
エクスプレッションの使い方 – キーフレーム要らずの自動アニメーション
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
皆さん、動画編集たのしんでいますかー!おそらくこの記事を読んでくださっている方の多くは、動画編集をはじめてまだ日が浅く「Adobe Premiere Pro(プレミアプロ)」をはじめとする専用アプリでの慣れない作業にイライラしてしまうこともあるのではないかと思います。わからないことに頭を悩ませる時間ってもったいないですよね。問題はサクッと解決して、ご自身の作品に集中しましょう!
今回ご紹介するのは、After Effectsのエクスプレッションについてです。
After Effectsで頻繁に使うエクスプレッションを今すぐ知りたい方は、目次の3番をクリック。エクスプレッションとは?構造や仕組みって?といったそのものへの理解を深めたい方は、目次の1番からじっくり読み進めてみてくださいね。では、目次はこちら!
Aeのエクスプレッションってどんな機能?
エクスプレッションとは、After Effects上で「JavaScript(ジャバスクリプト)」に基づくプログラミング言語を使ってアニメーションを制御できる機能です。エクスプレッションを使えば、複雑なアニメーションもキーフレームを設定することなく簡単に作成できますので、After Effectsを扱うなら絶対に身につけた方がいいと言っても過言ではないスキルです。
JavaScriptとは、本来ウェブサイトを表示するためにブラウザ上で働くプログラミング言語で、ウェブページに動きを加えることができる点に大きな特徴があります。

プログラミングと聞くとやけに難しそうな響きですが、After Effectsのエクスプレッションにはオートコンプリート機能が備わっていますので、専門的なJavaScriptの知識などは必要ありません。オートコンプリートとは、文字入力を予測して候補を表示してくれる機能のことで、入力操作を軽減することで作業を効率化できるだけでなく、初心者さんがエクスプレッションに踏み込める要因にもなります。
実はオートコンプリート機能がエクスプレッションに搭載されたのは最近で、以前はすべて自分で打ち込む必要があったためエラーを頻出したり言語を丸暗記する必要があったりと、エクスプレッション自体が初心者さんにとってハードルの高い機能でした。
エクスプレッションモードへの切り替え方
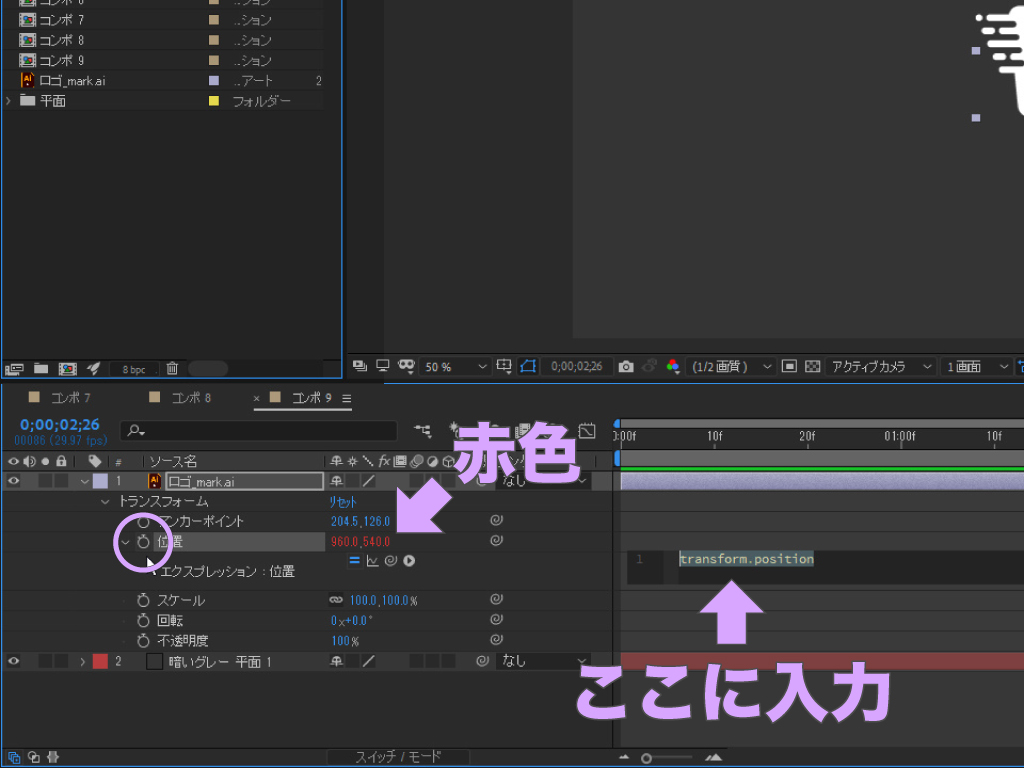
通常のアニメーションでは、タイムラインパネル内のレイヤーもしくはエフェクトコントロールパネルで、各プロパティのストップウォッチアイコンをオンにしてキーフレームを設定しますが、エクスプレッションを使用する場合は「Alt / Opt」キーを押しながら、ストップウォッチアイコンをクリックします。

エクスプレッションを適用するとエフェクトのプロパティ値は赤色になりますので、通常のアニメーションが適用されたプロパティと一目で識別することができます。またエクスプレッションモードから通常モードに戻したい場合は、もう一度「Alt / Opt」キーを押しながらストップウォッチをクリックします。
タイムラインパネルで、レイヤーに適用したエフェクトのみを表示したい場合は「E」キーを1回、エクスプレッションのみを表示したい場合は「E」キーを2回押します。
After Effectsの厳選ショートカットキーの一覧は、こちらの記事でご確認いただけます。ショートカットキーは、なるべく早い段階で身につけた方がお得ですのでぜひ!
エクスプレッションの基本構造と仕組み
ではさっそくエクスプレッションの紹介を・・・と行きたいところですが、基本的な構造や仕組みが分かっていないと本質的な理解にはつながらないと思いますので、まずはエクスプレッションのプログミングとしての基礎概念を学習しましょう!
プロのプログラマーやSEでなくとも、ウェブサイトを運営したり自分でカスタマイズした経験がある方はCSSやJavaScriptにも多少馴染みがあるかと思いますが、プログラミングとはコンピュータ(システム)への指令のことで、指令に対してプログムが間違っていればシステムは正しく機能しません。
各プロパティの「次元」を理解しよう!
例えばオブジェクトの位置は、通常「位置」プロパティのX軸とY軸で指定します。これは地球上でいう座標の緯度と経度のようなもので、ある地点を的確に表すには必ず2つの数値が必要です。対して、「不透明度」プロパティの指定に必要になる数値は1つで十分です。これはつまり「不透明度」は1次元、「位置」は2次元ということです。

この理屈で「トランスフォーム」の各プロパティの次元を区別すると「回転」と「不透明度」が1次元になりますが、「アンカーポイント」と「位置」そして「サイズ」同様に「回転」も空間的な性質であるため2次元とも言えます。さらにAfter Effectsでは3Dレイヤーを作成できますので、この場合「不透明度」以外のプロパティは3次元にもなります。
完全な1次元であるプロパティには「不透明度」以外にも「輝度」や「コントラスト」、また「露光量」といった空間的要素がないエフェクトのプロパティなどがあります。
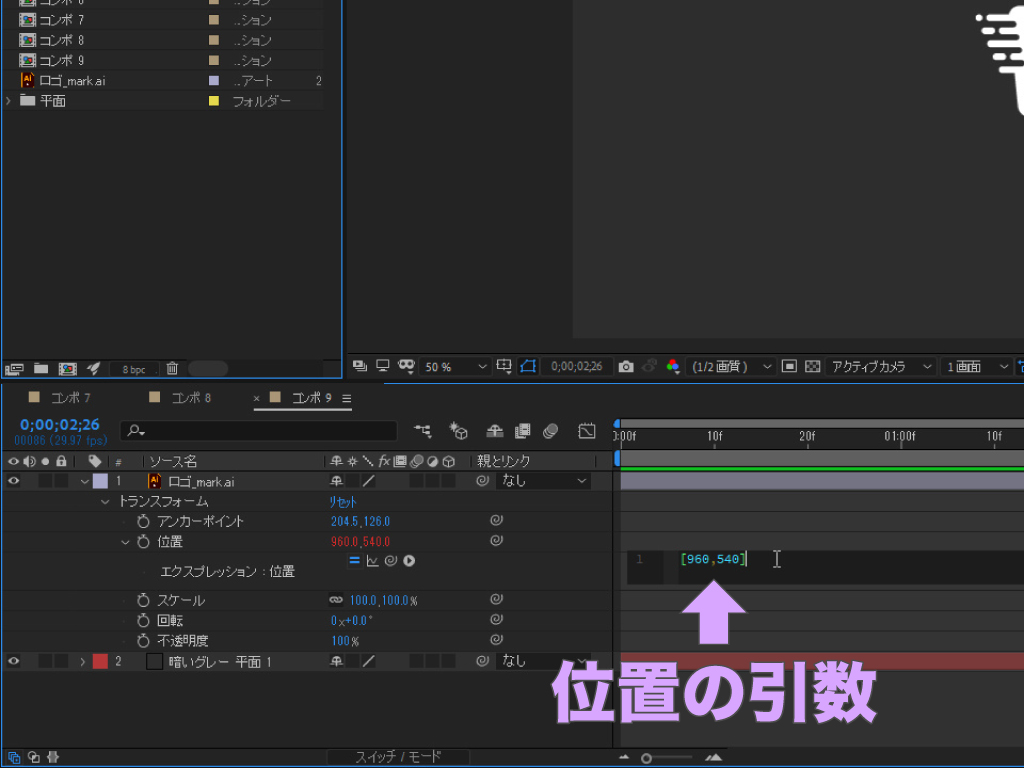
指令に対する「引数(ひきすう)」とは?
「引数」という聞き慣れない言葉も「パラメータ」と言い換えると、何となくニュアンスを掴めるのではないかと思います。先ほどの例でいうと「位置」に対するX軸とY軸の数値が引数です。単に「位置」の引数をエクスプレッションで表すこともできますが、特段意味がありませんので、ひとまず後述の「wiggle(揺らぎ)」を例に説明します。

エクスプレッションの基本構造は、指令の「次元」に合った「引数」の指定です。
wiggle(freq, amp, octaves=1, amp_mult=.5, t=time)wiggleの引数は、上記カッコ内の5種類です。ただし後半3つの引数は初期値が定められているので、よっぽどの場合以外は省略します。つまり「wiggle(freq,amp)」が基本となりますので、例えば「wiggle(10,50)」というエクスプレッションを「位置」プロパティに適用すると、オブジェクトを「1秒間に10回、50pxの振幅で揺らす」という指令になります。
- freq(1秒間あたりの変動の回数)
- amp(振幅の大きさ)
- octaves=1(変動の細かさ)
- amp_mult=.5(各オクターブのampの倍数)
- t=time(基準となる開始時刻)
習得必須!汎用性の高いエクスプレッション
いよいよ実用的なエクスプレッションのご紹介です。プログラミング経験がないと最初は手こずる点が多いかと思いますが、使いながら感覚を掴んでいく学習法が一番早いと思いますので、どんどんチャレンジして使えるエクスプレッションを増やしていきましょう!
wiggle(揺らぎ)
前の見出しで少し触れましたが、wiggle(ウィグル)は適用したプロパティに揺らぎを加えるエクスプレッションです。揺らぎという効果は空間的な要素に対する指令ですので、「不透明度」など1次元のプロパティには適用できません。
wiggle(10,50) //位置に適用して、1秒間に10回50pxの振幅で揺らす
wiggle(5,10) //回転に適用して、1秒間に5回10°の振幅で揺らす
wiggle(2,100) //スケールに適用して、1秒間に2回100%の振幅で揺らす「不透明度」で点滅を表現したい場合は、後述のrandomまたはMath.sinを使用します。
time(時間基準の指令)
time(タイム)は、コンポジションの時間に合わせて引数の値で変化させるエクスプレッションです。基本的にどのようなプロパティにも適用することができ、他のエクスプレッションと積み合わせて使用することも多く、とにかくよく使います。
time*360 //回転に適用して、1秒間に360°回転する「回転」に適用したときの回転速度に注目してみると理解しやすいと思います。
time*360/2 //2秒間に360°回転する
-time*360 //反時計回りで、1秒間に360°回転する
time*(360/5) //1秒間に360°回転する速度が5分1になるまたtimeでは、上記のような「+(加算)」「-減算」「*(乗算)」「/(除算)」といった演算子を使って、アニメーションを調節する必要があります。
random(不規則な指令)
random(ランダム)は、引数の範囲でランダムに値を変化させるエクスプレッションです。randomの引数は、例えば「100」で0~100、「50,100」で50~100を表し、基本的に次のような1次元のプロパティに適用します。
random(100) //不透明度に適用して、0~100%の間で不規則に変化する
random(80,100) //不透明度に適用して、80~100%の間で不規則に変化する
random(10) //回転に適用して、0~10°の間で不規則に変化する
random(-10,10) //回転に適用して、-10~10°の間で不規則に変化する「スケール」は縦横比を固定している場合は1次元、縦横比の固定を解除している場合は、X軸とY軸を個別に指定する必要があるため2次元にもなります。そして2次元の場合は、下記3行目のような記述でエクスプレッションを適用します。
random(100) //縦横比を固定して、0~100%の間で不規則に変化する
random(85,100) //縦横比を固定して、85~100%の間で不規則に変化する
random([100,200],[50,100]) //縦横比の固定を解除して不規則に変化するまた「位置」は常に2次元であるため、次のような記述になります。
random([920,500],[1000,580]) //X軸地点とY軸地点の範囲で不規則に変化する
x=random(1920);y=random(1080);[x,y] //1080pの画面全体で不規則に変化する
このように2次元の「スケール」及び「位置」にもrandomを適用することができますが、wiggleを使用した方が同じようなアニメーションを簡単に作成でき、自然な動きになりますので、特にrandomを使う理由がなければ、wiggleを使うとスマートです。
実際に使ってみると納得できると思いますが、randomとwiggleで表現できるアニメーションは分類として同じです。最初はこの2つをきっちり区別するのは難しいと思いますので、「2次元のプロパティにはwiggle」「1次元のプロパティにはrandom」というシンプルな解釈でオッケーです!
余裕があれば・・・これも覚えておこう!
慣れてきたら、少しずつエクスプレッションの難易度を上げていきましょう。最後にご紹介するのは、アニメーションをループさせる便利なエクスプレッションです。基本構造を理解できればすんなり習得できると思いますので、余裕のある方は覚えておくとお得です。
loopOut(繰り返しの指令)
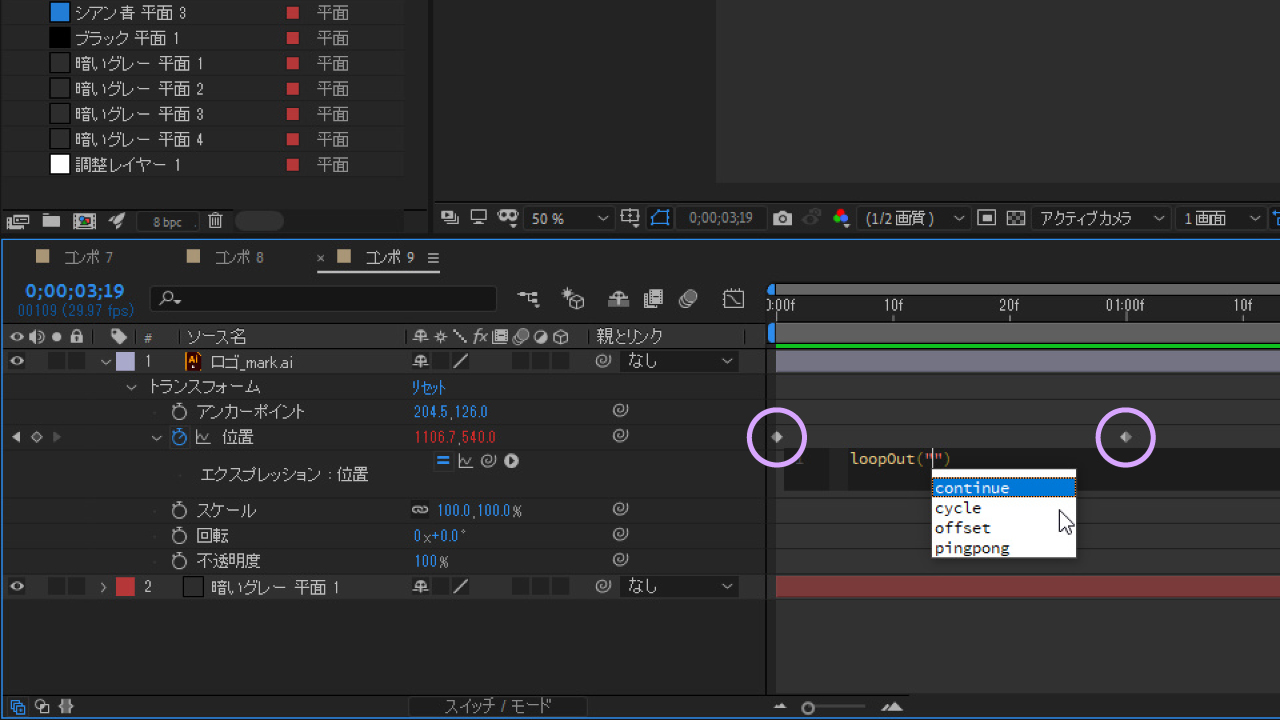
loopOut(ループアウト)は、キーフレームを設定したアニメーションを繰り替えすエクスプレッションです。つまり、これまで紹介してきたエクスプレッションとは違って、エクスプレッション単体ではプロパティの値は変化しません。loopOutには以下4タイプがあります。
loopOut(type="cycle", numKeyframes=0)
loopOut(type="pingpong", numKeyframes=0)
loopOut(type="continue", numKeyframes=0)
loopOut(type="offset", numKeyframes=0)
少し記述が長いと感じたと思いますが、次のように省略することができます。
loopOut()
loopOut("pingpong")
loopOut("continue")
loopOut("offset")「cycle」は基本となるタイプですので、上記のような省略が可能です。実際に「位置」プロパティで作成した単純なアニメーションなどに適用して、動きの違いを見比べると一目瞭然ですが、それぞれの4タイプでループのされ方が異なります。

- cycle(最後のキーフレームから最初のキーフレームに戻ってループ)
- pingpong(最後のキーフレームから最初のキーフレームに跳ね返ってループ)
- continue(直前のキーフレームを等速で引き継いで保持し続ける)
- offset(基本のアニメーションを複製して加算しながら繰り返す)
A地点とB地点にキーフレームを打った場合、cycleでは「ABABAB…」とループし、pingpongでは「ABBAAB…」とループしますが、continueとoffsetではAB間のキーフレームを利用するもののA地点には戻りません。continueではAB間のアニメーションを等速で引き継いで保持し続けますが、offsetではAB間のアニメーションを加算して繰り返します。
loopOutの「O(オー)」は大文字です。小文字にすると記述ミスによるエラーで、エクスプレッションが機能しませんので注意してください。
Math.sin(反復の指令)
Math.sin(マスサイン)は、サイン波の周期で引数をループさせるエクスプレッションです。先ほどのloopOutと似ていますが、Math.sinでは規則性のある周回運動を表現できます。
「Math.sin」は2つに分解すると身近に感じるかもしれません。「Math」は数字という意味の英単語で、「sin」は数学の授業で習ったサイン・コサイン・タンジェントの「サイン」のことです。・・・そうです、ご明察の通り「Math.cos」と「Math.tan」もあります。
ひとまず、Math.sinの基本構造を確認しましょう。
Math.sin(time) //通常=1周期に6秒かかるこのようにtimeで周期を指定しますが、このままの初期値では1周に6秒かかる設定になっています。そのため引数を書き足して、アニメーションを調整する必要があります。つまり単純に1周期を1秒にしたければ、次のようにtimeに6を乗算します。
Math.sin(time*6) //通常の6倍速=1周期に1秒かかるそして周期の振幅(大きさ)は、Math.sinのコード全体に引数を乗算して調整します。
Math.sin(time)*10 //0~10の振幅
Math.sin(time)*50 //0~50の振幅
Math.sin(time)*100 //0~100の振幅以上を念頭に、以下のエクスプレッションを「不透明度」に適用すると、周期的な点滅アニメーションを簡単に作成することができます。
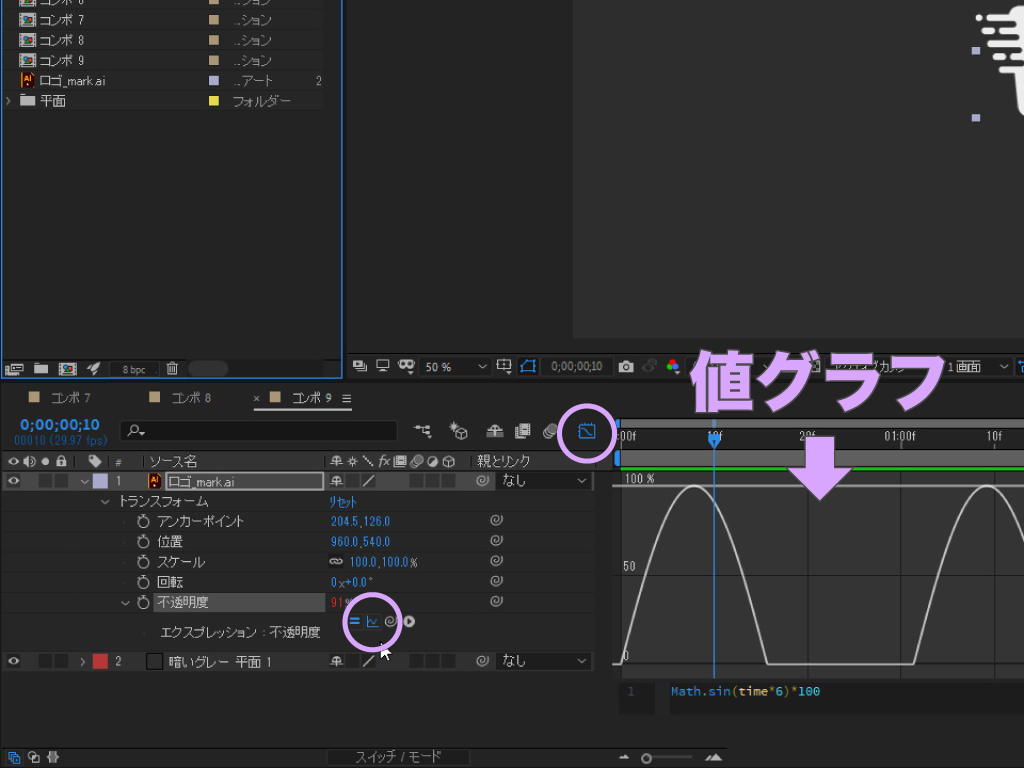
Math.sin(time*6)*100 //不透明度に適用して、0~100%の振幅で1秒周期の点滅問題なくレイヤーが点滅したら、引数を調整して自分好みに調整してみてくださいね。

変化の具合は視覚で確認できた方が分かりやすいと思いますので、レイヤー内のエクスプレッション横にある「エクスプレッション実行後のグラフを表示」アイコンをオンにして、グラフエディタを開きましょう。グラフの表示は「値グラフ」が良いかと思います。
こちらの記事では、グラフエディターのコントロールやグラフの切り替え方法についても紹介いていますので、興味のある方はぜひ読んでみてくださいね。

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!











































































この記事へのコメントはありません。