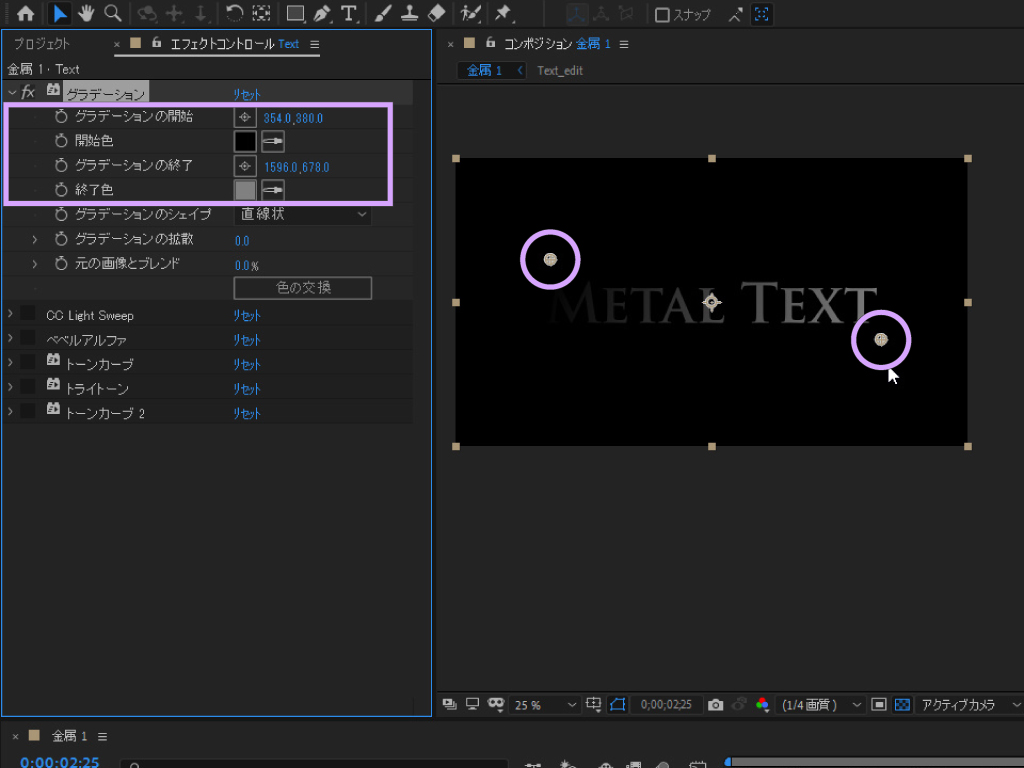
「描画」から「グラデーション」エフェクトを適用します。

まずは「グラデーションの開始」の位置を文字の左上、「グラデーションの終了」の位置を文字の右下に設定します。そして「開始色」はデフォルトの黒(#000000)のままに、「終了色」は50%のグレー(#808080)にします。
今回は標準の作り方としてグラデーションの色はグレースケールで紹介していきますが、終了色に少しだけ彩度を持たせると面白い表現になりますので、一通り完成した後、色合いの調整の前段階でぜひ試してみてください。
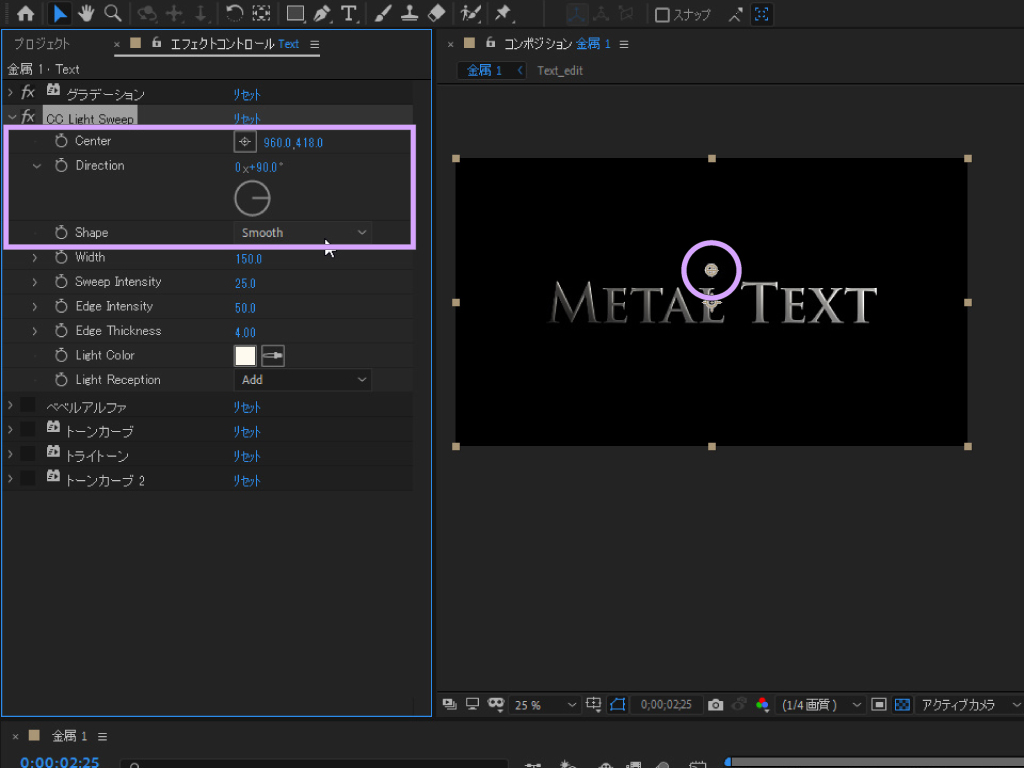
CC Light Sweep
「描画」から「CC Light Sweep」エフェクトを適用します。

「Direction」を「90.0°」にしたら、「Width」を「150.0」にします。あとは「Center」のY軸(右側)を動かして、光のポイントを文字の真上辺りに設定します。
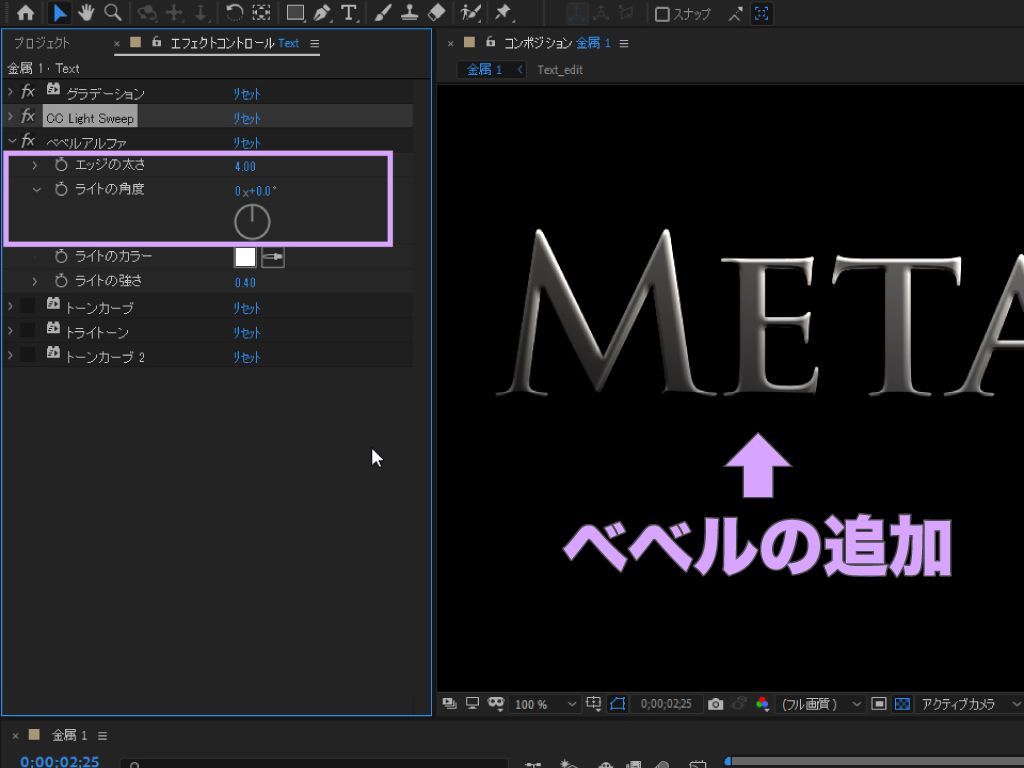
ベベルアルファ
「遠近」から「ベベルアルファ」エフェクトを適用します。

「エッジの太さ」を「4.00」にして、少し立体感を持たせます。あとは好みの結果になるよう「ライトの角度」を調整してください。今回の例では「0.0°」にします。金属の輝きを表現する場合は、最終的に「ライトの角度」にキーフレームを打って動かします。
「ベベルアルファ」は適用するレイヤーのアルファチャに沿ってベベル(厚み)を加え、「ベベルエッジ」はアルファを基準としたバウンディングボックス(四角形)に沿ってベベルを加えます。
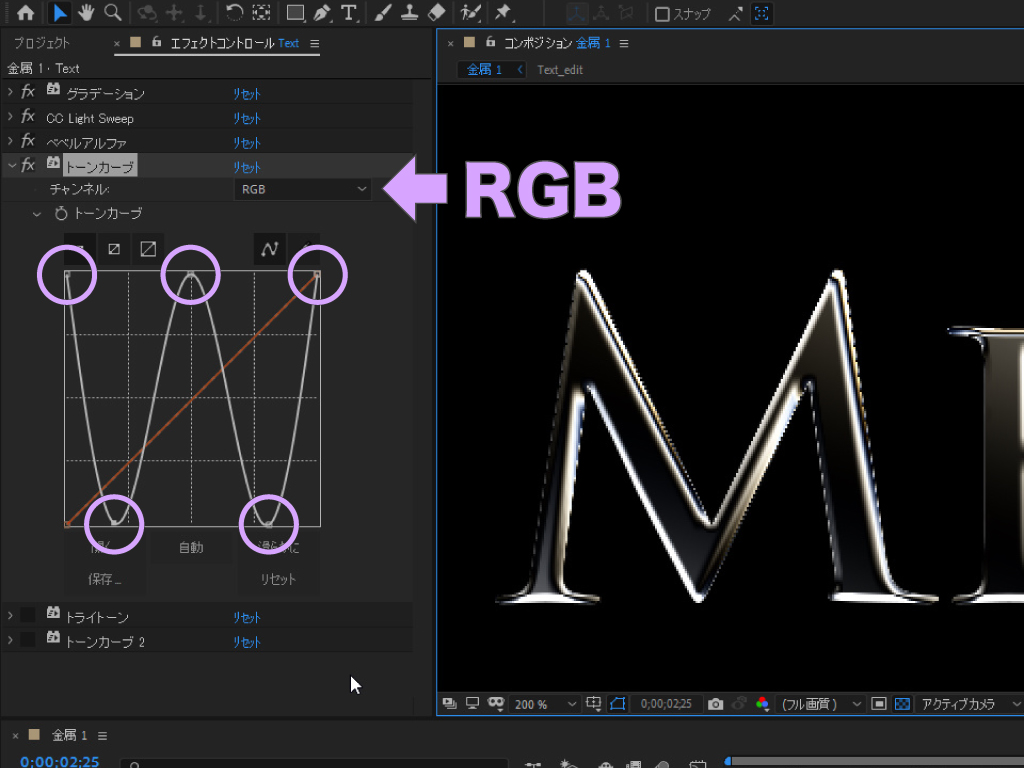
トーンカーブ
「カラー補正」から「トーンカーブ」エフェクトを適用します。

まずは「RGB」カーブを調整します。対角線の両端にある2つの点に、別途3つの点を加え、合計5つの点でなだらかなWを描きます。これだけで一気に金属っぽく見えるようになりますが、よく見ると文字のエッジ部分が荒いので、これを改善していきます。

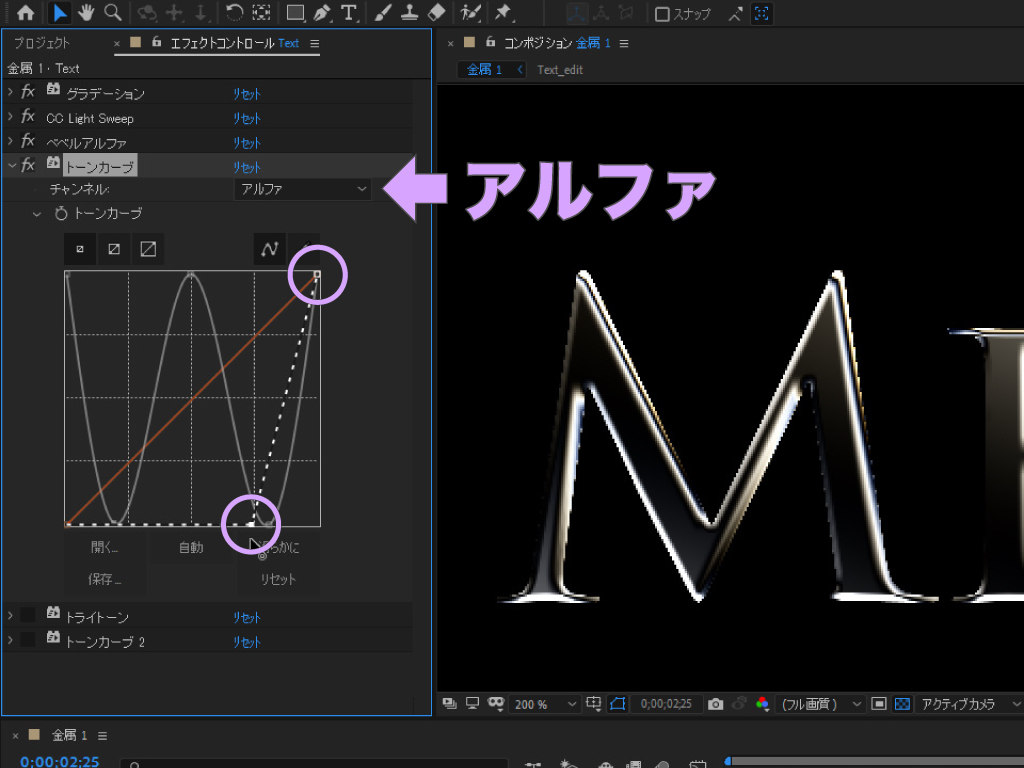
次は「アルファ」カーブを調整します。対角線の両端にある点のうち、左下の点を右へスライドさせるとエッジのギザギザが改善していくのが分かると思いますが、限界まで動かすとエッジ部分が削られすぎてしまうので注意が必要です。
ステップ3 金属の色を調整する
ここではゴールドにする方法をご紹介しますが、シルバーのままでいい場合は、この作業は省略してください。また、ぜび同じ原理で他の色合いの表現にも挑戦してみてくださいね!
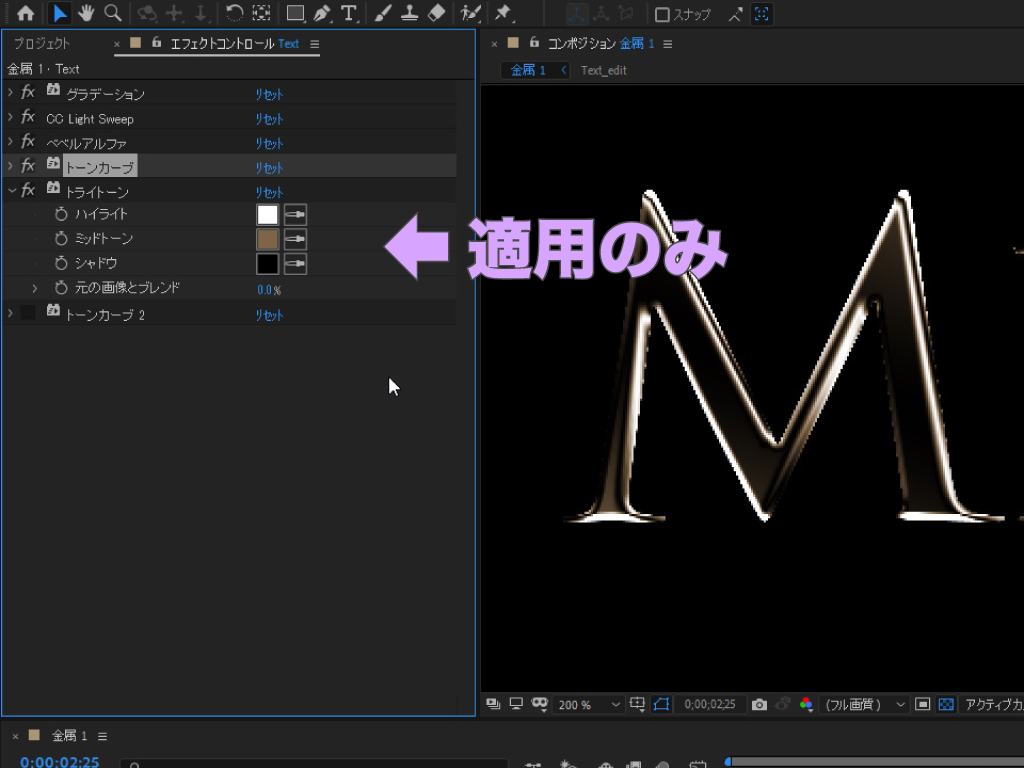
トライトーン
「カラー補正」から「トライトーン」エフェクトを適用します。

トライトーンエフェクトは、色合いをゴールドにしたい場合は適用するだけでオッケーです。必要であれば、ミッドトーンの色を変更してください。
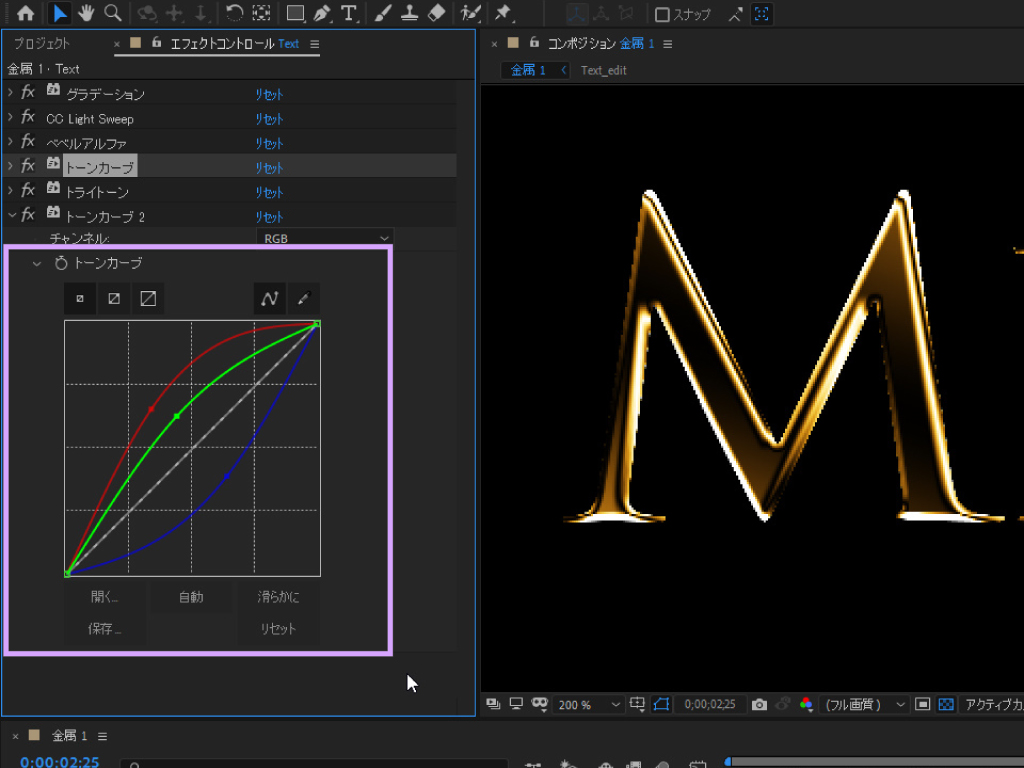
トーンカーブ 2
「カラー補正」から「トーンカーブ」を適用します。

もう一度、トーンカーブエフェクトを適用します。「赤」と「緑」のカーブを上へ持ち上げて、「青」のカーブを下へ下げると黄色っぽい色合いになり、よりゴールドに見えます。
金属の色合いは、「トライトーン」または「トーンカーブ」のどちらか一方のエフェクトだけを使ってもオッケーですが、両方を使った方が色合いに深みが出たりもします。好みの問題ですが、いろいろと試して理想に近いパターンを探してみてくださいね。
その2 より立体的な金属にするテクニック
次に紹介する方法は、先ほどよりも少し複雑になります。立体感や金属の反射を表現するための段階をいくつか踏む必要がありますが、落ち着いて取り組めば難しい内容ではありませんので、ぜひ初心者の方もチャレンジしてみてくださいね!
少しハードなイメージの金属ですので、太めのフォントとも相性が良いです。
ステップ1 素材の整理とベースの作成
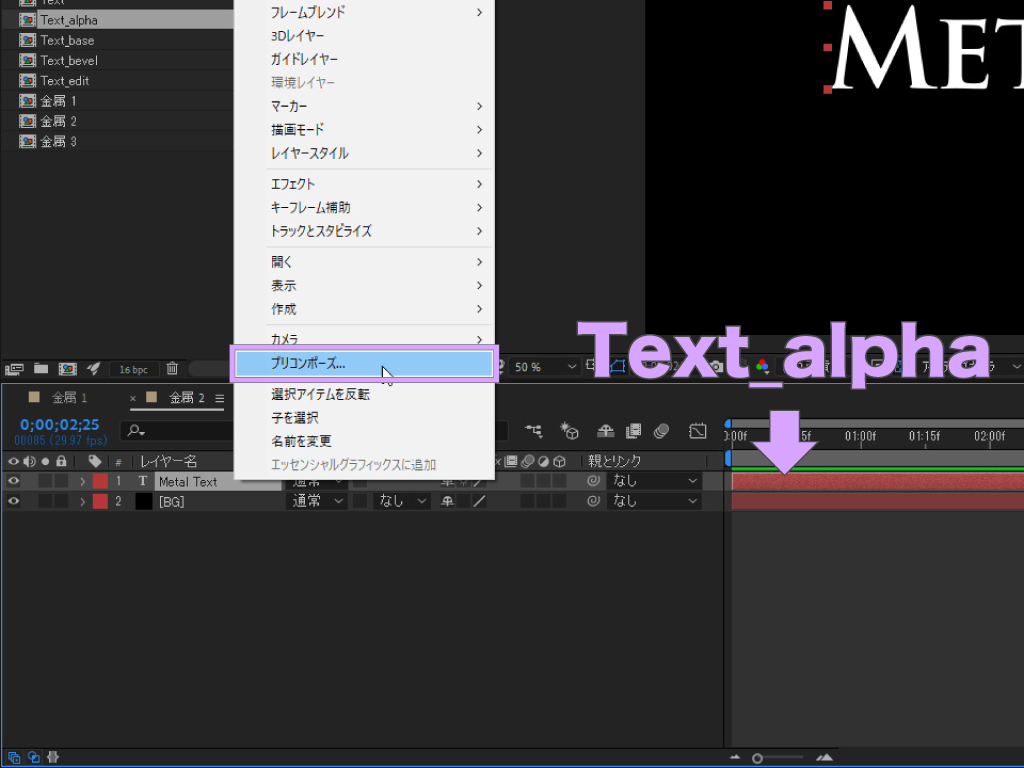
まずはテキストレイヤーをプリコンポーズします。

レイヤーを選択した状態で、右クリック>「プリコンポーズ」を選択するか「Shift + Ctrl / Cmd + C」でダイヤログを開き、名前は「Text_alpha」にしておきます。

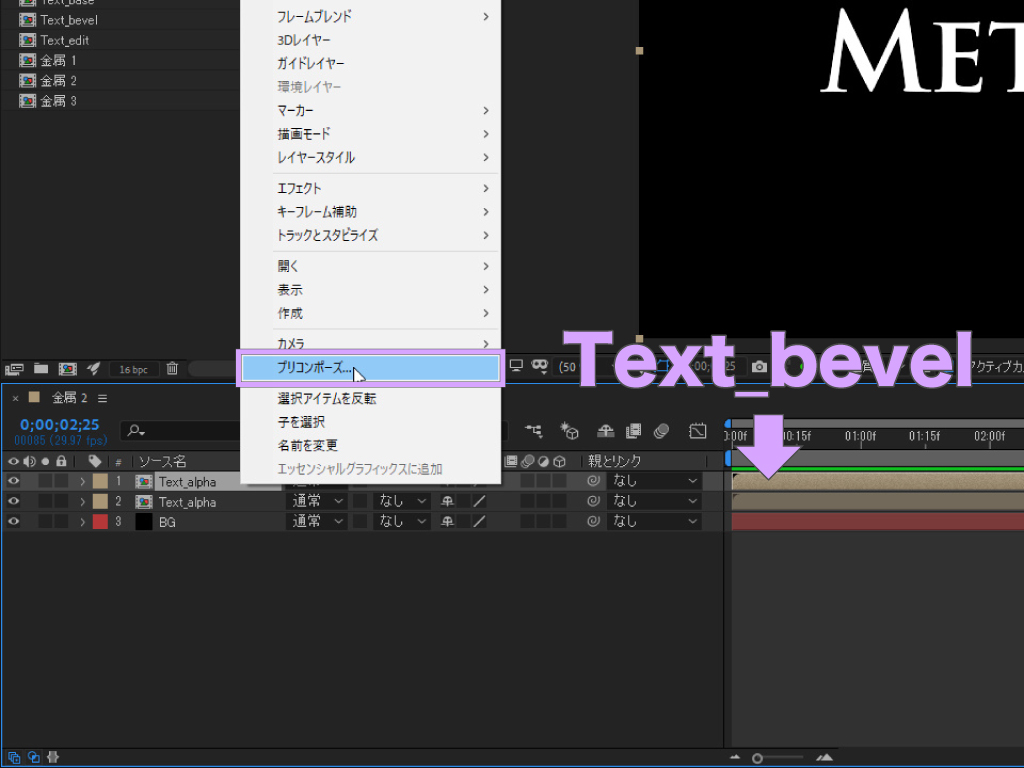
続いてレイヤーパネル内の「Text_alpha」を「Ctrl / Cmd + D」で複製し、複製した「Text_alpha」をさらにプリコンポーズします。ダイヤログでは一番下にある「新規コンポジションを開く」にチェックを入れ、名前は「Text_bevel」にします。

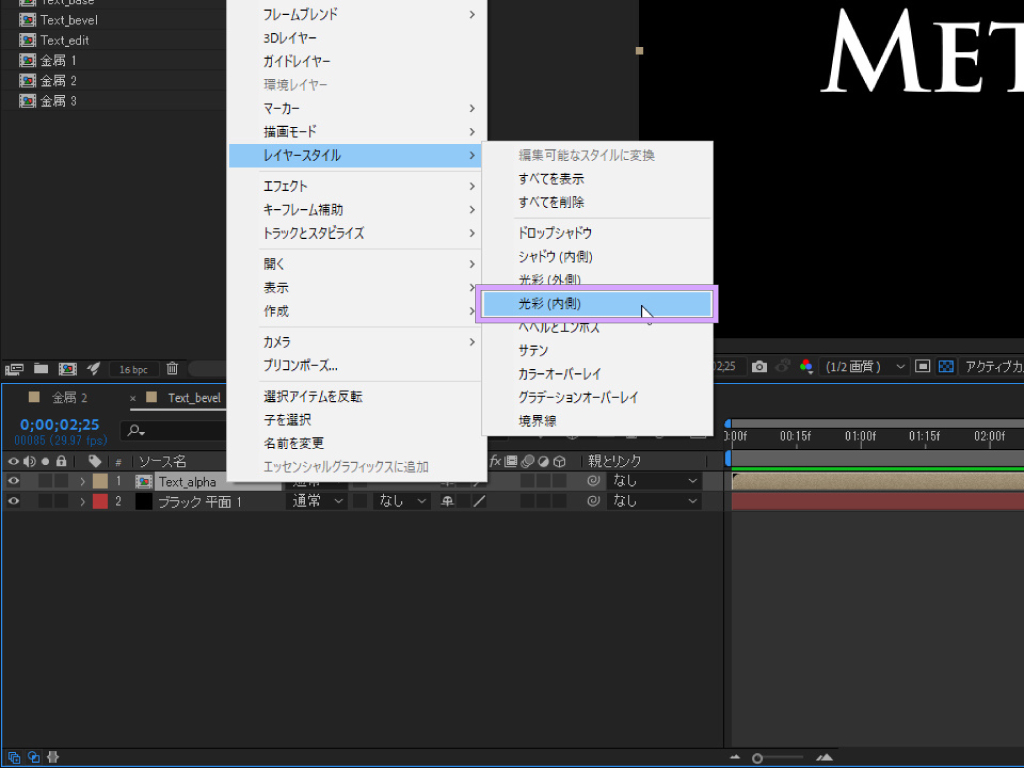
「Text_bevel」コンポジションを開いたら、最初に新規平面を作成し一番下に配置します。平面の色は必ず黒(#000000)にしてください。続けて「Text_alpha」を右クリックして、「レイヤースタイル」>「光彩(内側)」を選択し、レイヤースタイルを追加します。

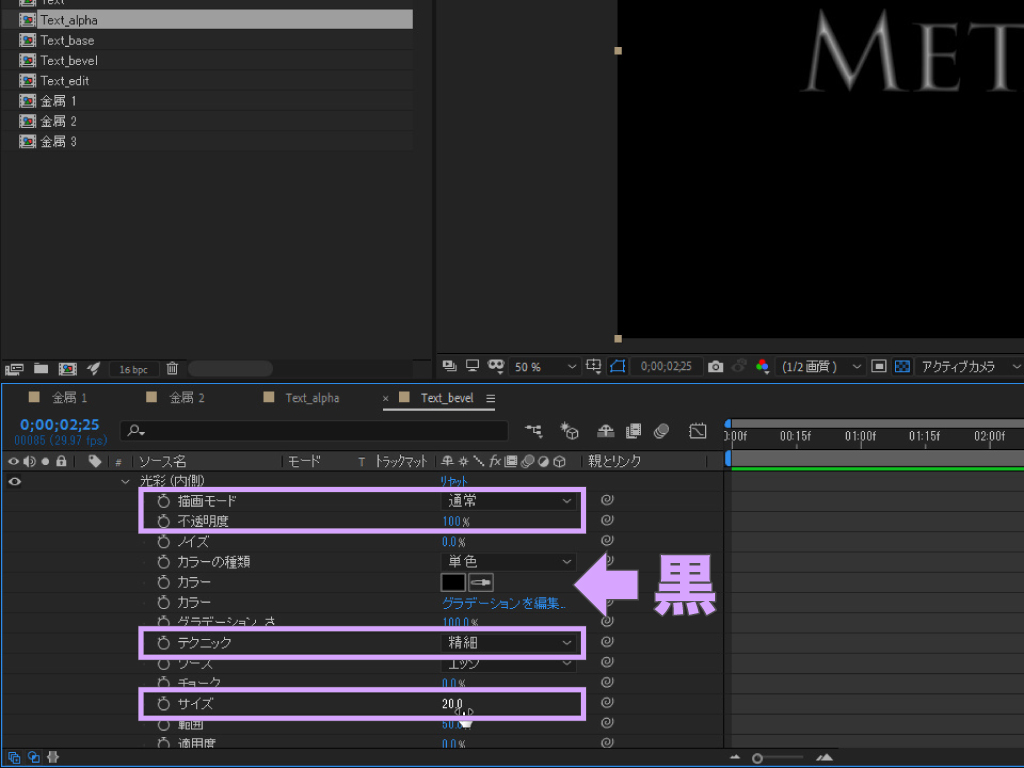
「Text_alpha」レイヤーの「レイヤースタイル」>「光彩(内側)」を開いたら、まずは「描画モード」を「通常」にして、「カラー」を黒(#000000)します。続けて「不透明度」を「100.0%」にし、「テクニック」を「精細」に変更します。あとはテキストの大きさや太さに合わせて「サイズ」を調整しますが、ここでは「20.0」にします。

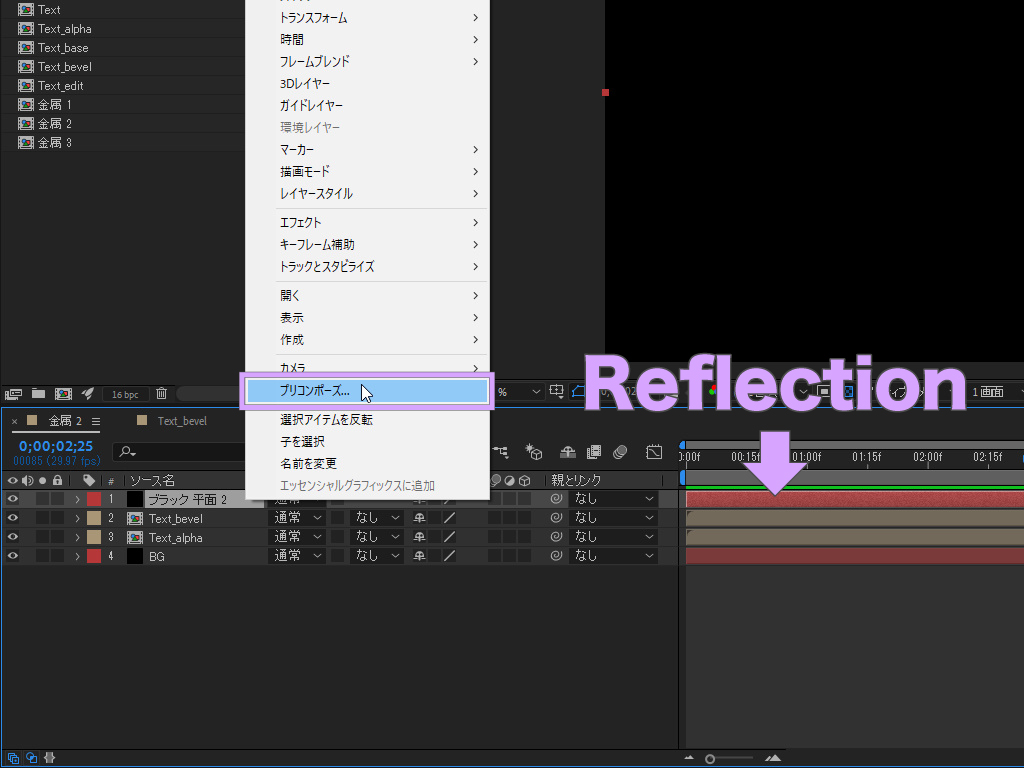
ここまでできたら元のメインコンポジションに戻ります。そうしたら、また新規平面を作成しプリコンポーズします。ダイヤログでは「新規コンポジションを開く」にチェックを入れ、金属の反射の表現に使うので、プリコンポジションの名前は「Reflection」にします。

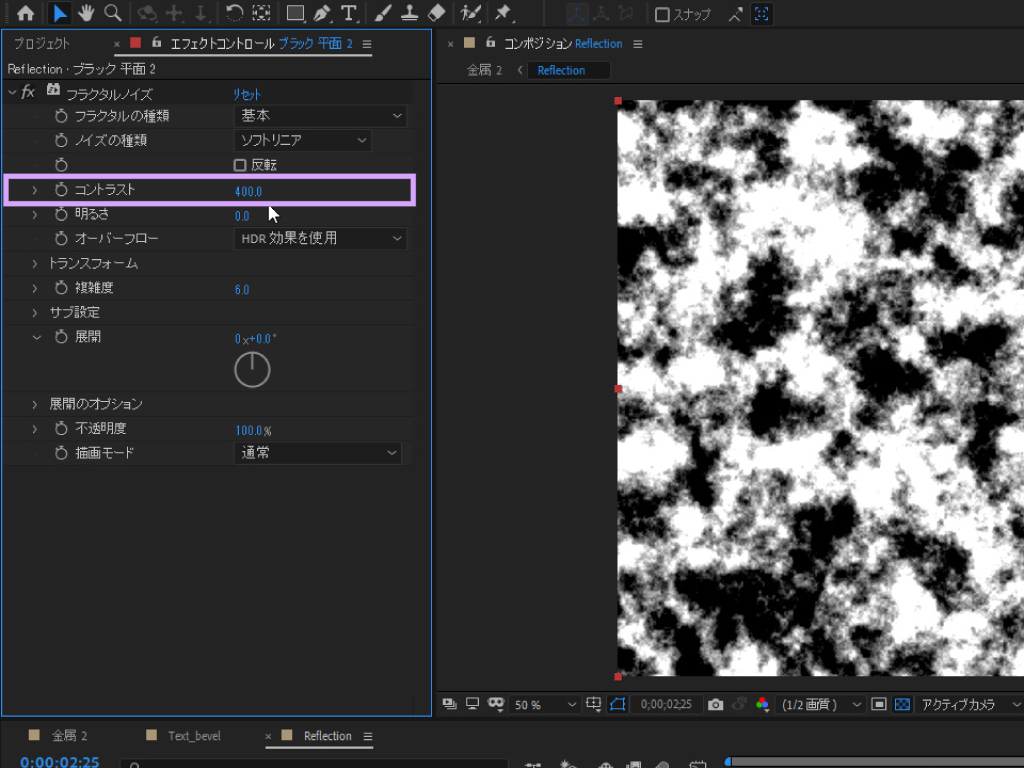
「Reflection」コンポジションを開いたら、平面に「フラクタルノイズ」エフェクトを適用して「コントラスト」を「400.0」にます。他のプロパティはそのままにします。
「Reflection」コンポジションの中身は、フラクタルノイズを適用した平面の代わりに、実写の映像や写真に差し替えてもオッケー!ただしその場合、映像や写真の色合いに金属の色合いが左右されるので、「色かぶり補正」を適用して白黒にしておくといいでしょう。

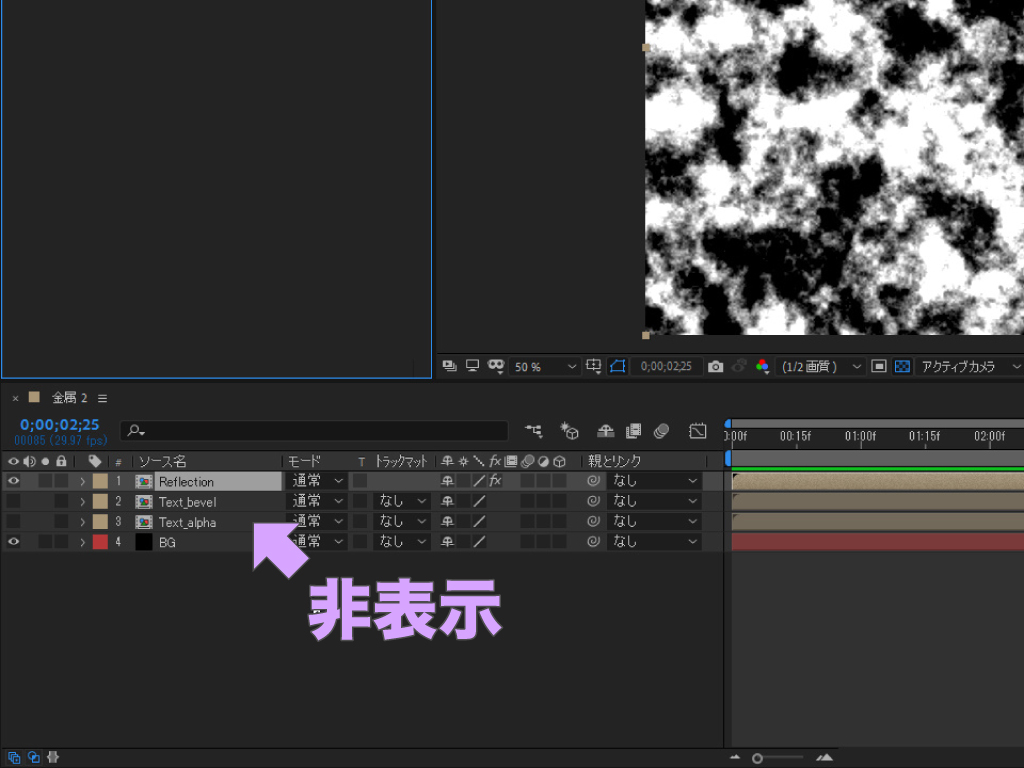
あとは元のコンポジションに戻って「Text_alpha」と「Text_bevel」を非表示にすれば、テキストを金属に見えるようにするための下準備は完了です。
ステップ2 金属の質感と立体感を表現する
では、以下のエフェクトを以下の順番で「Reflection」レイヤーに適用していきます。
モーションタイル
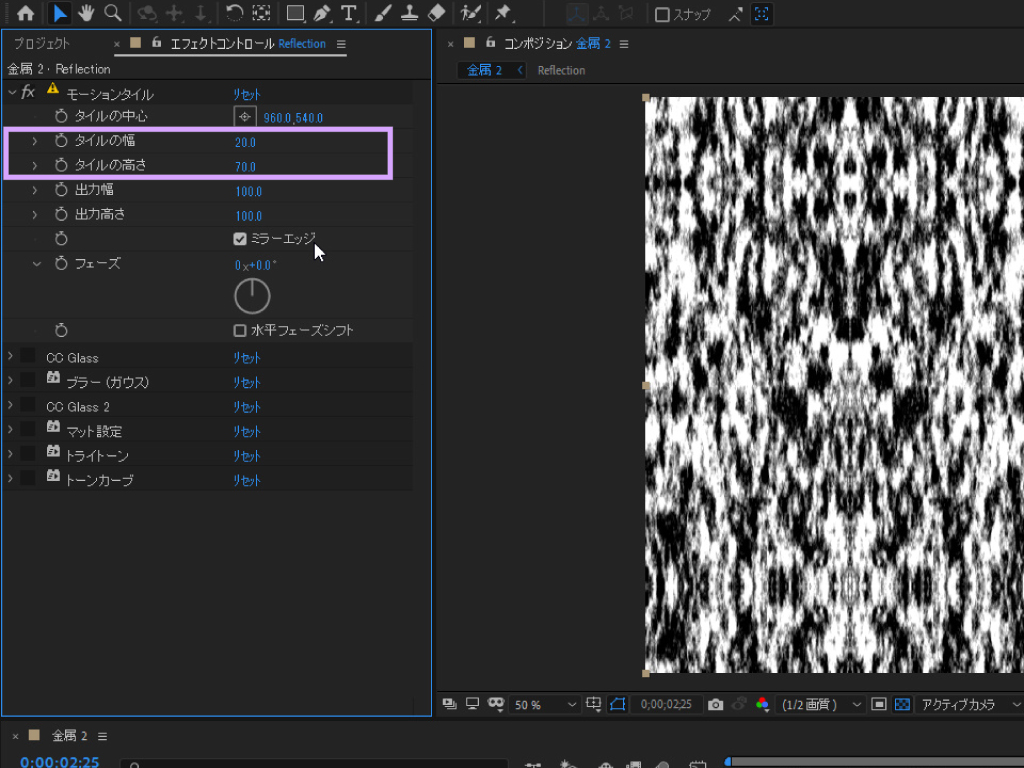
「スタイライズ」から「モーションタイル」エフェクトを適用します。

「タイルの幅」を「20.0」に、「タイルの高さ」を「70.0」にし、「ミラーエッジ」のチェックをオンにします。金属の輝きを表現する場合は、最終的に「タイルの中心」のX軸(左側)にキーフレームを打って動かします。
CC Glass
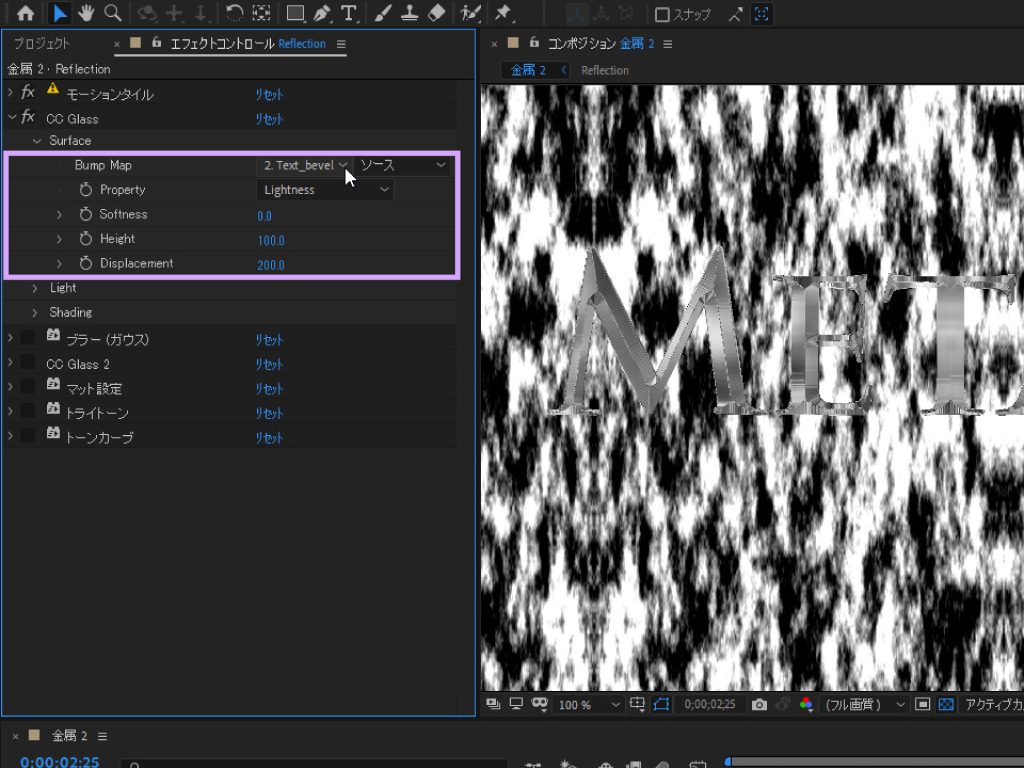
「スタイライズ」から「CC Glass」エフェクトを適用します。

まずは「Surface」タブを開いて、「Bump Map」から前の手順で作成したベベルコンポジションの「Text_bevel」を選択します。続けて「Softness」を「0.0」、「Height」を「100.0」、「Displacement」を「200.0」にしてテキストを立体的にします。

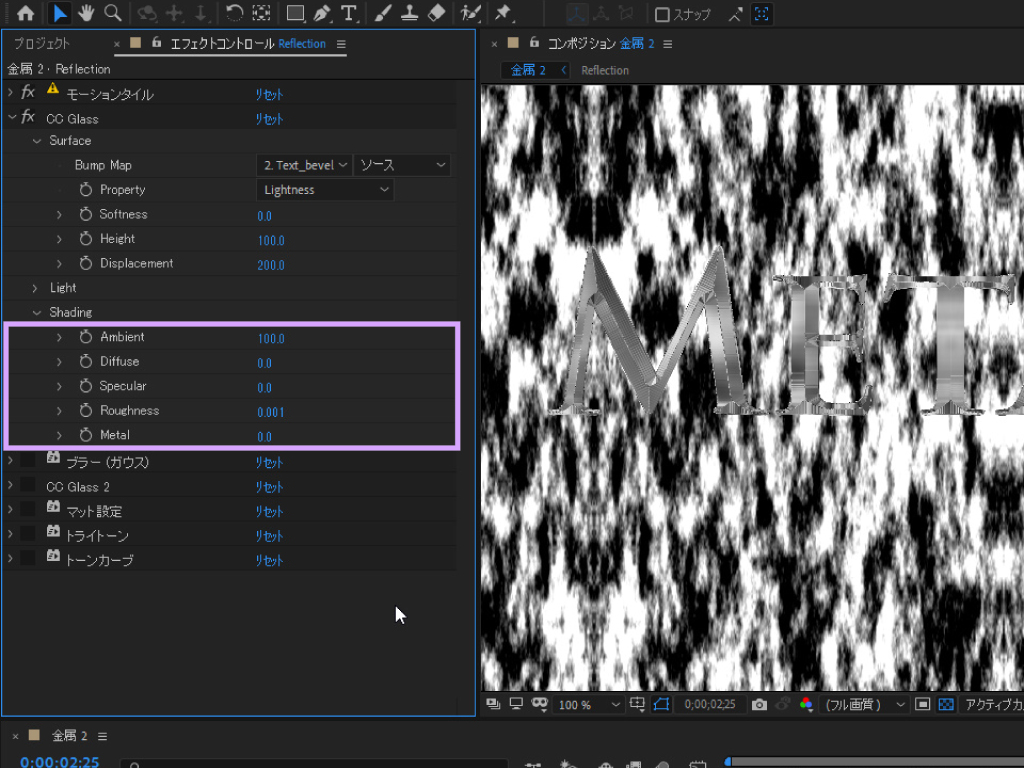
次は「Shading」タブを開いて「Ambient」を「100.0」にしたら、その他のプロパティは最小値にしておきます。ちなみに「Diffuse」と「Specular」と「Metal」の最小値は「0.0」、「Roughness」の最小値は「0.001」です。「Light」タブの中身は変更しません。
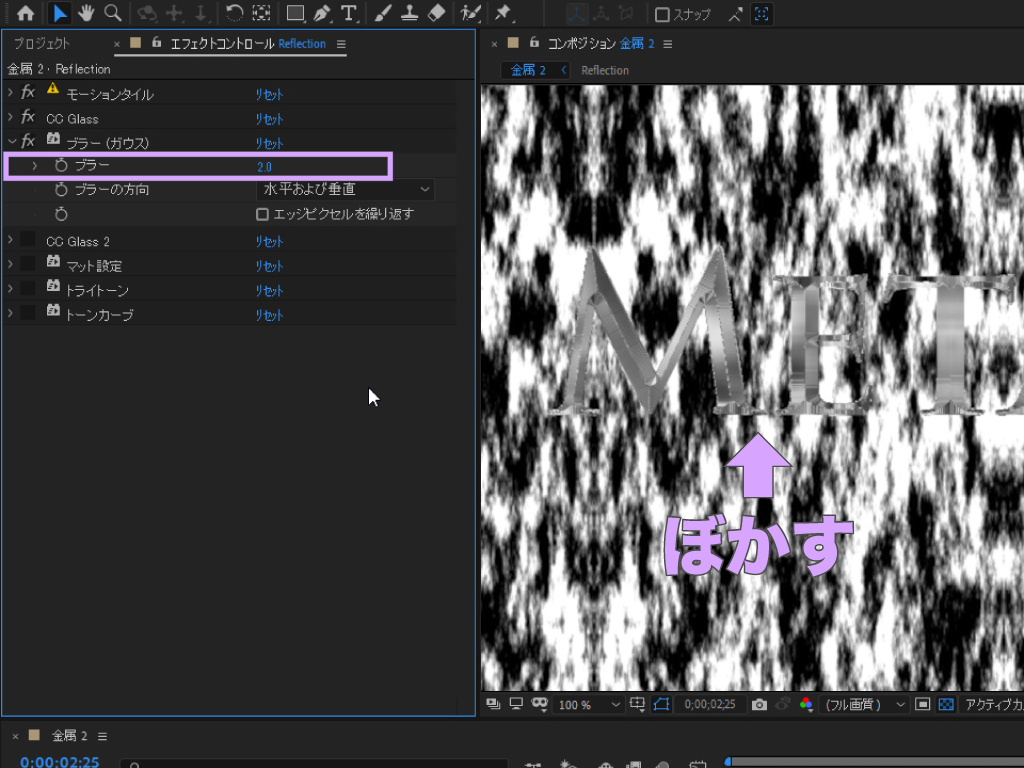
ブラー(ガウス)
「ブラー&シャープ」から「ブラー(ガウス)」エフェクトを適用します。

「ブラー」を「2.0」にして、少しぼかします。数値は大きくするほどくすんだ金属のように見え、反対にブラーエフェクトを適用しなければ、よく磨かれた金属のように見えますが、文字として読みにくくなるため注意が必要です。
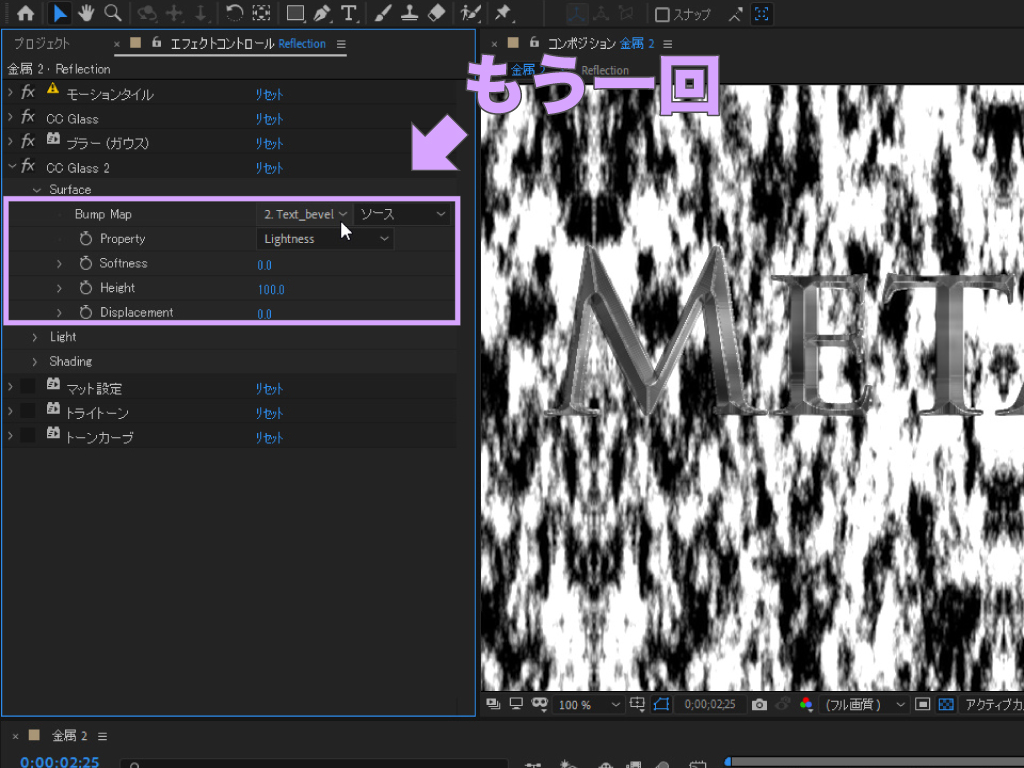
CC Glass 2
「スタイライズ」から「CC Glass」エフェクトを適用します。

もう一度、CC Glassエフェクトを適用します。まずは先ほどと同じように「Surface」の「Bump Map」は「Text_bevel」を選択します。そうしたら「Softness」を「0.0」、「Height」を「100.0」にし、「Displacement」は「200.0」にします。

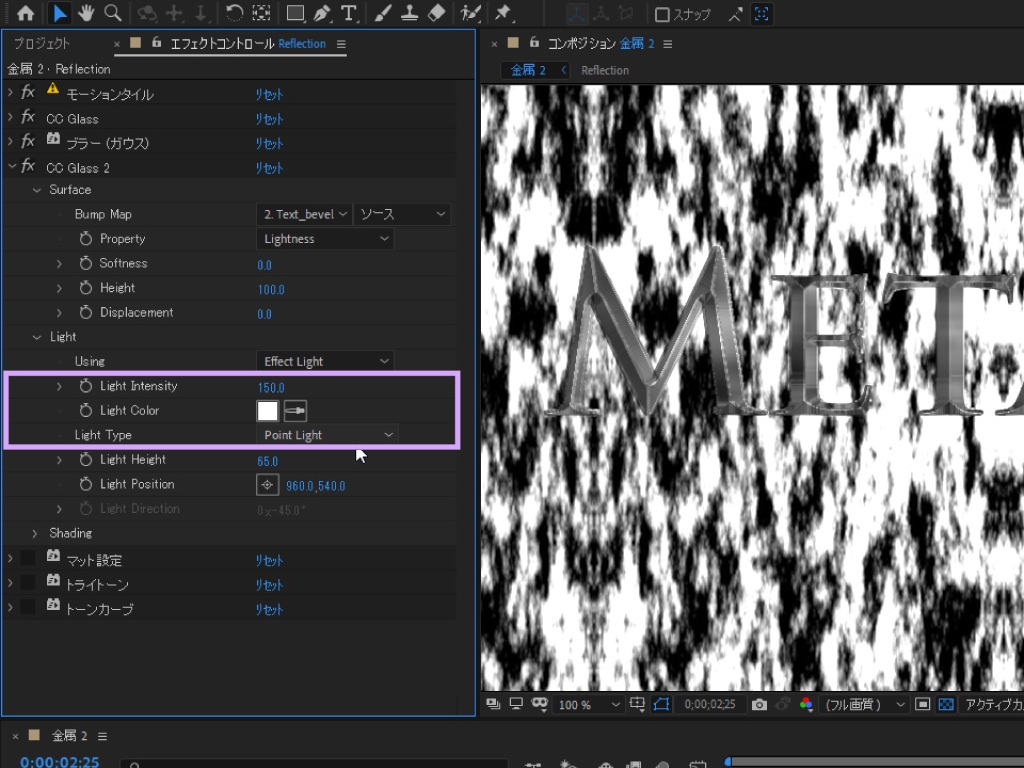
今度は「Light」タブを開きます。「Light Intensity」を「150.0」にしたら、「Light Type」は「Point Light」に変更します。「Shading」タブの中身は変更しません。
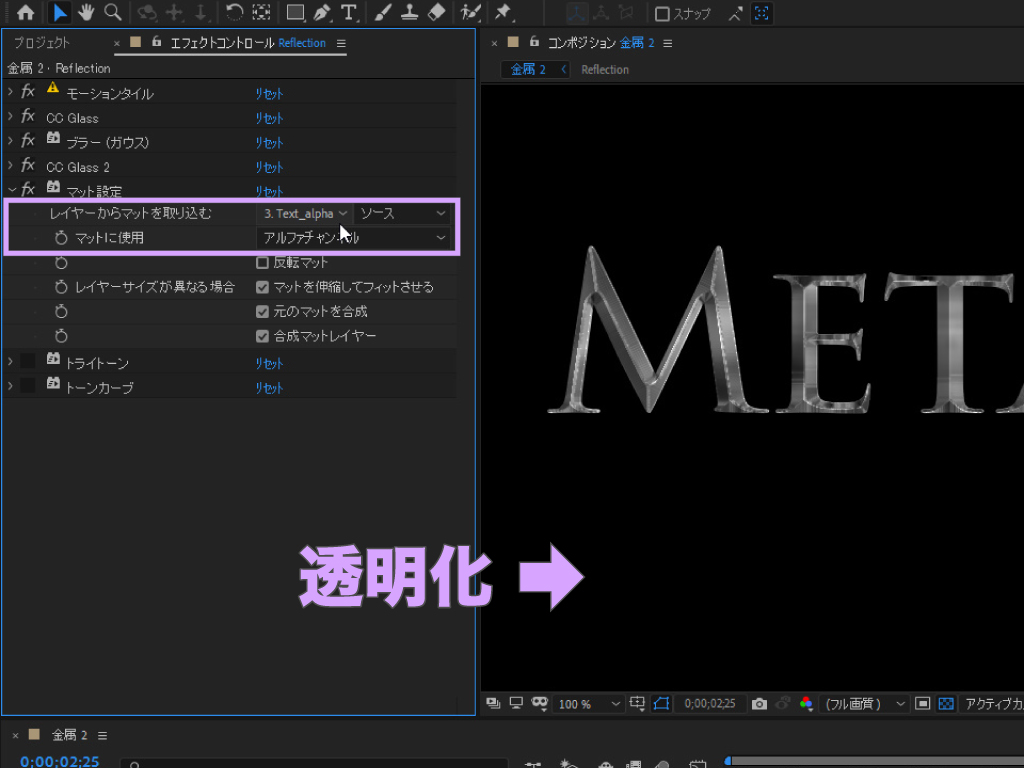
マット設定
「チャンネル」から「マット設定」エフェクトを適用します。

「レイヤーからマットを取り込む」のドロップダウンリストから最初にプリコンポーズしておいた「Text_alpha」を選択すると、余分な部分が透明化され文字が切り抜かれます。
ステップ3 金属の色を調整する
ここまでできたら、あとは金属の色合いを調整するだけです。ただし、その1とは異なりシルバーにしたい場合であっても、以下の手順は必要です(省略不可)。
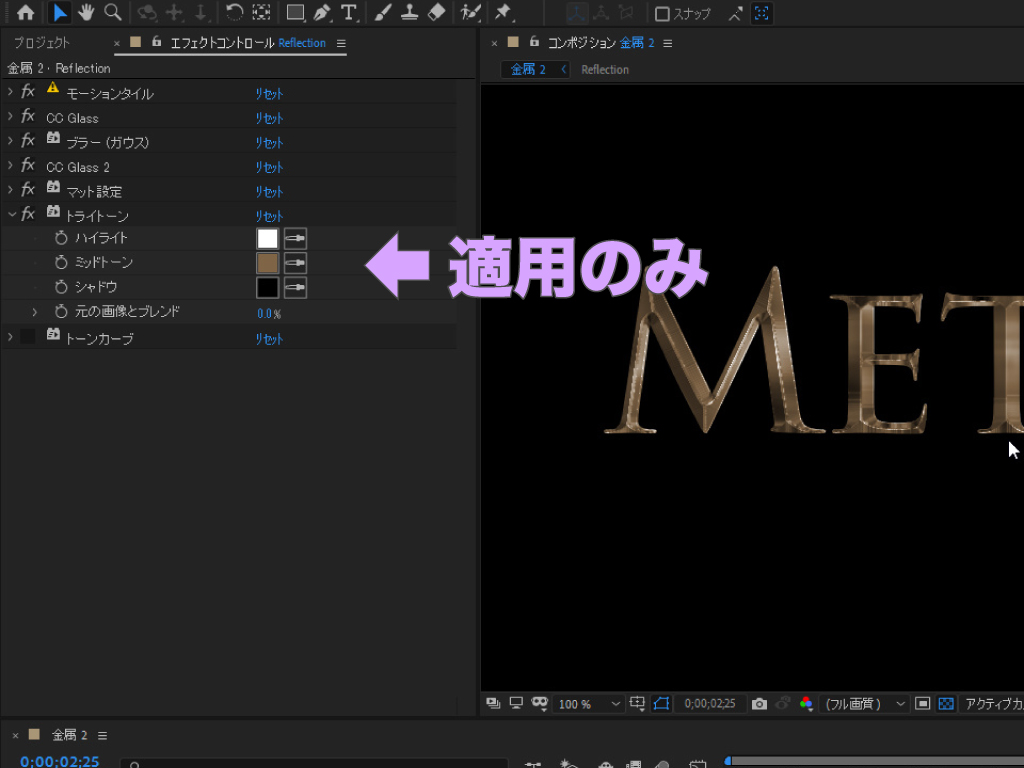
トライトーン
「カラー補正」から「トライトーン」エフェクトを適用します。

トライトーンエフェクトは、その1同様に色合いをゴールドにしたい場合は適用するだけでオッケーです。必要であれば、ミッドトーンの色を変更してください。
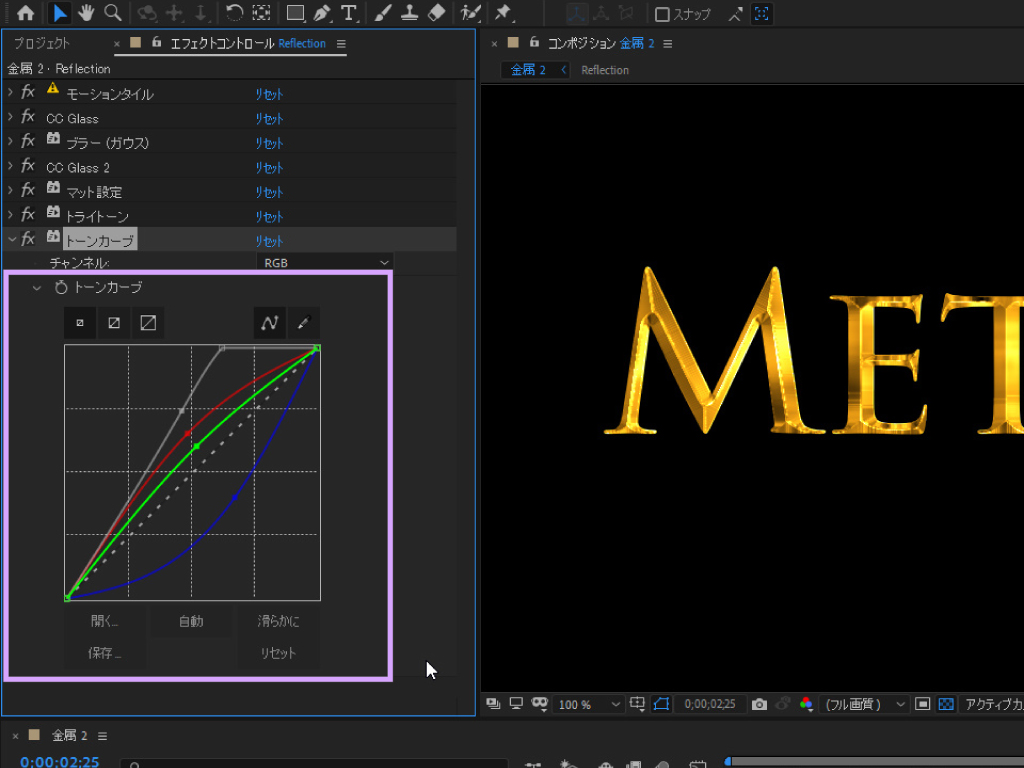
トーンカーブ
「カラー補正」から「トーンカーブ」エフェクトを適用します。

「RGB」カーブは、対角線の両端にある点のうち右上にある点を左へずらし、左側にもう一つ点を追加して直線的なカーブを描きます。あとは「赤」と「緑」のカーブを左上へ持ち上げ、反対に「青」のカーブを下げると黄色が強調され、ゴールドが完成します。
もっとリアルに金属を表現することも可能!
では最後に、独自テンプレ―トを紹介して終わりたいと思います!動画を観ていただければ分かると思いますが、よりリアルに金属の質感を再現するだけでなく迫力のある音楽を使って動きを加えると、シネマチックな演出も可能になります。
Motion Elementsから購入いただけます
ちなみに、このテンプレートにはサードパーティー製のプラグインは使用していません。エフェクトの特性を理解しつつ工夫すれば、After Effectsの標準機能だけでもこのレベルの作品は作れますので、皆さんも楽しみながら色々な表現方法を探求していきましょう!
基本の金属表現をマスターできたら、サビや凹みなどを表現する方法もイメージしやすくなります。金属の劣化を表現できるようになれば、併せて綺麗な金属が劣化していくような表現ができるようになったりと、楽しみながらスキルアップしていけるのではないでしょうか・・・!

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!











































































この記事へのコメントはありません。