
基本の背景パターン – 四隅を暗くしたりグラデーションにしたりしたい!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」をはじめとする専用アプリでの慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、After Effectsでつくる背景の基本テクニックです。
四隅を暗くした背景の作り方を知りたい方は目次の2番を、その他グラデーション背景の作り方を知りたい方は目次の3番以降をチェックしてみてくださいね。背景デザインの基礎テクニックを解説しますので、ぜひ最後まで読んでみてください。では目次はこちら!
After Effectsにおける背景の概念って?
これまでPremiere Proによる動画編集をメインに行ってきた方は、After Effectsの「背景」という概念そのものに少し違和感があると思います。何せPremiere Proは、複数の動画をつなぎ合わせる動画編集アプリですので、基本的に背景が必要になることがありません。その点、After Effectsでは動画素材を使わないことも多く、基本的に背景が必要になります。

大前提として、After Effectsでつくる映像の背景は「平面」レイヤーで作成します。コンポジション設定で指定する「背景色」とは、After Effects内でのプレビュー画面の色になりますので、書き出し後の映像には影響しません。また、平面レイヤーはショートカットキーの「Ctrl / Cmd + Y」で、効率よく作成する癖をつけましょう。
After EffectsとPremiere Proの違いや使い分けについては、こちらの記事をご参照ください。両アプリの連携方法についても紹介しています。
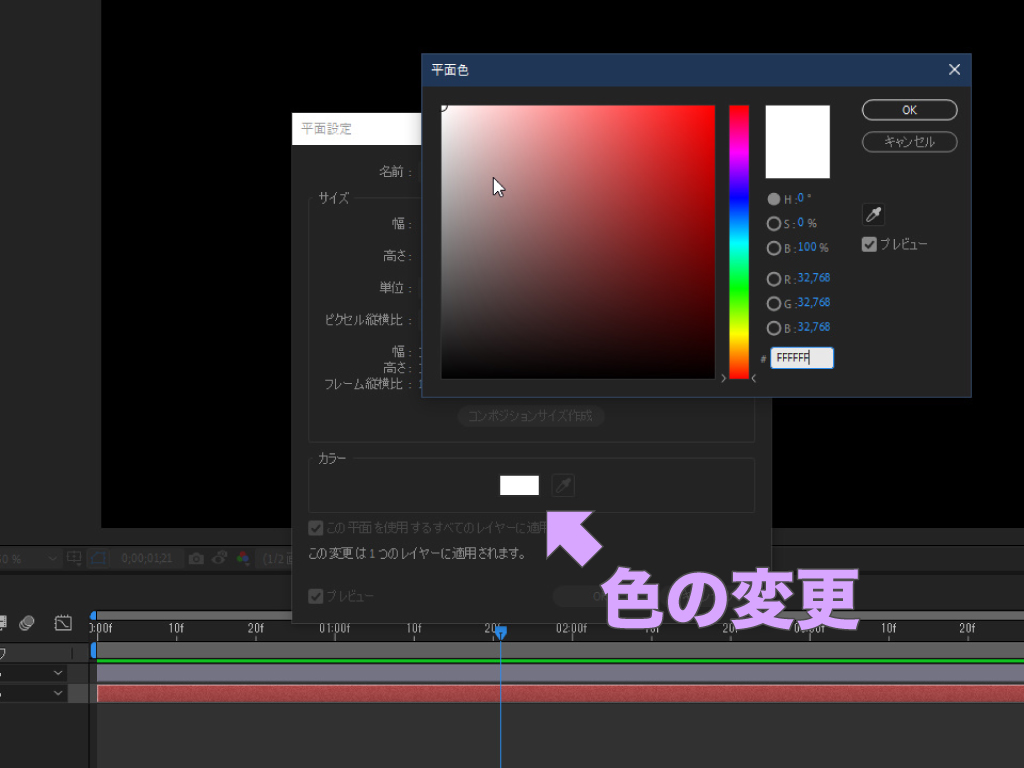
既存の平面レイヤーの色を変える方法
作成した平面レイヤーの色を変更したい場合は、ショートカットキーの「Shift + Ctrl / Cmd + Y」で平面設定ダイアログを表示し、「カラー」の色を指定し直します。

初心者のうちは分からないことだらけで、After Effectsの使い方を調べることにエネルギーを消費してしまうもの。そしてリサーチに疲れると、常習的に遠回りな方法を自分で編み出しがちです。新規の平面レイヤーを作成して差し替えるという方法も間違いではありませんが、ベストな方法ではありません。
After Effectsの厳選ショートカットキーの一覧は、こちらの記事でご確認いただけます。ショートカットキーは、なるべく早い段階で身につけた方がお得ですのでぜひ!
四隅を暗くして「ビネット」を表現する
映像の四隅を暗くする方法です。これが所謂「ビネット」というものです。

ビネット(=vignette)には、写真などのエッジを暗くして観る人の視線を自然と中央に集める効果があり、グラフィックデザインや映像制作でもよく利用されます。After Effectsで行うビネッティングには、以下2つの方法があります。
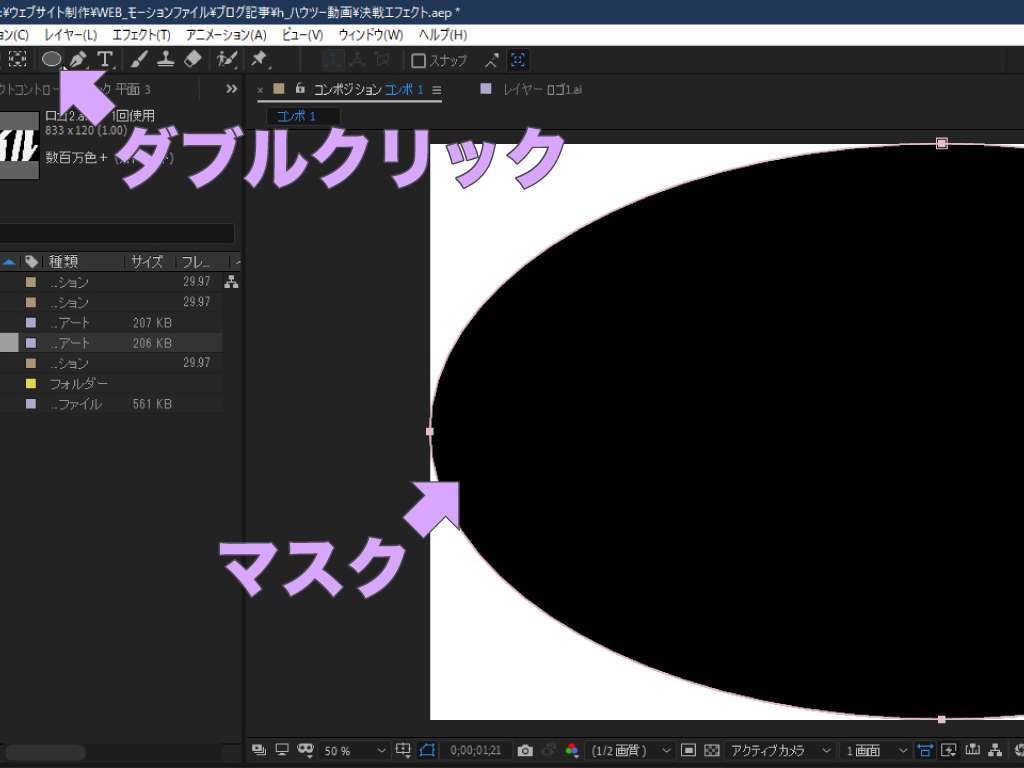
方法1 「楕円」のマスクを利用する
ビネッティングしたいレイヤーの上に、黒の平面レイヤーを1つ配置します。そのまま黒の平面レイヤーを選択した状態で「楕円形ツール」をダブルクリックします。すると、平面レイヤーのサイズぴったりの楕円マスクが作成されます。

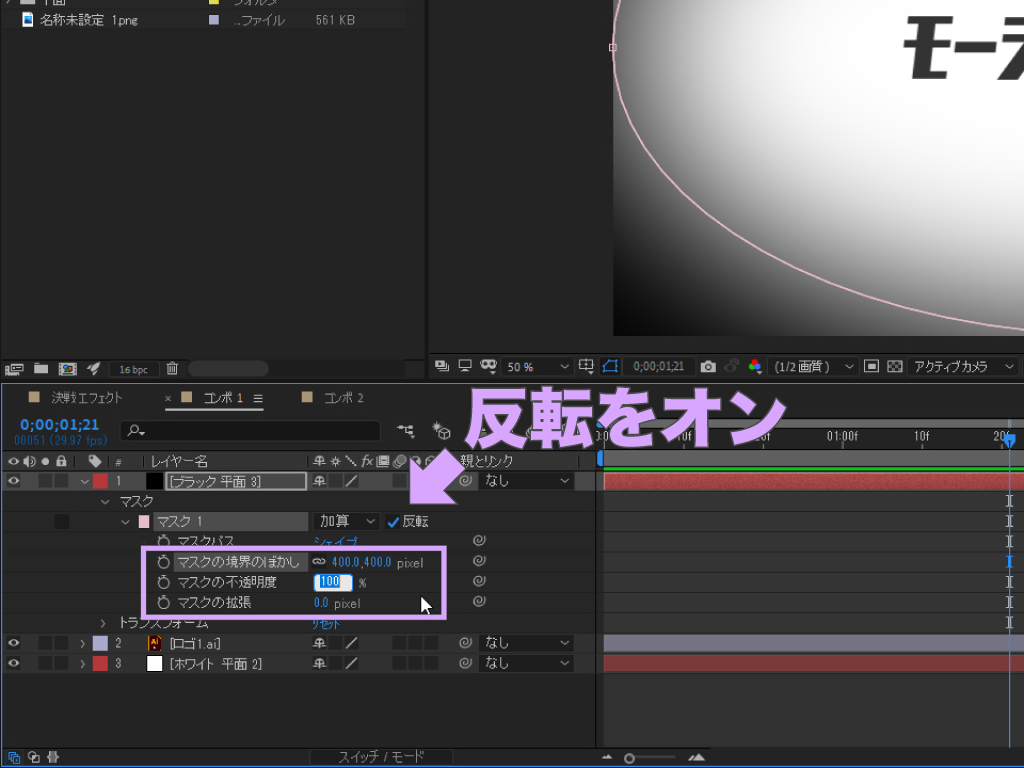
続いて、平面レイヤーの「マスク」>「マスク 1」の横にある「反転」にチェックを入れて、マスクを反転させます。あとは「マスクの境界のぼかし」と「マスクの不透明度」と「マスクの拡張」で、ビネットの度合いや領域を調整します。

目安としては「マスクの境界のぼかし」は「400.0 pixel」前後、「不透明度」は「30%」前後、「マスクの拡張」は「100.0 pixel」前後にすると、おおよそのビネットの完成です。
ビネットはあまり露骨にせず、さりげなく表した方が自然な仕上がりになります。また「楕円マスク」を利用するビネットは、どちらかというと背景の平面レイヤーと組み合わせることが多く、動画素材へのビネッティングには、後述の「CC Vignette」を使用することが多い印象です。
方法2 「CC Vignette」を適用する
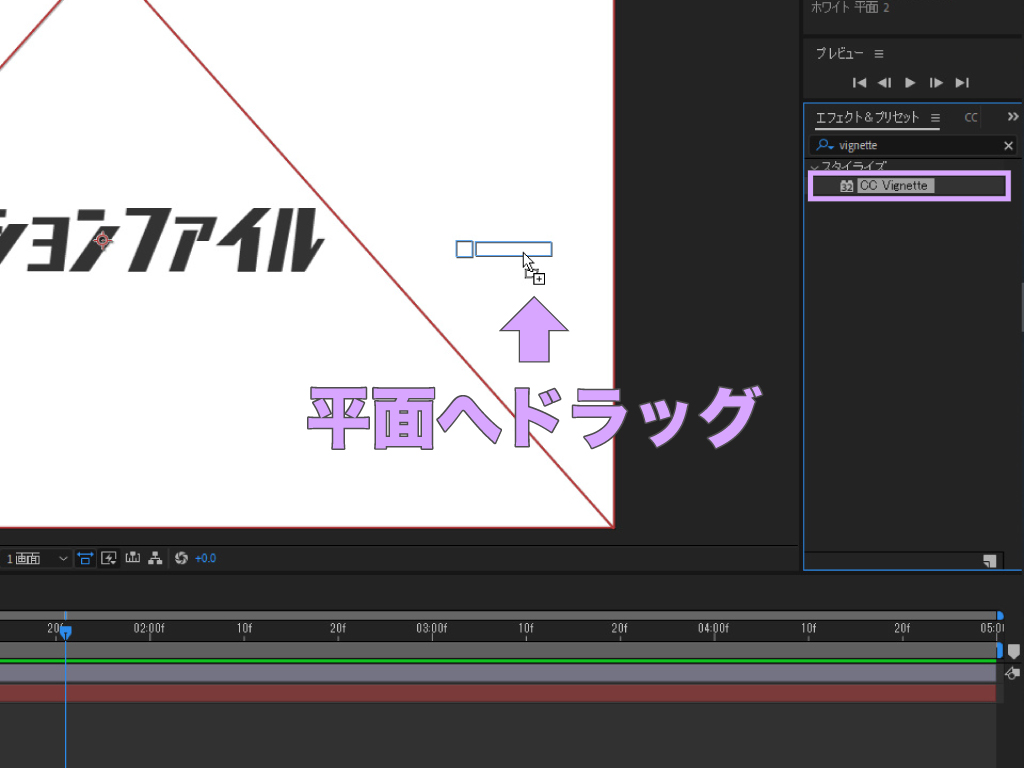
「CC Vignette」は、After Effectsに標準で搭載されているエフェクトです。エフェクト&プリセットパネルの検索ボックスを利用してエフェクトを見つけたら、タイムラインに配置しているビネッティングしたいレイヤーに適用します。

あとは各プロパティを調整して、好みのビネットに仕上げます。
タイムラインパネルのレイヤー項目は、「U」キーでキーフレームを追加した項目のみ、また「E」キーでエフェクトを適用した項目のみを表示することができます。
2色でつくるシンプルなグラデーション
次にご紹介するのは、2色でつくるシンプルなグラデーションです。

単色よりもグラデーションの方が良いというわけではありませんが、表現の幅を広げるという意味では、選択肢が増えるに越したことはありませんので、さらっとマスターしてしまいましょう!作れるグラデーションの形は、円形と線形の2種類があります。
方法1 「グラデーション」を適用する
さっそく背景の平面レイヤーに、「描画」>「グラデーション」エフェクトを適用します。エフェクト&プリセットパネルには、他にも似た名前のエフェクトがいくつかありますので、間違えないように注意してくださいね。

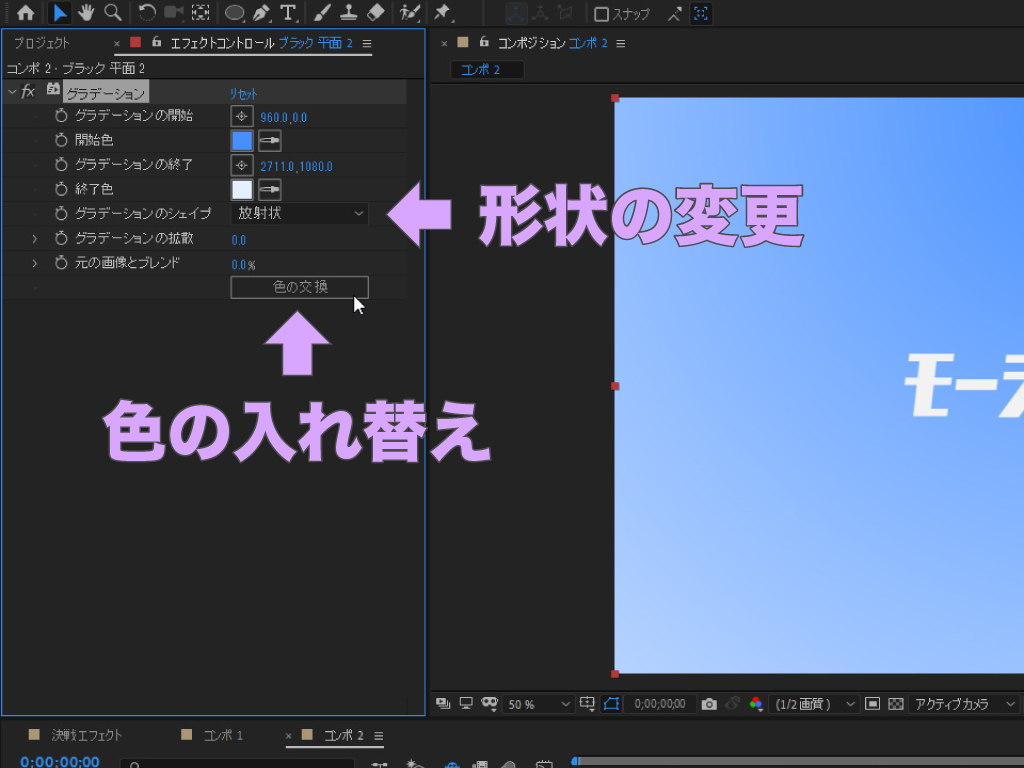
エフェクトの適用後は、ひとまず大雑把にグラデーションをデザインします。「グラデーションのシェイプ」で形状を決め、「開始色」と「終了色」の色を指定しましょう。ちなみに開始色と終了色は「色の交換」ボタンで、簡単に入れ替えることができます。

では「グラデーションの開始」と「グラデーションの終了」で開始色と終了色の位置を調整して、好みのグラデーションに仕上げます。基本的にはプレビュー画面のポインターをドラッグでコントロールしますが、「直線状」ではグラデーションの角度も調整されるため、必要に応じてプロパティ値のスクラブ(左右にドラッグ)で調整しましょう。
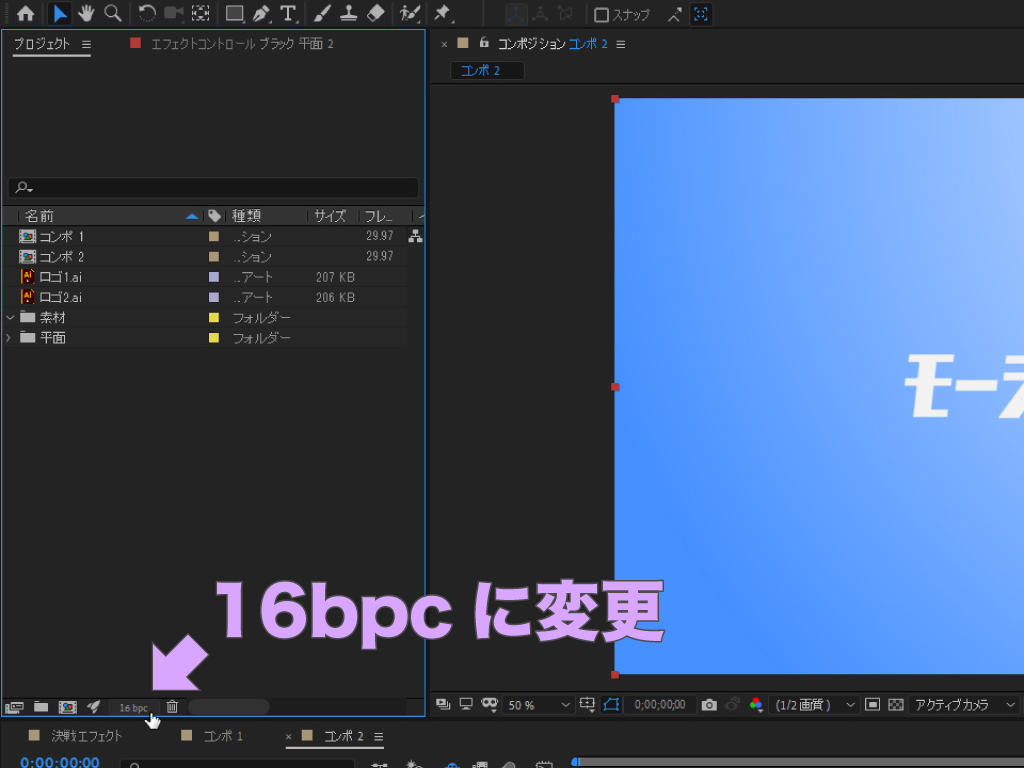
「Alt / Opt」キーを押しながら、プロジェクトパネル下部の「8bpc」をクリックして、色深度を「16bpc」に変更すると、より滑らかなグラデーションになります。
複数色でつくる美しいグラデーション
では次は、3色以上を使ってグラデーションをつくってみましょう!

複数の色を使用する分、最初は配色や組み合わせに多少苦労するかもしれませんが、商品のパッケージやカタログの表紙など、身近なモノからヒントを得て制作に活かしていくと慣れだけでなく、上達もはやくなると思います。
方法1 「4色グラデーション」を適用する
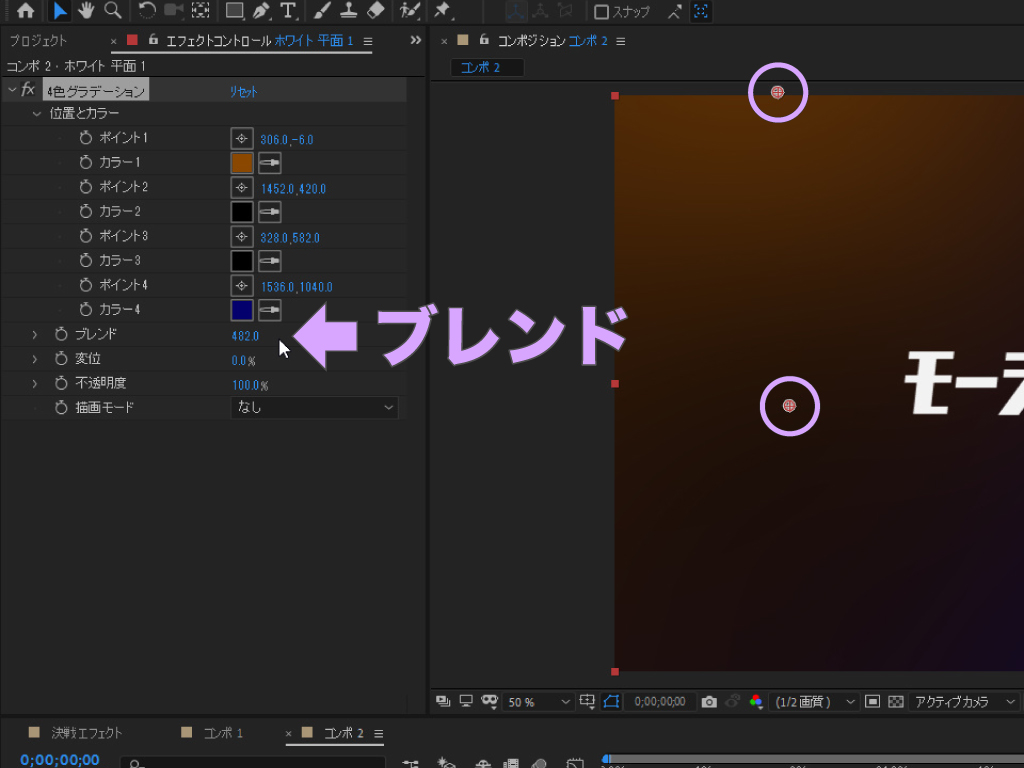
「4色グラデーション」は、その名の通り、4色でつくるグラデーションのエフェクトです。背景の平面レイヤーに適用したら、まずはデフォルトの色を変更します。
カラー1~4は、すべてバラバラの色を指定しなければならないわけではありません。例えば、カラー2と3を黒にして、カラー1と4には黒に近い別々の色を指定すれば、実質的に黒色の背景に2色足したような表現になります。

あとは、プレビュー画面のポインターをドラッグしてグラデーションの位置を調整します。このときポインター同士の位置が近いほどグラデーションは極端になるので、位置をそのままに階調をなだらかにしたい場合は「ブレンド」の数値を上げます。
方法2 「グラデーション」と「コロラマ」を適用する
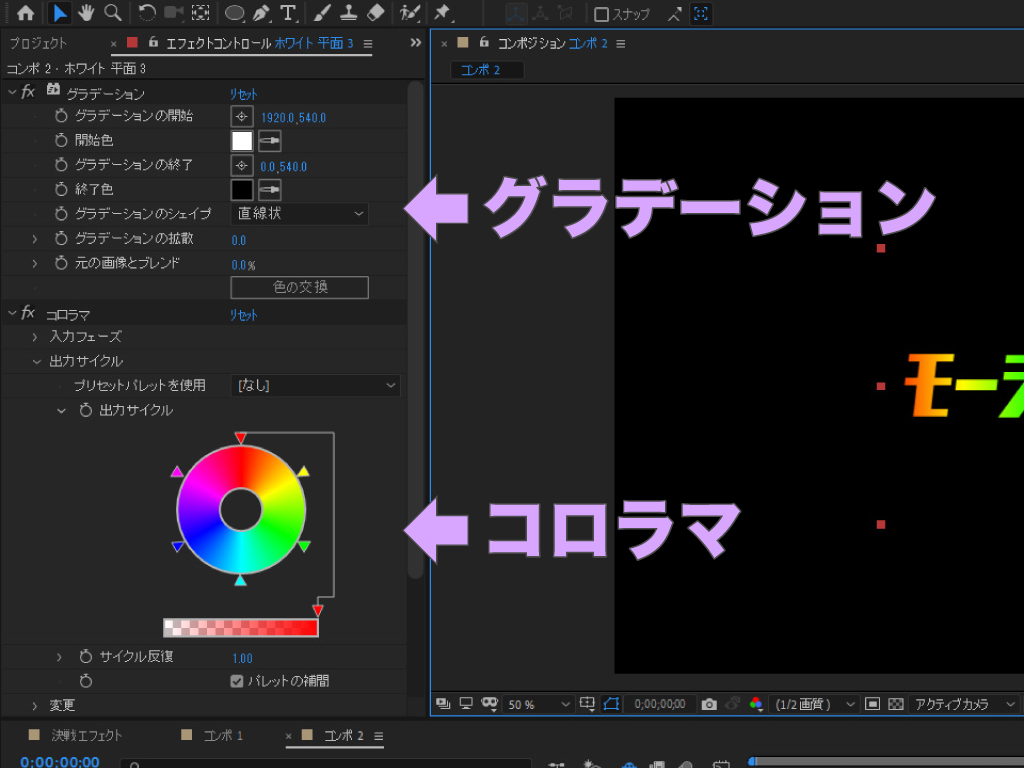
2色グラデーションで使用した「グラデーション」と、「コロラマ」という2つのエフェクトでつくるグラデーションです。エフェクトは「グラデーション」の後に「コロラマ」が適用されるように、必要に応じてエフェクトコントロールパネル内の順番を変更します。

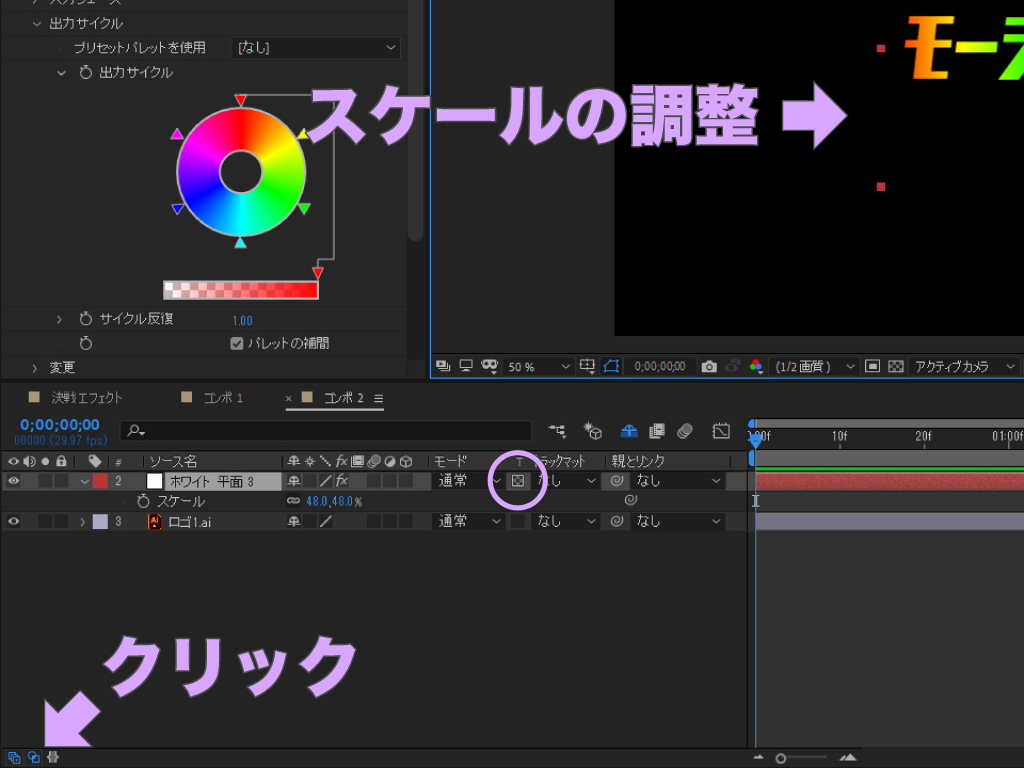
そのままでは奇抜ですが、「コロラマ」の「出力サイクル」で色を変更したり、平面レイヤーの「トラックマット」をオンにして、背面に配置したロゴなどの塗りとしてグラデーションを利用する方法もあります。以下は「グラデーション」の設定例です。

- 「グラデーションのシェイプ」を「直線状」にします。
- 「グラデーションの開始」の数値を「1920.0,540.0」にします。
- 「グラデーションの終了」の数値を「0.0,540.0」にします。
グラデーションは形状を「直線状」にしただけでは、縦方向のグラデーションになりますので、横方向のグラデーションにしたい場合は、開始と終了の位置を調整する必要があります。上記はコンポジションサイズが「1080p(1920*1080)」の場合の数値になりますので、異なるサイズのコンポジションでは使用できません。

あとは背景の平面レイヤーをロゴのサイズに合わせて縮小すれば、ひとまず完成です。このさらに下に背景レイヤーを配置したい場合は、平面レイヤーとロゴレイヤーを選択して右クリック>「プリコンポーズ」でプリコンポジションを作成しましょう。
プリコンポーズとは、複数のレイヤーを1つのコンポジションにまとめる機能(=ネスト)です。「すべての属性を新規コンポジションへ移動」を選択すると、エフェクトが引き継がれます。
Photoshopで加工した画像を利用する!
Photoshopの加工画像を利用したグラデーションの作り方です。

一からグラデーションを作成する場合、どうしても表現できるグラデーションがパターン化してしまうことがありますが、画像そのものの濃淡や階調を利用すれば、不規則かつ自然なグラデーションを表現することが可能になります。
ここではPhotoshopの操作方法は省略させていただきますので、詳しく知りたいという方は、こちらの記事を参照ください。
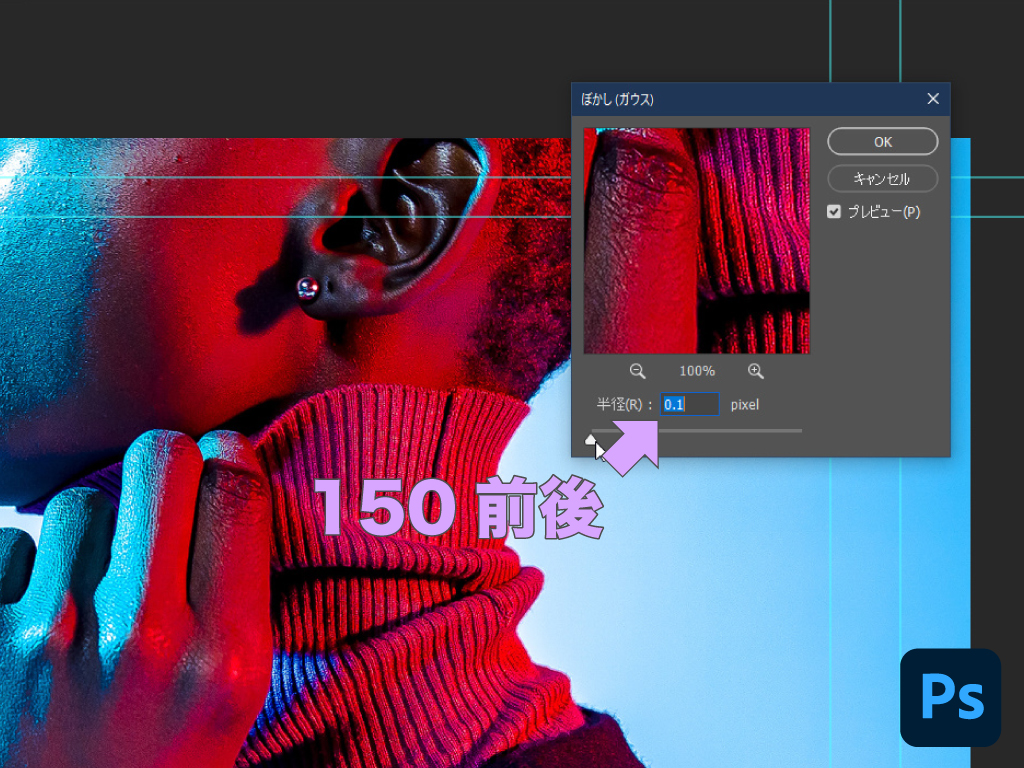
まずはPhotoshopで画像をぼかす
ではPhotoshopを開いて、After Effectsのコンポジションサイズのカンバスに画像を読み込みましょう。使用する画像は、ある程度コントラストがはっきりしている方が、この方法の利点が生きた表現になりやすくなります。

画像レイヤーに、メニューバー「フィルター」>「ぼかし」>「ぼかし(合成)」を適用し、何の画像が判別できなくなる程度にまで「半径」の数値を上げます。Photoshopで行う処理は以上ですので、カンバスを書き出して終了します。
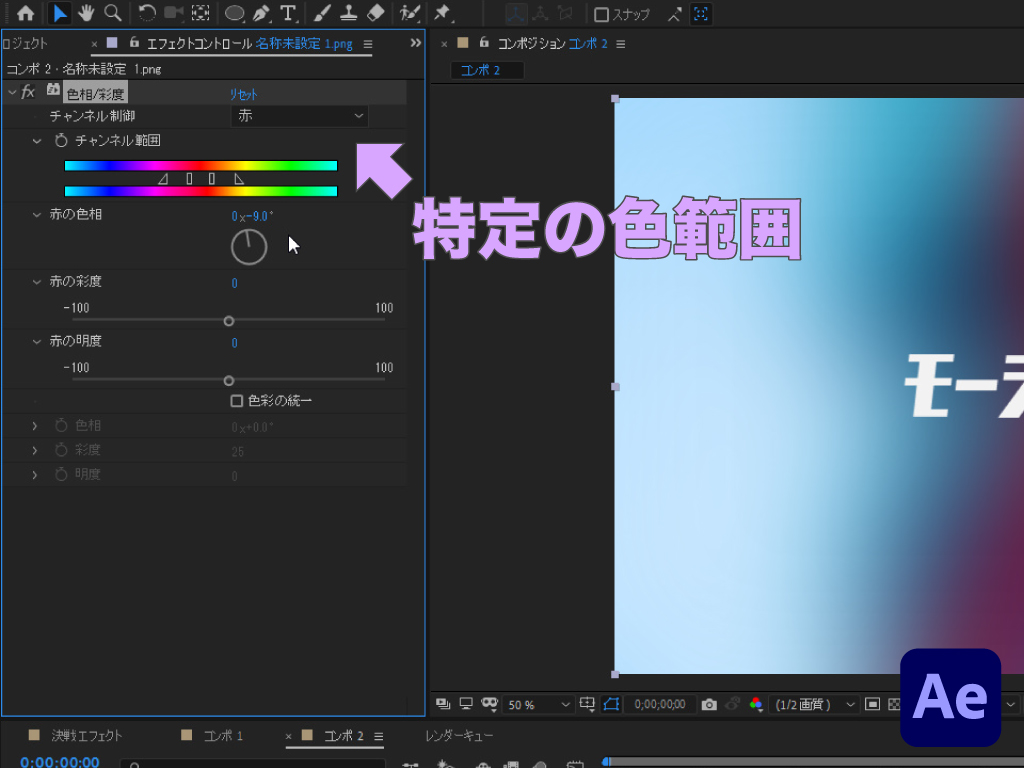
After Effectsでカラーを調整する
では、先ほど書き出した画像ファイルをAfter Effectsに読み込み、ロゴなどの背面に配置します。そのままで十分な場合は以上で完了となりますが、必要であれば「色相/彩度」エフェクトを適用して色合いを調整しましょう。

「チャンネルの制御」がデフォルトの「マスター」では各プロパティの調整が画像全体に影響しますが、「赤」や「マゼンタ」などに変更すれば、特定の色に対して調整を加えることができます。必要であれば、カラーバーで制御範囲を調整しましょう。各プロパティは「マスターの色相」で色を置き換えることができ、「マスターの彩度」と「マスターの明度」で色の鮮やかさと明るさを調整できます。
After Effectsでは、すべてのエフェクトでキーフレームを設定することができますので、グラデーションの色や位置などに動きを加えて、よりリッチな背景にすることもできます。今後は、もう少し高度なグラデーション背景の作り方もご紹介できればと思います。お楽しみに!

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!













































































この記事へのコメントはありません。