
テキストアニメーションの作り方 – 文字をバラバラに動かせる基本スキル
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」をはじめとする専用アプリでの慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、After Effectsでつくるテキストアニメーションです。
見本のテキストアニメーションの作成手順を今すぐ知りたい方は、目次の2番をクリック。部分的に難しいと感じる点があるかとは思いますが、会得できると表現の幅がぐんと広がりますので、ぜひじっくり取り組んでみてくださいね。この記事の目次はこちら!
テキストアニメーションを作ってみよう!
Premiere Proで行う動画編集ではテロップやタイトルを追加する場面は多いですが、単にテキストを表示するに留まらず、テキストそのものに効果的な動きを加えられる「テキストアニメーション」の作成もまた、After Effectsの醍醐味です。

今回ご紹介する内容はAfter Effects特有の機能ですので、まったくの初心者さんのみならず、Premiere Proしか使ったことがないという方にとっても部分的に理解しづらい点があるかと思いますが、完全にマスターできたときには晴れて「脱After Effects初心者」となるはずですので、反復練習と実践の中でどんどんチャレンジしてみてくださいね!
After EffectsとPremiere Proの違いや使い分けについては、こちらの記事をご参照ください。両アプリの連携方法についても紹介しています。
アニメーターの「範囲セレクター」って?
範囲セレクターは、テキストレイヤーの文字をバラバラにアニメーションさせるような場面で必要になる「アニメーター」の機能です。前提として、これはレイヤー全体のアニメーションを作成する「トランスフォーム」とは別概念で、ざっくりと説明すると、プロパティに指定した値の範囲内でアニメーションを作成する機能です。
また範囲セレクターには「開始」「終了」「オフセット」の3種類あります。動画の赤枠内をテキストの最終的な表示位置と仮定して、それぞれの動きに注目してみてください。お察しの通り、これを頭で覚えようとすると誰でもこんがらがってしまいますので、操作手順やコントロールを含めて、実際に使いながら感覚を掴んでいきましょう!
オフセットは、開始と終了のパーセント差異が大きいほどアニメーション幅が広くなります。開始と終了のデフォルト値は0%と100%で差異は「100%」ですが、上の動画では開始を80%にすることで差異を「20%」にし、アニメーション幅を狭くしています。
こちらの記事では、After Effectsでアニメーションを作成する前の下準備や基本的なコントロールについて解説してます。
その1 自然に知覚できる滑らかな動き
最初にご紹介するのは、いろいろな場面で使える便利なテキストアニメーションです。上品かつ読みやすいアニメーションですので、広告やプレゼン動画などのビジネス上の活用にも向いており、映像制作において汎用性の高いスキルになります。
「位置」と「不透明度」で作成
アニメ―トの「位置」プロパティと「不透明度」プロパティで作成します。

- テキストレイヤーで「アニメーター」>「位置」を選択し、プロパティを追加します。
- さらに「位置」プロパティで「追加」>「プロパティ」>「不透明度」を選択します。
- 「位置」のY軸(右側)を「100.0」前後に、「不透明度」を「0%」に設定します。
- 「範囲セレクター」の「オフセット」のキーフレームを、0秒地点と1秒地点に打ちます。
- 0秒地点のキーフレームを「-100%」に、1秒地点のキーフレームを「100%」に設定します。
- 「範囲セレクター」の「高度」内にある「シェイプ」メニューから「上へ傾斜」を選択します。
- 仕上げに、「シェイプ」内の「シーズ(低く)」を「100%」にして完成です。
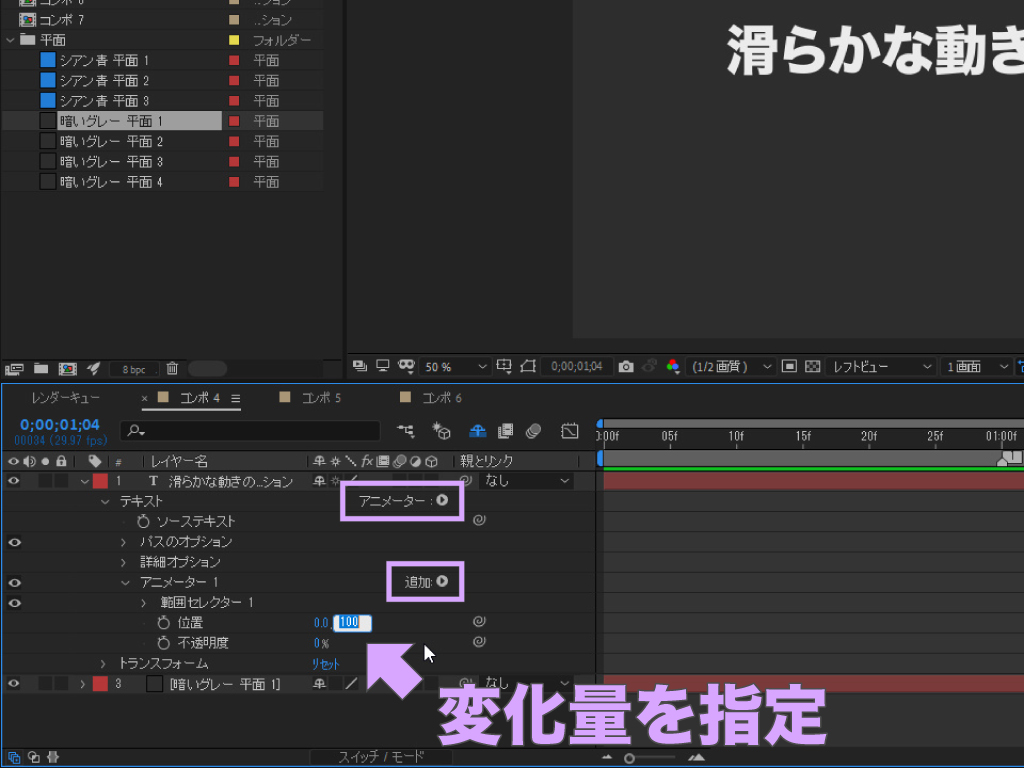
まずはコンポジションに平面レイヤーとテキストレイヤーを追加し、テキストを最終的な表示位置に配置します。続いて、テキストレイヤーの「テキスト」の右横にある「アニメーター」メニューから「位置」を選択してプロパティを追加し、さらに「アニメーター 1」の右横にある「追加」メニューから「プロパティ」>「不透明度」を選択します。

次は「アニメーター 1」に追加された「位置」と「不透明度」の量を指定します。アニメーターでは、テキストレイヤーの現在の状態が起点になるので、それぞれのデフォルト値は「0.0,0.0」及び「100%」となります。これを念頭に「位置」のY軸(右側)を「100.0」前後に指定して下へずらし、「不透明度」は「0%」にして完全な透明にします。

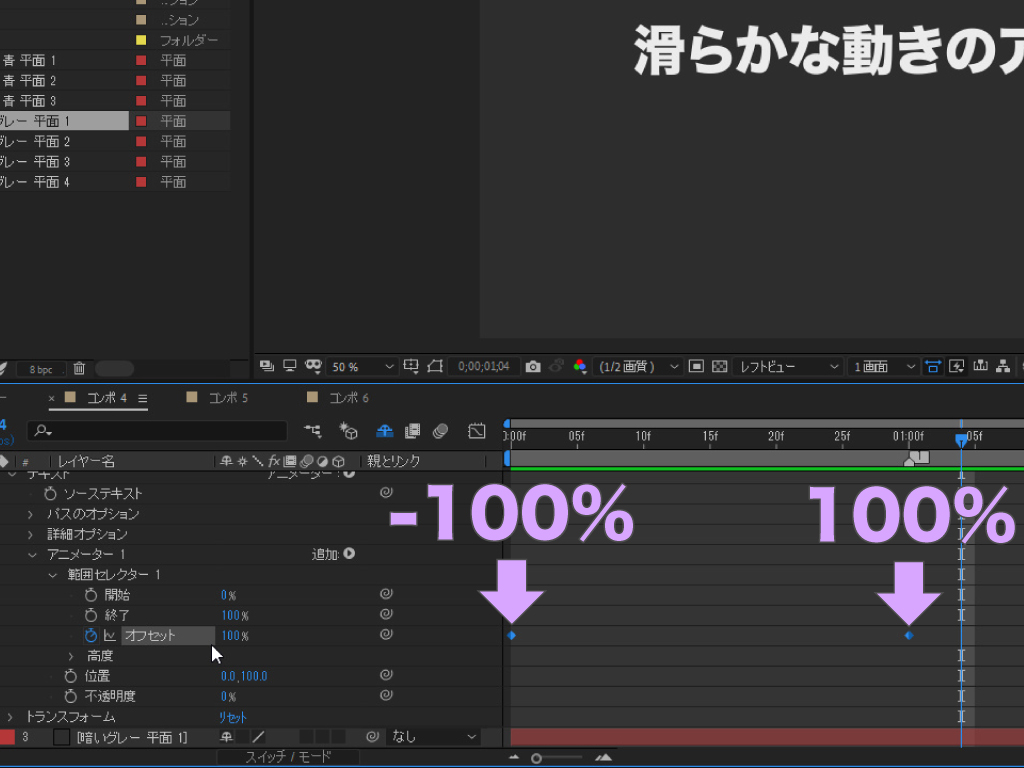
そうしたら「範囲セレクター 1」を開きます。0秒地点と1秒地点に「オフセット」のキーフレームを打ち、0秒地点を「-100%」に、1秒地点を「100%」に設定します。この時点ではまだ不完全な動きですが、とりあえずテキストがアニメーションするはずです。

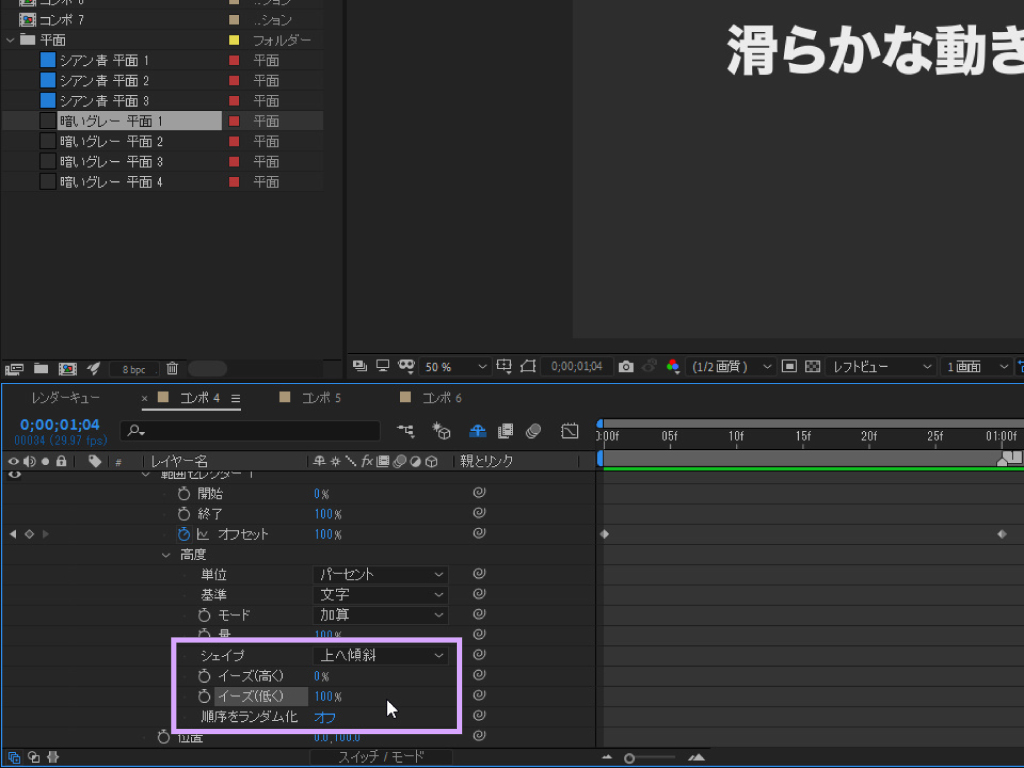
次は「高度」を開きます。「シェイプ」の横にあるドロップダウンリストから「上へ傾斜」を選択し、アニメーションの動きを変更します。あとは、その下にある「イーズ(低く)」を「100%」にして、より滑らかなアニメーションにして完成です。
アニメーションに緩急を加えることをイージングと言い、「イーズ(低く)」は開始点で加速するイーズイン、「イーズ(高く)」は終了点に向かって減速するイーズアウトを指します。
「スケール」と「回転」で作成
使用するプロパティが違うだけで、アニメーションの作成手順は先ほどと同じです。

- テキストレイヤーで「アニメーター」>「スケール」を選択し、プロパティを追加します。
- さらに「スケール」プロパティで「追加」>「プロパティ」>「回転」を選択します。
- 「スケール」を「0.0,0.0%」に、「回転」を「0x+90.0°」に設定します。
- 「範囲セレクター」の「オフセット」のキーフレームを、0秒地点と1秒地点に打ちます。
- 0秒地点のキーフレームを「-100%」に、1秒地点のキーフレームを「100%」に設定します。
- 「範囲セレクター」の「高度」内にある「シェイプ」メニューから「上へ傾斜」を選択します。
- 仕上げに、「シェイプ」内の「シーズ(低く)」を「100%」にして完成です。
一文字単位のアンカーポイントを調整したい場合は、「詳細オプション」の中の「アンカーポイントのグループ化」を「文字」のままに、その下の「アンカーポイントの配置」をコントロールします。上の動画では、X軸(左側)を「300.0%」に設定しています。
その2 タイピングしているような動き
次にご紹介するのは、タイプライター風のテキストアニメーションです。その1のテキストアニメーションの作成を経て、範囲セレクターの仕組みを何となくにでも理解できればお茶の子さいさいだと思いますので、余裕のある方は一度自力で作ってみてくださいね。
「不透明度」で作成
アニメーターの「不透明度」プロパティのみで作成できるアニメーションです。

- アニメーターに「不透明度」プロパティを追加し、値を「0%」にします。
- 「範囲セレクター」の「開始」のキーフレームを、0秒地点と1秒地点に打ちます。
- 0秒地点のキーフレームを「0%」に、1秒地点を「100%」に設定します。
- 「高度」>「シェイプ」>「なめらかさ」を「0%」にして完成です。
その1のテキストアニメーションで使用した「オフセット」でも同じような動きを表現できますが、上記手順の通り「開始」を使用すると早いと思います。また手順4の「シェイプ」メニューはデフォルトの「矩形」でないと、「なめらかさ」は指定できません。
実践の中では、一文字ずつ表示される文字のタイミングに合わせて動くカーソル(縦線)のアニメーションや、タイピングしている時のキーボードの効果音などを加えると、よりリアルな仕上がりになりますよ!
その3 単語を小分けに出現させる動き
その1とその2では、テキストレイヤーを一文字単位でアニメーションさせる方法をご紹介しましたが、ここでは単語単位でアニメーションさせる方法をご紹介します。
「位置」とマスクで作成
アニメーターのプロパティは「位置」のみを使用します。

- テキストレイヤーの文字列に「半角スペース」を入力し、単語に区切ります。
- アニメーターに「位置」プロパティを追加し、Y軸(右側)を「100.0」前後にします。
- 「範囲セレクター」の「オフセット」のキーフレームを、0秒地点と1秒地点に打ちます。
- 0秒地点のキーフレームを「-100%」に、1秒地点のキーフレームを「100%」に設定します。
- 「高度」内の「基準」メニューを「文字」から「単語」へ変更します。
- 「シェイプ」メニューを「上へ傾斜」にし、「シーズ(低く)」を「100%」にします。
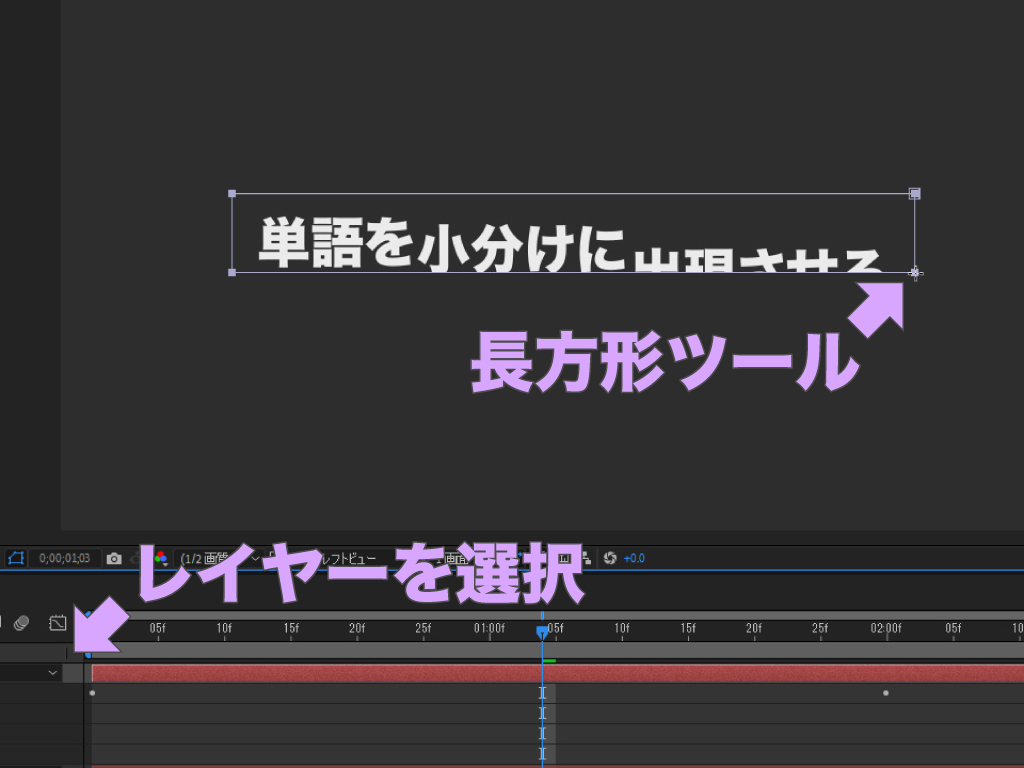
- 字間を整え、「長方形ツール」でテキストレイヤーのマスクを作成して完成です。
単語単位でテキストアニメーションを作成したい場合は、スペースで文字列を区切る必要があります。これは、あくまでAfter Effectsに単語として認識させるために必要な手順ですので、入力するのは「全角スペース」でも構いませんが、「半角スペース」の方がカーニング(字間)の調整量は少なく済みます。

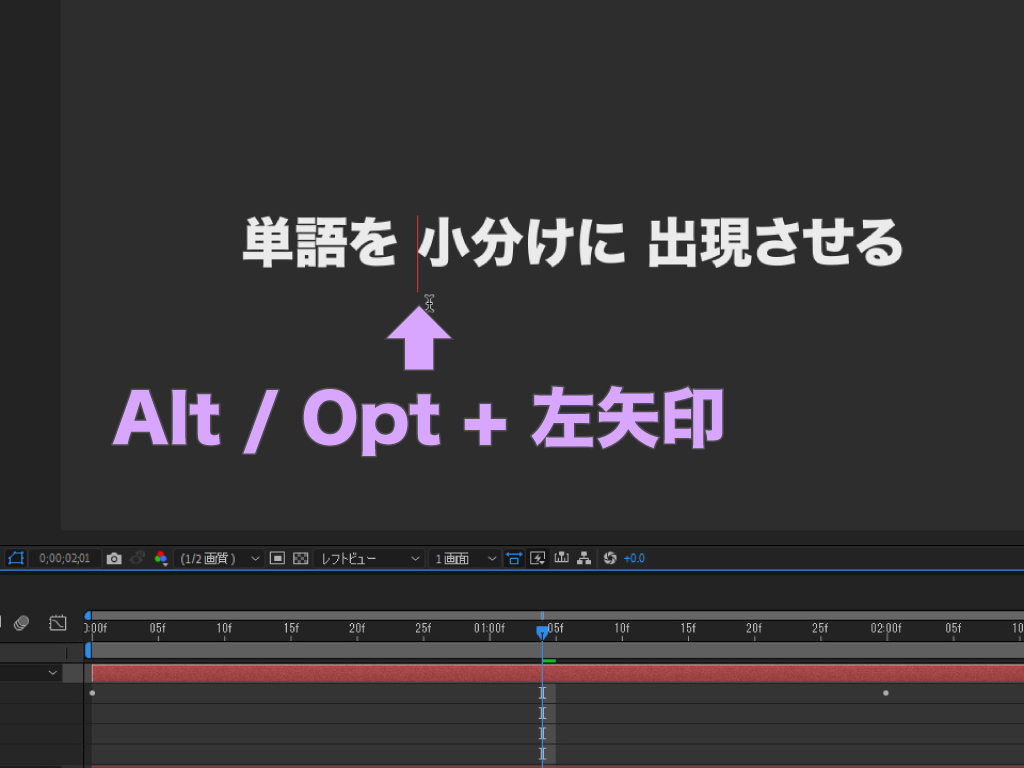
全体的な手順は他のテキストアニメーションと同じですが、手順5で「高度」の「基準」メニューから「単語」を選択すると、単語単位のアニメーションになります。その後は、テキストレイヤーのスペースを入れた箇所にカーソルを置き、文字パネルの「文字間のカーニングを設定」オプションかショートカットキーで、スペース分の字間を狭めます。
20px単位のカーニングは「Alt / Opt + 左右矢印」、100px単位のカーニングは「Ctrl / Comd + Alt / Opt + 左右矢印」です。カーニングの増減は、左矢印キーで減少、右矢印キーで増加します。

仕上げに、テキストレイヤーを選択した状態で「長方形ツール」を使ってテキストを囲うように長方形を描画し、マスクを作成すれば、単語が下からニョキっと出てくるテキストアニメーションの完成です。
「高度」の「基準」メニューには他にもオプションがありますので、文字列内のスペースを1文字としてカウントさせずにアニメーションしたい場合は「スペースを除いた文字」を、数行に渡るテキストを行単位でアニメーションしたい場合は「行」を選択します。
After Effectsの厳選ショートカットキーの一覧は、こちらの記事でご確認いただけます。ショートカットキーは、なるべく早い段階で身につけた方がお得ですのでぜひ!

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!













































































この記事へのコメントはありません。